Tornerò a pubblicare nel 2012 e nel frattempo auguro a tutti voi, sia che mi seguiate dagli inizi o da poco tempo, un nuovo anno denso di gioia e serenità.
- Home
- Archivio per dicembre 2011
Pubblicato il 30/12/11 - aggiornato il | 8 commenti :
Gli articoli più utili e interessanti del 2011.
Tornerò a pubblicare nel 2012 e nel frattempo auguro a tutti voi, sia che mi seguiate dagli inizi o da poco tempo, un nuovo anno denso di gioia e serenità.
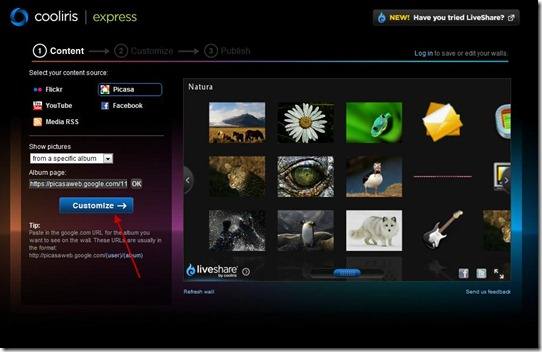
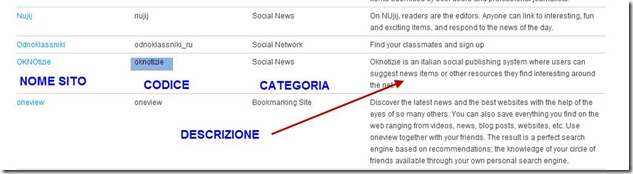
Gallerie di Cooliris per album di Picasa, Flickr, Facebook e video di Youtube da inserire in Blogger.
Mi sono già occupato di Cooliris come affascinante estensione che propone una visione tridimensionale quando si naviga su alcuni siti. Esiste un componente aggiuntivo di Cooliris per Firefox e un app di Cooliris per Chrome. Vediamo come sia possibile creare dei widget sensazionali per mostrare in modo molto suggestivo degli album di Picasa, di Flickr o di Facebook, delle raccolte video di Youtube o anche dei semplici feed RSS.
Vediamo nel dettaglio come ottenere il codice per visualizzare il widget di un album di Picasa Web Album. Dopo aver effettuato l'accesso, occorre selezionare l'album che vogliamo riprodurre con gli strumenti di Cooliris e acquisirne l'URL che sarà di questo tipo
https://picasaweb.google.com/numero-id-utente/nome-album


Caricare i javascript nei nuovi modelli di Blogger e il metodo asincrono per il bottone Google +1.
Sono stato indeciso se pubblicare un aggiornamento al post sul Bottone di Google+ oppure se fare un articolo a sé stante visto che l'argomento riveste carattere generale. Come vedete è prevalsa la seconda ipotesi. Due giorni fa ho illustrato il metodo per ritornare a vedere il pulsante +1 di Google in quei modelli che lo avevano visto sparire. Ho anche affermato che non era possibile utilizzare lo script per inserire il bottone in modo asincrono perché non funzionava. In questo caso si trattava di una asserzione vera solo parzialmente come vedremo in seguito.
Navigando in rete mi ero accorto come solo in alcuni vecchi modelli il pulsante di Google Plus fosse scomparso e allora mi sono ricordato di un metodo per incollare i javascript direttamente nel modello di Blogger senza ricorrere a hosting esterni. Il sistema consiste nell'incollare il contenuto del file .js in mezzo a delle righe secondo questa sintassi
<script type='text/javascript'>
//<![CDATA[
CODICE JAVASCRIPT COPIATO DAL FILE
//]]>
</script>
Nei nuovi template, quelli del Designer Modelli per intenderci, non occorre più utilizzare questo metodo ma si può semplicemente incollare il javascript senza righe supplementari in questo modo

Pubblicato il 29/12/11 - aggiornato il | 50 commenti :
Riassunto dei post con miniatura da mostrare in homepage di Blogger.

In questo caso la miniatura della immagine è stata posta a sinistra, il riassunto del post sulla destra insieme al bottone per aprire tutto l'articolo. Vediamo come procedere per l'installazione di questo metodo per presentare l'homepage che si differenzia da quello solito con il Read More essenzialmente per la presenza di miniatura e riassunto affiancati uno accanto all'altra.


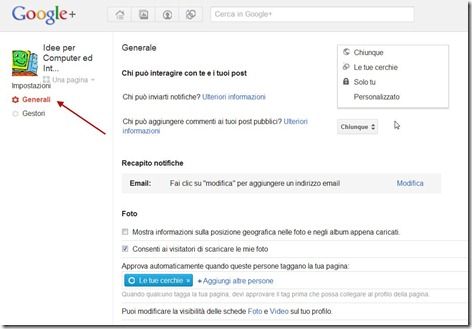
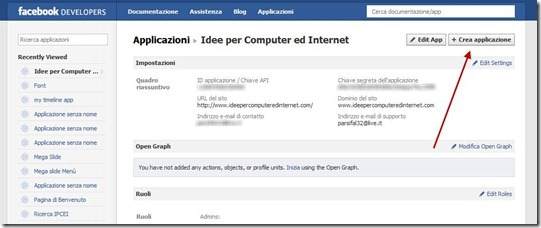
Come gestire le Pagine Business di Google Plus.
Il Team che si occupa di Google Plus aveva annunciato da tempo che sarebbe stato possibile nominare più amministratori per le Pagine Business. Non ne avevo parlato perché questa funzione non era ancora disponibile per gli utenti italiani. Finalmente da poche ore si possono gestire le nostre pagine ufficiali su Google Plus anche se abbiamo un account italiano. Preferisco arrivare ventesimo su una notizia ma pubblicare screenshot fatti da me che essere il primo e mostrare immagini riciclate dal post ufficiale di Google o da qualche altro sito in lingua inglese.
Per la gestione di una Pagina Business bisogna aprirla e andare in alto a destra su Impostazioni Google+. Nella colonna di sinistra si potrà cambiare pagina, se ne abbiamo create più di una, oppure scegliere tra Generali e Gestori per fissarne le impostazioni


