I contatori di visite sono una cosa importante per i blog perché permettono di valutarne momento per momento la popolarità. Histats.com è un servizio gratuito disponibile anche in italiano e adesso anche invisibile. Vediamo come installarlo gratis sul nostro sito. Se non si è registrati per poterlo fare bisogna inserire un indirizzo web e scegliere la lingua dell’interfaccia.
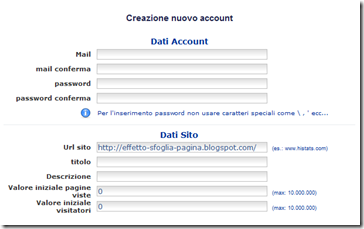
e, nella pagina che si apre, compilare il modulo con l’indirizzo email e la password, ripetute due volte. Si deve anche selezionare l’ora locale e accettare i termini di utilizzo.
Nella pagina successiva si deve scegliere il tipo di contatore che si vuole visualizzare nel sito. Ce ne sono di diversi tipi
- Contatore invisibile
- Contatori animati
- Contatori due linee
- Contatori tre linee
- Contatori quattro linee
- Contatori Stringa
dobbiamo all’inizio scegliere la categoria, quindi il modello che preferiamo, mettendoci un segno di spunta,
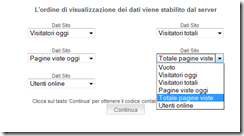
scorrere fino in fondo alla pagina e cliccare su Continua. A questo punto serve selezionare l’ordine di visualizzazione dei dati nelle varie righe del contatore che ricordo possono essere un massimo di quattro
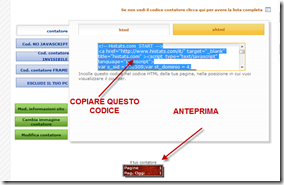
Cliccare nuovamente su Continua per acquisire il codice da inserire nel blog. Dopo una ventina di secondi visualizzeremo un codice simile a questo
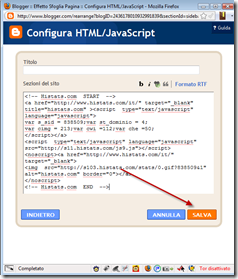
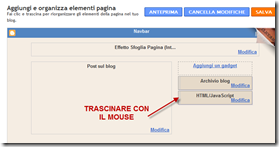
Per inserirlo in un blog su Blogger bisogna andare su Layout > Aggiungi un gadget > HTLM/Javascript ed incollarlo nella parte denominata Sezioni del Sito
Cliccare su Salva e, con il mouse, spostare questo elemento pagina nella posizione che ci piace di più
Per scrivere questo post ho creato un contatore che ho inserito in un blog-di-prova, Effetto Sfoglia-Pagina. Ecco come si presenta
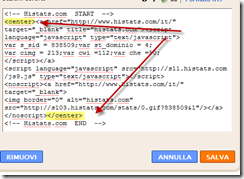
Se si vuole inserire il contatore nel centro dell’elemento pagina bisogna, in Layout >Elementi pagina, cliccare su Modifica e aggiungere i due tag <center> e </center> all’inizio e alla fine del codice come mostrato da questo screenshot
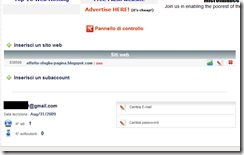
Tutte le volte che entrerai in Histats attraverso il Login, sarai inviato nel tuo Pannello di Controllo in cui potrai gestire tutto il tuo account, inserendo un nuovo sito, oppure inserendo un subaccount, modificando la email o la password
Per uscire da histats puoi fare il logout in alto a destra e puoi scegliere, quando rientri se avere il cookie solo per per il browser o anche per l’IP. Consiglio la prima opzione visto che non c’è molto di segreto .