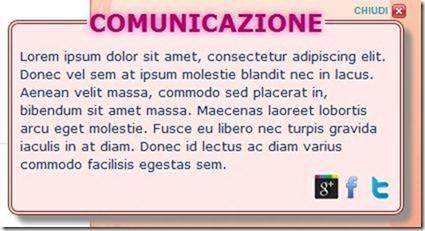
Google+ è ormai diventato pubblico e sono state rilasciate le prime API agli sviluppatori. E' normale quindi che arrivino i primi widget e tra un po' sarà la volta anche delle prime applicazioni. Un gadget per invitare i lettori a aggiungerci alle loro Cerchie su Google Plus era stato in verità già presentato. La novità sta nel fatto che adesso è disponibile anche in italiano, che si possono pure mostrare gli aggiornamenti più recenti e che saranno visibili, dopo 48 ore dalla sua installazione, anche le statistiche di chi è diventato nostro follower grazie a questo servizio.
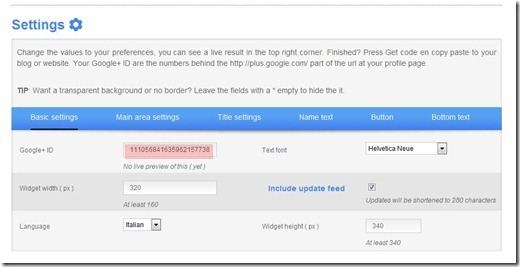
Widget Plus ha bisogno solo dell'ID del nostro Profilo che può essere facilmente ottenuto dall'URL della barra del browser. Si clicca su Get Widget