Pubblicato il 28/12/11 - aggiornato il | 12 commenti :
Come tornare a vedere il pulsante +1 e il badge di Google Plus che erano scomparsi da Blogger.
Sono ormai diversi giorni che in molti blog sono scomparsi il bottoni per condividere su Google+ e il badge della Pagina Business collegata al blog. La cosa strana è che questi elementi non si visualizzano se si apre la pagina con Firefox o con Chrome mentre stranamente funzionano con Internet Explorer 9. C'è poi l'altro aspetto che è molto difficile mettere un secondo bottone per il +1 direttamente in Homepage. Mettendo due pulsanti in genere ne funziona solo uno dei due.
Ho aspettato che il Team di Google Plus risolvesse il problema ma visto che ormai non si tratta più di giorni ma siamo alle settimane ho deciso di darmi da fare per trovare una soluzione soddisfacente. Ho consultato le istruzioni di installazione di Google e seguito alcune discussioni sul Forum per Webmaster ma senza successo. Finalmente dopo diversi tentativi penso di essere riuscito a trovare il bandolo della matassa. Cerco di sintetizzare quello che ho dedotto dai test:
- Quando si installa un pulsante o un badge, Google ti dà sempre anche il codice dello script. Questo però va caricato una sola volta anche se si mettono più badge o bottoni. Il codice asincrono ha ancora diversi problemi specie quello tradotto in italiano stesso discorso per quello in HTML5.
- Inserire un pulsante all'interno del modello non è la stessa cosa che metterlo in un widget di una sidebar e quindi in homepage (almeno per Blogger)
- Google non dice esattamente dove posizionare lo script ma lascia la scelta di inserirlo sopra </head> o nell'area del <body>

Pubblicato il 27/12/11 - aggiornato il | 7 commenti :
Bellissimo Menu Circolare da installare su Blogger.
Ho presentato menu di tutti i generi e adatti a quasi tutte le esigenze. Ci sono quelli semplicissimi particolarmente amati dai principianti e quelli più complessi che vengono usati principalmente dai blogger più esperti. I miei lettori hanno potuto scegliere tra una vasta gamma di menù orizzontali o verticali, con una sola linea di navigazione o strutturati su più livelli, posizionati nella parte alta, nella sidebar oppure con effetto slide sulla parte sinistra o destra del layout.
E' però sicuramente la prima volta che passo a illustrare la procedura di installazione di un menù che ho denominato "circolare" perché, se si passa con il mouse sopra l'immagine centrale, si aprono in senso orario o antiorario tutta una serie di altre immagini debitamente collegate ai vari post o alle varie etichette del blog. L'utilizzo di questo menù potrebbe interessare soprattutto coloro che hanno diverse gallerie fotografiche a loro volta inserite in delle pagine statiche. Tutte queste gallerie potrebbero essere riunificate in un'altra pagina statica attraverso questo Menu Circolare. Un'altra possibilità che mi viene in mente è quella di usare come link le etichette del blog quando queste sono in numero non eccessivo, per esempio in un blog di cucina possono essere così organizzate le ricette degli antipasti, primi piatti, secondi, contorni, dessert, dolci, ecc.


Pubblicato il 23/12/11 - aggiornato il | 7 commenti :
Come eliminare o nascondere con effetto slide il modulo dei commenti di Blogger.
Dopo aver installato il modulo dei commenti di Facebook su Blogger ci potremo porre il problema di eliminare completamente i commenti di Blogger e lasciare ai lettori la possibilità di commentare solo attraverso Facebook. Non so come questa soluzione possa essere azzeccata ma vediamo come procedere senza neppure modificare il modello. Per prima cosa il modulo dei commenti di Facebook va inserito in una posizione diversa da quella indicata nel post e deve essere inserita una condizione affinché risulti visibile solo negli articoli.
Il codice dei commenti diventerà quindi così
<b:if cond='data:blog.pageType == "item"'>
<div id='commentiFacebook'>
<div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='680' expr:href='data:post.url'/>
</div>
</b:if>
con i parametri in rosso da personalizzare e dovrà essere incollato subito prima di questa riga
<div class='post-footer'>


Pubblicato il 22/12/11 - aggiornato il | 12 commenti :
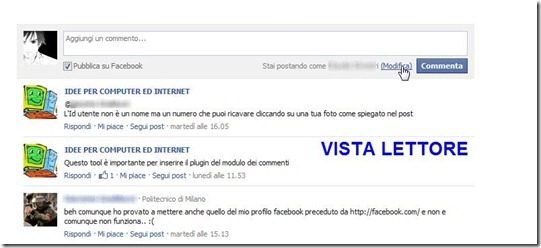
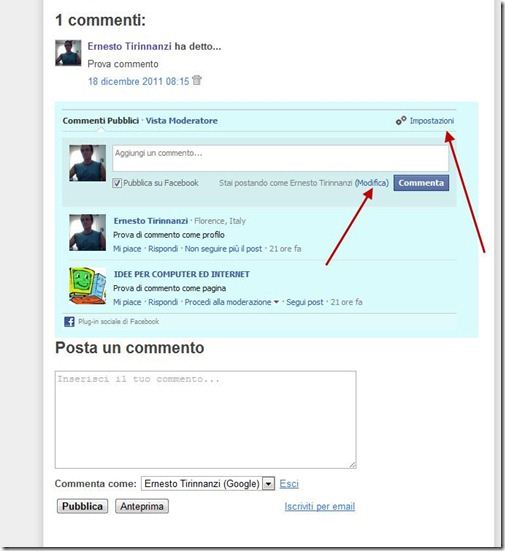
Come usare il modulo dei commenti di Facebook per la moderazione e le risposte.
La possibilità di inserire nei siti il modulo dei commenti di Facebook mi aveva lasciato piuttosto freddo. Pensavo che il bottone del Mi Piace avesse una sua utilità perché serviva per condividere un articolo su Facebook e quindi per aumentare il bacino potenziale di coloro che, leggendo il titolo, avrebbero avuto la voglia di leggerlo. Lo stesso ritenevo valesse per il widget del Like Box che comunque invogliava i lettori a iscriversi alla nostra pagina fan e quindi a visualizzare tutti i nostri futuri post nella loro Home di Facebook.
Il modulo dei commenti mi lasciava invece perplesso perché, se inserito in un blog con centinaia se non migliaia di articoli, non riuscivo a comprendere come fosse possibile interagire in modo semplice con chi commentava usando quel riquadro invece del classico modulo di Blogger. Mi sbagliavo perché bisogna riconoscere che quelli di Facebook hanno fatto veramente un buon lavoro. Ho inserito la possibilità di commentare via Facebook da pochi giorni e quindi non è ancora possibile analizzare delle statistiche che abbiano una certa affidabilità ma l'inserimento di questo modulo potrebbe portare a delle ricadute virali a tutto beneficio del numero delle visite del blog. Per coloro che non seguono questo sito ricordo quali sono gli articoli da consultare per l'installazione di detto modulo


