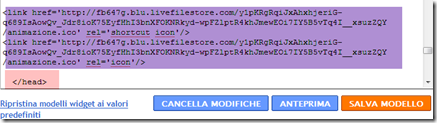
Per fare in modo che nel vostro blog tra un post e l'altro possa essere inserita una qualsiasi immagine dovete andare su Layout > Modifica HTML e salvare il modello completo. Pigiando F3 o Ctrl+F, cercate la riga con .post che indicherà l'inizio del CSS che definisce lo stile del post. Il blocco di codice potrà essere più o meno di questo tipo
.post { margin:.5em 0 1.5em;dove le parentesi graffe evidenziate di rosso rappresentano l'inizio e la fine della definizione dello stile. Per aggiungere l'immagine separatrice tra i vari post che si vedrà, non solo in Homepage, ma anche alla fine di tutti gli articoli, dovete inserire questo codice
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
}
background: url(URL_Immagine);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:2.5em;
dove al posto di URL_Immagine si deve sostituire l'indirizzo dell'immagine caricata su un hosting e il valore 2.5 dovrà essere personalizzato per fare in modo che l'immagine non interferisca con il resto del post. Si possono scegliere valori indicativamente tra 1.5 e 6.5 in ogni caso dipende unicamente dal vostro modello. Occorre fare delle prove per trovare il numero giusto da inserire.
Lo stile del post diviene così una cosa di questo tipo
.post { margin:.5em 0 1.5em;dove la parte in rosso è quella che è stata aggiunta al template che alla fine dovrà essere salvato. Da notare che dopo la parte in rosso dovrà esserci la parentesi graffa di chiusura, indicata in grassetto.
border-bottom:1px dotted $bordercolor;
padding-bottom:1.5em;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkl2wB7MC1d-LaXqVK-AVEfdBLmRVrIiE7Ts5domwuLXfmr7av4nvUZzuAgGLFUCrHlKpf7hEaG3fAPl-kkDWeYf2bHABPs_BvlUi57mJlbe1rAExNhYUDRoh8XjEsCjJVGCFTbWKa_Omi/s1600/bloodrose.gif);
background-repeat: no-repeat;
background-position: bottom center;
margin:.5em 0 1.5em;
padding-bottom:6.5em; }
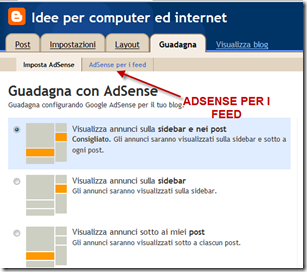
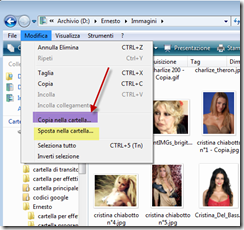
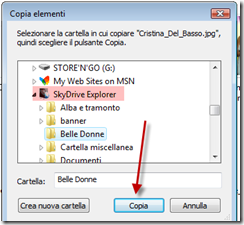
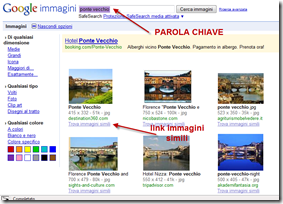
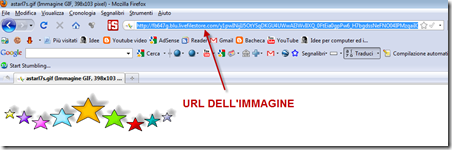
Inserisco qui di seguito delle immagini che possono essere utilizzate come divisori dei post. Cliccando sopra a ciascuna di esse se ne può acquisire l'URL andando nella barra degli indirizzi come mostrato nello screenshot

Le immagini sono state prese da AllBlogTools
Al posto delle immagini proposte possono anche essere inserite delle immagini a piacere. E' sufficiente caricarle su un hosting, acquisirne l'indirizzo e inserirlo al posto di URL_Immagine nel codice precedente.
P.S. Ho sostituito la rosa sanguinante con dei cuoricini lampeggianti che sono decisamente più allegri.
Fonte | Add a Post Divider (Separator) Between Blogger (Blogspot) Posts -