Pubblicato il 21/12/11 - aggiornato il | 13 commenti :
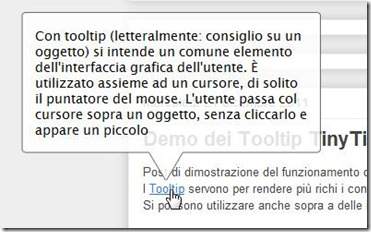
Come inserire in Blogger dei tooltip con JQuery.
I tooltip sono dei fumetti che vengono mostrati nella pagina non appena il mouse passa sopra a un determinato testo o a una certa immagine. Ci sono tooltip che possono venire installati in modo semplicissimo, altri che hanno bisogno di un qualche foglio di stile e altri ancora, più sofisticati, che oltre ai CSS utilizzano anche immagini precaricate per avere l'aspetto di veri cartoon.
In questo articolo mi occuperò di come inserire dei tooltip in un qualsiasi articolo del blog utilizzando la libreria JQuery e il plugin Tiny Tips. Dal sito di Tiny Tips si può scaricare il file javascript insieme alle immagini che servono per il CSS del tooltip. Basta andare su Download > Product version. Il file sarà in formato ZIP e, dopo essere stato scompattato con 7-Zip o programma analogo, si vedrà che contiene il file jquery.tinyTips.js, due file di testo con il changelog e la licenza e una cartella di Demo con al suo interno le sottocartelle images, js e style.
Si può fare tutto da soli e seguire le istruzioni dell'autore per l'installazione della personalizzazione che porta a tooltip con questo aspetto


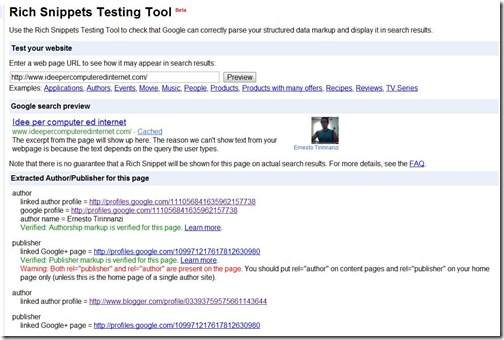
L'unificazione del Profilo di Blogger con quello di Google Plus e Schema.org.
Gli utenti della piattaforma Blogger sono già informati da tempo che è possibile utilizzare il Profilo di Google Plus al posto di quello di Blogger, ferma restando l'opzione di mantenerli separati. Questa scelta implica una notevole concessione da parte dell'autore come rinuncia alla privacy ma anche dei vantaggi non indifferenti sotto altri punti di vista. Se si unificano i due profili non si potrà più postare con il nickname usato su Blogger ma sarà visualizzato il nome e cognome registrato su Google Plus e questo può comportare dei problemi a chi vorrebbe che la sua identità non fosse mostrata nei risultati di ricerca.
Dall'altro lato, come ho già spiegato nel post di presentazione di questa nuova opzione, si possono condividere tutti i nostri articoli di Blogger anche su Google Plus in modo molto semplice. Un'altra ragione per abbandonare il Profilo di Blogger a favore di quello di Google Plus è data dal nuovo sistema di markup introdotto attraverso Schema.org. Si tratta di un metodo comune pensato insieme da Google, Yahoo e Bing per mostrare delle informazioni aggiuntive nei risultati di ricerca altrimenti denominate Rich Snippet. Il blog ufficiale di Google annunciò l'iniziativa Schema.org nel Giugno di quest'anno.


Pubblicato il 20/12/11 - aggiornato il | 15 commenti :
Bottoni animati per Facebook, Google Plus, Twitter e altri social network.



Pubblicato il 19/12/11 - aggiornato il | 46 commenti :
Come mostrare il modulo dei commenti di Facebook in un blog su Blogger.


Come installare i plugin di Facebook nei blog su Blogger.


Pubblicato il 18/12/11 - aggiornato il | 4 commenti :
Contatore personalizzato per Natale e Capodanno.

Pubblicato il 17/12/11 - aggiornato il | 11 commenti :
Come inserire le luci di Natale nel blog.
Dopo aver visto diverse luci natalizie su Christmas Graphics e su siti analoghi ho pensato di postare dei codici per mostrare tali luci di Natale nel blog. I vari codici si possono installare secondo due metodologie. La prima è quella di andare su Modello > Modifica HTML > Procedi e incollarli sopra il tag </body> mentre la seconda è quella di andare su Layout > Aggiungi un gadget > HTML/Javascript. Nel primo caso le luminarie saranno visibili nella parte alta del blog nella zona della Navbar. Questo non comporterà alcun problema per chi la Navbar non la usa o addirittura non ce l'ha ma può essere fastidioso per chi la utilizza per entrare nel blog. Con questa opzione l'estensione delle luci sarà per tutta la lunghezza del blog.
Se invece si incolla il codice delle ludi di Natale attraverso un gadget questo può essere posizionato a piacere per esempio nella zona soprastante agli articoli o addirittura in una Sidebar. Si visualizzerà però soltanto per la larghezza dell'area principale o della colonna in cui viene inserito il gadget. Ecco le immagini


Come aggiungere gli amici di Facebook nelle Cerchie di Google Plus.
Fin dal lancio di Google+ gli sviluppatori si sono posti il problema di come far migrare tutti i contatti di Facebook nel nuovo social network. Fu creata anche una estensione per Chrome che però non è entrata a far parte del Chrome Web Store perché lo sviluppatore ha dichiarato di non avere tempo per i continui aggiornamenti. In rete però esiste ancora il codice di tale applicazione, vediamo come sia comunque possibile installare l'addon su Chrome.
Bisogna andare nella pagina GitHub di Mansur e cliccare sull'icona ZIP presente in alto a sinistra. Sarà scaricato un file in questo formato che dovrà essere scompattato con 7-Zip, Zip Genius o anche direttamente aprendo il menù contestuale se si possiede un OS Windows 7. La cartella così ottenuta si chiamerà mohamedmansour-fb-exporter. Adesso apriamo una Nuova Scheda di Chrome e incolliamo nell'indirizzo questa stringa
chrome://extensions


Pubblicato il 16/12/11 - aggiornato il | 1 commento :
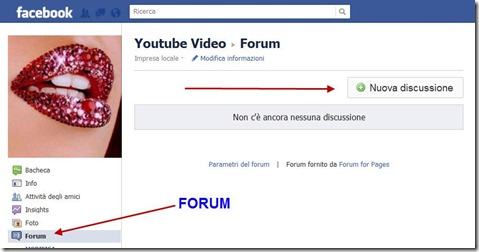
Forum for pages per creare un forum nella pagina fan di Facebook.
Ho già illustrato in articoli di qualche tempo fa come realizzare un forum in una pagina statica di Blogger o in un altro blog appositamente creato. Si utilizzava l'ottimo servizio Nabble che oltre al forum fornisce del codice embeddabile per Mailing List, Photo Gallery e Newspapers.
I servizi creati con Nabble possono essere incorporati nel blog per dare più contenuti ai lettori e avere con loro una maggiore interazione. Data la forte ascesa di Facebook in questi ultimi anni, il forum che avevo creato per questo blog, l'ho lasciato perdere visto che i lettori preferiscono commentare gli articoli e postare domande sulla pagina fan di Idee per Computer ed Internet.
Le pagine fan sono diventate sempre di più un ricettacolo di funzionalità le più variegate. Non sono rari i casi di piccole imprese o modeste attività commerciali o professionali che non ci pensano neppure a creare un blog aziendale, visto che poi non lo saprebbero gestire in proprio e avrebbero bisogno di un professionista del settore per poterlo seguire. Si accontentano della presenza sul web come semplice pagina fan che ha un metodo di amministrazione molto più abbordabile.


Pubblicato il 15/12/11 - aggiornato il | Nessun commento :
Come giocare a Angry Birds con tutti i browser e in tutte le pagine web.
Angry Birds è un browser game popolarissimo e è anche uno dei più giocati. I download hanno superato quota 500 milioni e il gioco, originariamente pensato per i iPhone e iPod Touch, è stato ben presto inserito anche nell'Android Market. Dall'estate del 2011 è anche possibile giocarci direttamente con il browser del computer visto che è entrato a far parte anche del Chrome Web Store.
Lo scopo del gioco è quello di schiacciare i maiali verdi lanciandogli contro degli uccelli con una fionda . Ci sono vari livelli di gioco in cui vengono introdotti progressivamente uccelli con caratteristiche diverse. Si va dai rossi, i meno efficaci, ai blu, che si triplicano quando si toccano, dai gialli, con forma triangolare, ai neri che esplodono dopo aver toccato la superficie. Si può installare l'applicazione su Chrome
cliccando su Add this game to Chrome. Se si utilizza un altro browser possiamo aprire la


Come inserire immagini in cornici e modelli di Natale o di Capodanno.
Uno degli articoli con il più alto Page Rank di questo blog è quello che elenca tutta una serie di siti in cui creare fotomontaggi. Lo stesso post ha anche ricevuto un numero piuttosto alto di Mi Piace. Mi sembra quindi naturale andare incontro alle aspettative dei lettori indicando un paio di applicazioni in cui fare in modo molto semplice dei fotomontaggi natalizi o relativi all'Anno Nuovo. Molti servizi tra quelli elencati nel post appena linkato hanno una o più sezioni dedicate proprio a queste specifiche festività come del resto a quelle di Pasqua o di San Valentino. Mi limito quindi a segnalare i più interessanti in questo senso.
Photo Montager ha per esempio le sezioni Merry Christmas e Happy New Year. La sezione natalizia conta circa 350 modelli che possono essere usati per inserire le nostre immagini mentre in quella di Capodanno si può scegliere tra una sessantina di template preconfezionati. Dopo aver cliccato sul tipo di fotomontaggio prescelto apparirà una finestra con tre icone in cui si può selezionare la nostra immagine dal computer, dalla webcam o da un album di Facebook. Andando su Fx si può selezionare uno dei numerosissimi effetti e cliccando su T si può anche aggiungere del testo formattato. Si può sempre annullare l'operazione, cambiare foto e aggiungerne un'altra cliccando sull'icona del più. Quando si è finito si clicca su Vai.


Pubblicato il 14/12/11 - aggiornato il | 19 commenti :
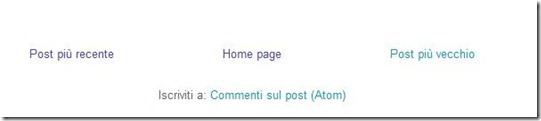
Come eliminare o cambiare di posizione a Post più Recente, Home e Post più vecchio su Blogger.


Come inserire i bottoni di condivisione di AddThis.


Pubblicato il 13/12/11 - aggiornato il | 23 commenti :
Come integrare Blogger in Google Plus per condividere i post.
Dopo aver introdotto la possibilità di unificare i profili di Blogger e di Google+ era chiaro che Google avrebbe continuato verso una maggiore integrazione del servizio di blogging con il social network della casa. Con un post su Blogger Buzz di ieri sera è stata confermata questa tendenza e, se aprite la vostra Bacheca di Blogger, sarà visibile un messaggio che vi invita a connettervi con Google Plus ricordandovi quelli che sarebbero i vantaggi davvero non indifferenti
- Condividere post su Google Plus -
- Utilizzare un Profilo di Google unificato -
- Avere un link al nostro Profilo Google Plus nei risultati di ricerca -


Pubblicato il 11/12/11 - aggiornato il | 4 commenti :
Effetto di Angeli che volteggiano da inserire nel blog per Natale.
1) Effetto Foglie cadenti -
2) Effetto nevicata e altri oggetti che cadono -
3) Neve e Stella Cadente -
4) Effetto neve per blog scuri -
5) Neve colorata che cade nel blog -
6) Canzoni di Natale come sottofondo -
7) Slitta di Babbo Natale -
8)Campane per addobbare il blog -
9)Luci di Natale -
10) Countdown per Natale e Capodanno -


Come inserire la slitta di Babbo Natale che si sposta nel blog.
<marquee scrolldelay='100' style='position:fixed; top:0; right:0; z-index:1000; width:100%;'><img src='https://lh3.googleusercontent.com/-DxBG25VPAXY/TuM0d0DAXRI/AAAAAAAAVso/l_g37X9Tjok/s350/slitta-babbo-natale.gif'/></marquee>
<!-- Slitta di Babbo Natale Fine -->


Pubblicato il 10/12/11 - aggiornato il | 6 commenti :
Come inserire la neve e la stella cadente nel blog per le Feste di Natale.
Ho già presentato degli effetti che mostrano la neve che cade nel blog. Si trattava però di javascript che potevano non funzionare su alcuni modelli. Ricordo l'Effetto Nevicata che pubblicai circa un anno fa e l'Effetto di Oggetti Natalizi che cadono pubblicato da poco. Vediamo come si possano creare delle suggestive nevicate, ma non solo, utilizzando il tag <marquee> che ho già usato per presentare le scritte scorrevoli. Consideriamo per esempio questo codice
<marquee behavior="scroll" direction="down" style="position: absolute; left: 150px; top: 0px; width: 14px; height: 800px;" scrollamount="5"><span style="color: #ffffff;">*</span></marquee>
Si tratta di un fiocco di neve che cade. Il fiocco di neve è rappresentato da un asterisco ( * ), la direzione di caduta è data da down, la posizione da cui cade il fiocco è in alto (top: 0px;) spostata di 150px sulla sinistra, tutta la caduta dura 800 pixel e la velocità è data da scrollamount="5" (a numeri più alti corrisponde una maggiore velocità). Al posto del fiocco di colore bianco (color: #ffffff;) ci possiamo mettere una immagine in modo tale che il codice diventi

Come inserire il badge della Pagina Business, il bottone +1 e il Profilo di Google Plus in Blogger.
Credo di fare cosa gradita nell'unificare tre personalizzazioni tutte relative a Google Plus ma che riguardano aspetti diversi. Se abbiamo inserito questi widget separatamente, c'è la possibilità che alcuni di questi non funzionino perché utilizzano degli script diversi. Google li ha infatti aggiornati più volte. Inoltre è probabile che abbiamo caricato sul modello gli stessi javascript più di una volta appesantendo il template senza che ce ne fosse la necessità.
I tutorial per queste tre personalizzazioni sono rispettivamente in questi tre articoli:
Vediamo come queste tre operazioni possano essere unificate inserendo solo il codice essenziale. Andare su Modello > Modifica HTML > Procedi e cercare la riga </body> e, immediatamente sopra, incollare questo codice


Pubblicato il 09/12/11 - aggiornato il | Nessun commento :
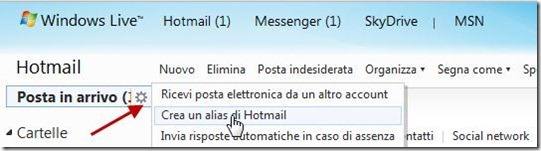
Come difendersi dallo spam usando gli alias di Hotmail quando ci si registra a siti o servizi web.
I blogger che amano sperimentare nuovi servizi, vuoi perché hanno in mente di scrivere una recensione vuoi perché sono semplicemente curiosi, si trovano nella necessità di trovare qualche escamotage per evitare di ritrovarsi la casella email utilizzata per la registrazione piena di messaggi di spam che molto spesso non vengono rilevati neppure come tali e che quindi sono doppiamente fastidiosi.
Se non si è sicuri della correttezza del servizio a cui ci si iscrive è meglio procedere con i piedi di piombo. Ci sono diversi siti che offrono delle email temporanee usa e getta, ne elenco qualcuno: MeltMail, 10 MInute Mail, Mail Expire, Incognito Mail, Note2Mail e NoSPM. Vi dico subito però che la mia preferenza va al servizio di alias offerto dalla Microsoft che è da preferire a tutte quest'altre opzioni per facilità d'uso, sicurezza, velocità e efficienza.
Abbiamo la possibilità di creare fino a cinque alias email con un account Hotmail oppure Live. Dopo aver effettuato l'accesso al nostro account si va nella icona sulla destra di Posta in arrivo e si sceglie Crea un alias di Hotmail


Pubblicato il 08/12/11 - aggiornato il | 24 commenti :
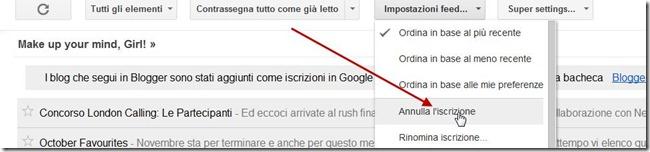
Come smettere di seguire un blog nella Bacheca di Blogger, su Google Reader o con Google Friend Connect.
Nel breve volgere di poche ore ho ricevuto due commenti molto simili (primo commento, secondo commento) con una richiesta sostanzialmente analoga: come si può smettere di seguire un blog su Google Reader o sulla Bacheca di Blogger. Mi sorge il dubbio che su alcuni account possano esserci dei disservizi dovuti alla ragione che Google Friend Connect sarà presto disabilitato nei siti non Blogger a partire da 1 Marzo 2012. Ho quindi deciso di pubblicare un instant post che possa essere di aiuto ai lettori che abbiano la stessa esigenza degli autori (autrici) dei commenti.
Vediamo comunque nel dettaglio tutte le operazioni che è possibile intraprendere per smettere di seguire un sito. Quando abbiamo deciso di unirci a quel dato blog abbiamo cliccato su Unisciti a questo sito nel widget di Google Friend Connect. I post pubblicati da quest'ultimo sono in questo modo risultati consultabili sia su Google Reader sia sulla Bacheca di Blogger In Elenco Lettura. Vediamo tre possibili opzioni per cessare di ricevere gli aggiornamenti di un sito e per fare in modo che il nostro avatar non compaia più nel suo gadget di Google Friend Connect.


Pubblicato il 07/12/11 - aggiornato il | 48 commenti :
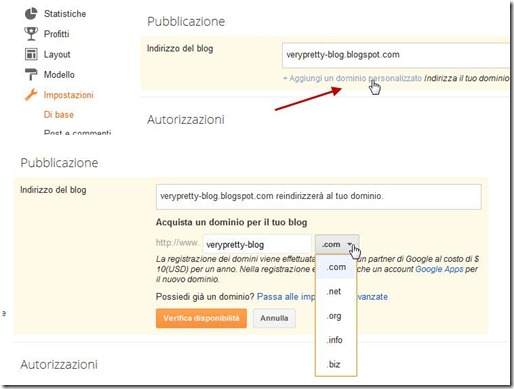
Come acquistare e configurare un dominio .it o .eu da usare con la piattaforma Blogger.


Pubblicato il 06/12/11 - aggiornato il | 2 commenti :
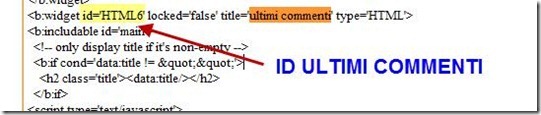
Come trovare l'ID di un widget di Blogger per modificarne l'aspetto con i fogli di stile
Nell'articolo precedente ho parlato di come si possa nascondere un contenuto attraverso i tag dispaly:none; e visibility:hidden;. Se si tratta di un elemento presente in un articolo basta andare in modalità HTML e postare questo codice
<div style="display:none;"> ... codice HTML dell'elemento da nascondere ... </div>
Se vogliamo nascondere un widget dobbiamo andare su Modello > Modifica HTML > Procedi e, prima della riga ]]></b:skin>, incollare questo codice
#WIDGET_ID {display: none; }
Il punto è allora quello di trovare l'ID di un singolo widget. La cosa può essere fatta in modi diversi. Se abbiamo dato un titolo al widget, possiamo andare su Modello > Modifica HTML > Procedi e espandere i modelli widget. Si preme su F3 o su Ctrl+F e si incolla il titolo del widget, se ne troverà immediatamente l'ID


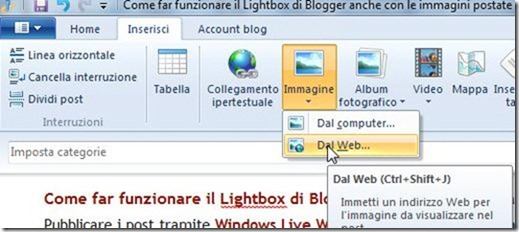
Come far funzionare il Lightbox di Blogger anche con le immagini postate con Windows Live Writer.
Pubblicare i post tramite Windows Live Writer aumenta moltissimo la produttività di un blogger. Da quando uso questo Editor penso di impiegare la metà del tempo a scrivere un articolo. I vantaggi sono anche dal lato SEO visto che si possono creare dei collegamenti automatici a porzioni di testo senza perdere tempo a inserire il link di collegamento. Il vantaggio più grosso si ha però con le immagini specialmente se si usano molto gli screenshot. Una immagine si può postare in una articolo semplicemente con il copia-incolla senza bisogno di altre operazioni.
Caricare le immagini in questo modo ha però due controindicazioni che sono molto sentite soprattutto dalle blogger donne. Nei Blog Roll e in Elenco lettura della Bacheca queste immagini non vengono visualizzate come miniatura. Inoltre le foto postate con Windows Live Writer non si visualizzano con l'Effetto Lightbox nativo di Blogger, nel senso che se ci si clicca sopra non succede assolutamente nulla.
Vediamo come sia possibile continuare a utilizzare WLW cercando di ovviare a questi due inconvenienti. Per visualizzare la miniatura di una immagine anche nel Blogroll basta caricare quella più significativa dell'articolo su Picasa, metterla Windows Live Writer attraverso Inserisci > Immagine > Dal Web


Come nascondere un elemento del blog con display:none o visibility:hidden.
Capita spesso di dover intervenire per non mostrare una parte del modello o di un widget. Faccio l'esempio della Barra di Navigazione di Blogger, anche chiamata Navbar, e quello del menù multilivello. Nel primo caso si tratta di nascondere la Navbar mentre nel secondo è possibile non visualizzare le freccette orizzontali e verticali (vedi aggiornamento n°1 in fondo al post).
In entrambi i casi si procede introducendo nel CSS dell'elemento la riga display:none; che è un tag potentissimo e che consente di nascondere completamente l'elemento a cui si riferisce. Non resta che trovare la classe relativa per inserire appunto questo comando. Per la navbar si cerca la riga che determina la fine dei fogli di stile, cioè ]]></b:skin> e si incolla subito sopra questa riga
#navbar-iframe { display: none !important; }
Il tag aggiuntivo !important; serve per dare priorità a questa dichiarazione rispetto a tutte le altre che riguardano lo stesso elemento. Nel caso del menù invece la riga viene incollata nei CSS che si riferiscono alle frecce. Nella fattispecie .downarrowclass e .rightarrowclas. Le classi sono individuate dai due selettori punto e cancelletto che precedono il nome dell'elemento. Nel primo caso si tratta di una classe generica mentre nel secondo è specifica.

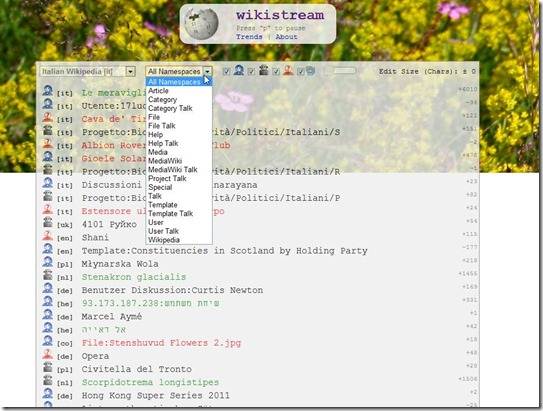
Wikistream per visualizzare in tempo reale l'attività di Wikipedia.
Conoscerete certamente Wikipedia, l'enciclopedia libera, che viene aggiornata da un gruppo più o meno numeroso di volontari che editano le varie voci in quasi tutte le lingue del mondo. In questo momento è attiva la campagna di raccolti fondi e mai come adesso si è parlato di un problema di budget e di una presunta mancanza di autori che mantengano l'enciclopedia online debitamente aggiornata. Nel momento in cui aprite una qualunque pagina di Wikipedia viene visualizzato in alto un messaggio di un programmatore o di un autore di Wikipedia che invita a fare una piccola donazione.
Si possono donare importi fissi da 5 a 100 euro o anche essere più munifici come il CEO di Google Larry Page che ha donato 500.000 dollari. Se si va su Leggi il seguito per visionare per intero l'appello dei singoli wikipedisti, si vede che queste donazioni vanno a migliorare la tecnologia dei server per avere un aumento della larghezza di banda e a pagare lo staff fisso di Wikipedia che conta meno di 100 persone mentre tutti gli altri siti tra i dieci più visti al mondo hanno migliaia di dipendenti. Si possono fare donazioni con la carta di credito, con Paypal o via Skrill.


Pubblicato il 05/12/11 - aggiornato il | 3 commenti :
Effetto nevicata o altre immagini che cadono da inserire nel blog.
Questo effetto, che può essere inserito nei siti su piattaforma Blogger e nei siti su piattaforma Wordpress, si basa su un celeberrimo script di Dynamic Drive. A seguito di richieste che mi sono pervenute per email, ho ritenuto opportuno far scegliere al singolo blogger l'immagine cadente da visualizzare. I vincoli sono che debba avere delle dimensioni tra i 20 e i 34 pixel, diciamo intorno ai 25-28 pixel sarebbe l'ideale, e che sia in formato GIF o PNG con sfondo trasparente.
Ho pubblicato su Picasa alcune immagini che possono essere usate per questo effetto


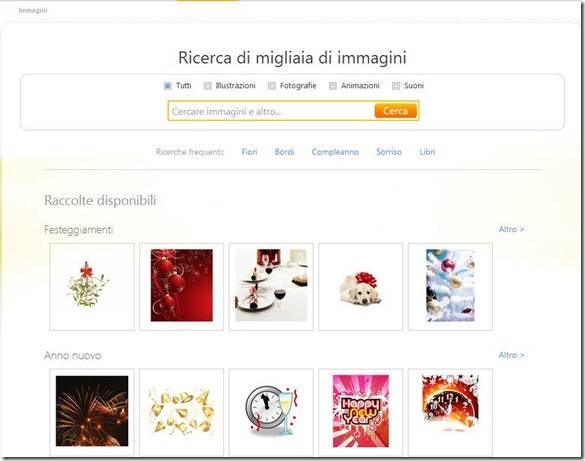
Come scaricare migliaia di immagini natalizie da Office o crearle con Google Plus.
In questo periodo prenatalizio molte persone vanno alla ricerca di immagini per abbellire i loro blog o per creare delle composizioni particolari con oggetti di Clip Art legati al Natale. Microsoft Office Immagini ti offre la possibilità di scaricare gratis migliaia di immagini, foto, animazioni e suoni. E' presente un selettore in alto per cercare tra tutti gli elementi o per limitarsi per esempio alle immagini.
Si può inserire una parola chiave nel campo sottostante e quindi cliccare su Cerca. Alternativamente si può andare sugli album presentati in primo piano che in questo periodo dell'anno sono Festeggiamenti, Anno Nuovo e Bordi.


Come fare a creare dei video.
Questo articolo è un guest post scritto dall'autore di Creare Video.
Hai visto quanto è popolato il mondo del web di moltissimi video? In social o comunque siti come Youtube è quasi impossibile loggarsi e non trovare nessun video nuovo. Su Youtube vengono caricati tantissimi video al giorno e questo ci fa capire quanto il video editing sia diventato importante al giorno d'oggi. E' ormai una vera e propria professione che permette a moltissime persone di realizzare video e di condividerli nel web per sentire il parere di un ampissimo pubblico sempre pronti a guardarli: noi tutti siamo il pubblico. Oggi però ti voglio dire che possiamo anche essere i video editer e creare video partendo da zero! E' infatti possibile imparare tutte le tecniche che utilizzano i video editer e cercare di diventare bravi come loro!


Pubblicato il 04/12/11 - aggiornato il | 9 commenti :
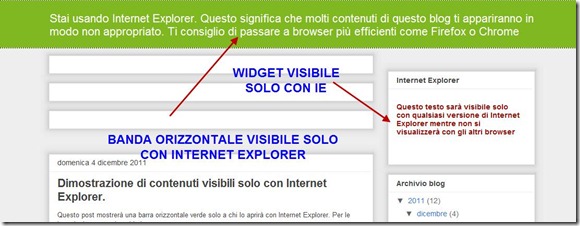
Come mostrare un widget solo in Internet Explorer con i commenti condizionali.
Internet Explorer è notoriamente la fonte di moltissimi problemi per gli webmaster. La ragione risiede nel fatto che interpreta i tag in modo diverso dagli altri browser più comuni come Firefox e Chrome. Sembra che con IE 10 anche questo browser sarà finalmente compatibile con HTML5 e CSS3 ma per adesso tale versione è disponibile solo sulla Beta di Windows 8.
In taluni blog vengono usati dei tag condizionali per mostrare un particolare messaggio solo ai visitatori che aprono il sito con una qualsiasi versione di Internet Explorer. La regola generale per mostrare un contenuto solo con Internet Explorer è la seguente
<!--[if IE]>codice da mostrare se si usa IE<![endif]-->


Pubblicato il 03/12/11 - aggiornato il | 46 commenti :
Come importare un blog da Splinder su Blogger o Wordpress.


Pubblicato il 02/12/11 - aggiornato il | 3 commenti :
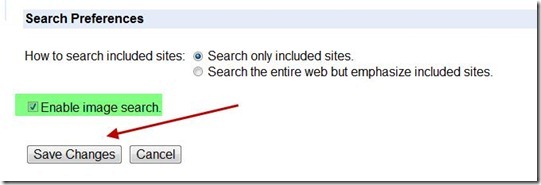
Come abilitare la ricerca di immagini sul motore personalizzato del blog.
Nei blog su Blogger si possono inserire delle caselle di ricerca in vari modi. Il più immediato è quello di utilizzare l'apposito widget di Blogger andando su Layout > Aggiungi un gadget > Casella di ricerca. Si possono effettuare ricerche sul nostro sito, sui siti che abbiamo linkato, su tutto il web oppure su un insieme di blog che abbiamo inserito in un apposito Elenco di link.
I più esperti in genere utilizzano il tool Google Custom Search per crearsi un motore di ricerca personalizzato. Gli affiliati a Google Adsense possono utilizzare i relativi strumenti per creare una casella di ricerca collegata al proprio account. In entrambi questi due casi i motori creati andranno comunque nell'elenco presente nella pagina Custom Search Engines Manage. Se siete connessi al vostro account Google e vi accedete, vedrete tutti i motori che avete creato ciascuno con il nome che gli avete dato e con i link Control Panel, Statistics e Delete. Questi ultimi due link non hanno bisogno di una particolare esegesi.


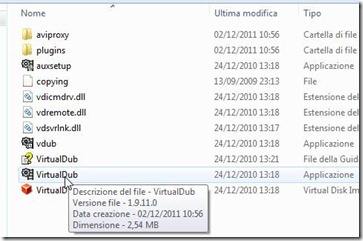
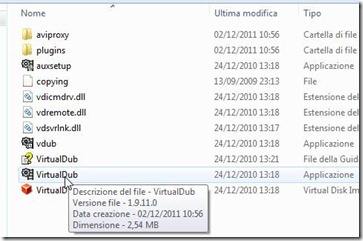
Come funziona VirtualDub, software gratuito per modificare i video.
VirtualDub è un programma open source molto apprezzato da chi voglia modificare un video, estrarre dei clip o delle immagini. Si possono fare molti altri interventi tra cui quello di rifletterlo orizzontalmente. L'obiettivo di questo post non è una recensione completa del programma ma solo quello di evidenziare alcuni tra i suoi molteplici utilizzi. Si può scaricare VirtualDub da XNavigation, non c'è bisogno di installazione ma dobbiamo mantenere tutti i file nella stessa cartella dopo aver scompattato lo Zip con 7-Zip o Zip Genius.
Per aprire il programma occorre fare un doppio click su VirtualDub.exe



Pubblicato il 01/12/11 - aggiornato il | 24 commenti :
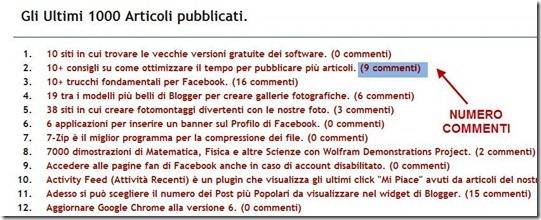
Come mostrare gli Ultimi 1000 Articoli in una pagina statica di Blogger.


Lexiquetos per scrivere un nome in giapponese, arabo, cinese, hindi e in geroglifici.
Sono ormai diversi anni che è scoppiata la moda dei tatuaggi. Quelli che vanno per la maggiore sembra siano i tribali ma anche gli ideogrammi delle lingue orientali hanno i loro estimatori. Se siete curiosi di vedere scritto il vostro nome in lingue che non hanno il nostro alfabeto quali cinese, giapponese o arabo, potete dare un'occhiata a Lexiquetos, sito per utenti di lingua castigliana ma perfettamente comprensibile anche da un italiano.



Facebook porta a 60.000 il numero massimo di caratteri per un post mentre Google Plus non ha limiti.
La competizione tra Facebook e Google Plus sta favorendo gli utenti di entrambi i social network, ammesso che questa definizione sia ancora attuale. Sin dalla sua nascita Google Plus ha dichiarato che non c'erano limiti per la lunghezza dei post pubblicati sul Profilo. Dai test fatti da TechCrunch invece si evince che questo limite esiste ed è di circa 100.000 caratteri. Se si tenta di postare qualcosa di più lungo si visualizza il messaggio che non è stato possibile salvare il post e che si prega di riprovare. Facebook aveva iniziato con il limite di 160 caratteri, poco più di Twitter, che sono diventati 420 nel Marzo 2009, 500 nel Luglio 2011 e ben 5000 nel Settembre di questo stesso anno.
Da un post di Mike Schroepfer, dirigente di Facebook (force multiplier ![]() ), si apprende che il nuovo limite sarà di oltre 60.000 caratteri. Praticamente possiamo scrivere anche una novella e postarla su Facebook come aggiornamento di stato. Se si supera il limite saremo invitati a postare il contenuto come nota esattamente come succedeva già prima.
), si apprende che il nuovo limite sarà di oltre 60.000 caratteri. Praticamente possiamo scrivere anche una novella e postarla su Facebook come aggiornamento di stato. Se si supera il limite saremo invitati a postare il contenuto come nota esattamente come succedeva già prima.
Il limite esatto è di 63.206 caratteri come specificato in un commento da Bob Baldwin, ingegnere presso Facebook. La cosa certa è che da ora in poi non ci dovremo più preoccupare della lunghezza dei nostri post su Facebook. Mi viene da fare un'ultima considerazione off topic su come sia evidente, anche nel particolare mondo della rete, come la concorrenza migliori i prodotti di tutti i competitors a tutto vantaggio degli utenti finali. Speriamo che il nuovo Governo guidato da un economista che conosce sicuramente meglio di me queste leggi che risalgono a Adam Smith e David Ricardo le applichi finalmente in tutti i settori dell'economia iniziando dalla liberalizzazione delle professioni che mai si è vista nel nostro Paese.








