Se siete dei frequentatori di internet vi sarete certamente imbattuti nei banner pubblicitari che sono presenti in moltissimi siti web e servono ai loro proprietari per monetizzare il proprio lavoro. Uno dei maggiori player del settore è certamente Google con i suoi programmi Google Ads e Google Adsense. Il primo si chiamava AdWords ed è rivolto agli investitori pubblicitari per creare campagne mentre il secondo è stato creato a beneficio dei publisher che possono mostrare i banner di Google Ads tenendo per sé una percentuale dei guadagni.
La società di Mountain View ha da tempo messo a disposizione degli investitori uno strumento per creare banner pubblicitari animati che però può essere considerato anche un editor HTML e servire anche per creare pagine web. In questo post vedremo come usare questo programma per creare dei banner pubblicitari, non tanto per farsi pubblicità con Google Ads, ma per usarli per promuovere sé stessi sui social o per mostrarli in siti o o blog.
Tali banner possono contenere inviti a visitare canali Youtube, account Instagram, pagine Facebook ma anche a pubblicizzare una campagna sociale, un evento o a sensibilizzare i visitatori su un dato argomento. I banner creati con questo strumento di Google vengono salvati in delle cartelle che contengono numerosi file e non sono facilmente utilizzabili. In questo post vedremo come bypassare il problema e salvare il banner come GIF animata.
Il programma in oggetto si chiama Google Web Designer e può essere installato su Mac 10.10.x o superiore, su Windows 7 o superiore e su Linux a 64-bit. Si clicca sul pulsante Download Web Designer.
Si va su Agree and Download per accettare i termini e le condizioni. Verrà scaricato un file .exe su cui fare un doppio click per completare l'installazione del software. Ho pubblicato sul mio Canale Youtube un tutorial che illustra come usare questo programma per creare un banner pubblicitario e come pubblicarlo online.
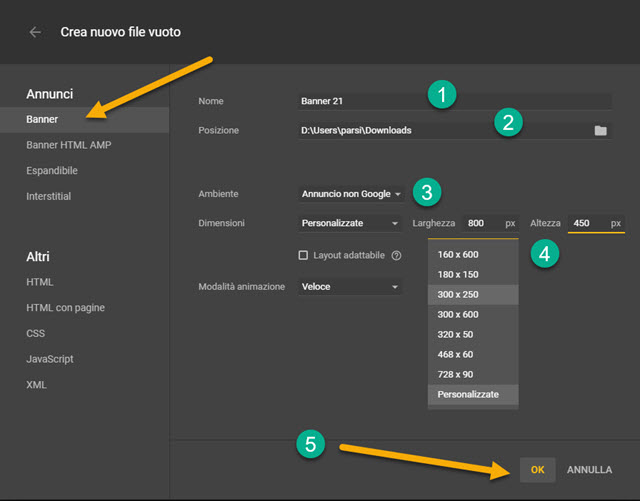
Si fa andare Web Designer e nella prima schermata si sceglie Crea nuovo file. Nella finestra successiva occorre impostare le preferenze. In Annunci si sceglie Banner. Nella prima riga si dà un nome mentre nella seconda riga si sceglie la cartella di destinazione del progetto. In Ambiente si opta per Ambiente non Google.
Più in basso si scelgono le Dimensioni. Si può selezionare Personalizzate per digitare larghezza e altezza in pixel.

Sono disponibili anche le dimensioni classiche dei banner pubblicitari come quelli verticali di 160x600 pixel e quelli orizzontali di 728x90 pixel. Nella colonna di sinistra ci sono anche le schede per creare banner Espandibili cioè che si adattano allo spazio di una pagina e quelli Interstiziali che si visualizzano tra una pagina e l'altra.
Queste ultime due opzioni non saranno trattate. In Modalità Animazione si lascia Veloce e si clicca su OK per aprire l'editor del banner. Sulla sinistra ci sono gli strumenti, in basso la timeline e al centro l'area di lavoro.
La Timeline viene chiamata Sequenza Temporale e mostrerà subito il primo fotogramma. L'utente lo dovrà editare aggiungendo testo, immagini, colori di riempimento, maschere, forme e dipingendo con la penna.

Gli strumenti posti sulla sinistra sono nello stile di Photoshop: Selezione, Percorso animazione, Rotazione oggetti 3D, Traslazione oggetti 3D, Tag, Penna, Rettangolo, Ovale, Linea, Testo, Maschera Rettangolare, Maschera Ovale, Maschera Poligonale, Riempimento, Tratto, Sfumatura, Contagocce, Rotazione 3D del banner, Mano, Zoom, Colore Tratto, Colore Riempimento.
Per passare al secondo fotogramma si clicca sul pulsante del Più posto nella Sequenza Temporale. Tra un fotogramma e un altro si imposta la sua durata, di default è di 0.5 secondi. Si può cambiare anche la modalità di transizione, di default è lineare ma si può scegliere anche quelle Ease In, Ease Out e Ease In e Out.
Quando si inserisce il Testo, nella parte alta ci sono gli strumenti di editing, quali la scelta della dimensione dei font, la famiglia di caratteri, la dimensione dei font, l'allineamento e la possibilità di aggiungere un collegamento.
Questa ultima possibilità è fattibile solo se si crea il banner per un programma di affiliazione e chiaramente non risulta se si esporta il banner sotto forma di video o di GIF animata. Interessante è lo strumento di rotazione.

Si possono ruotare testo e immagini. Quest'ultime possono essere trascinate nell'area di lavoro. Nella colonna di destra si possono impostare i loro parametri delle dimensioni e della posizione. Il testo viene digitato dopo aver disegnato il rettangolo in cui posizionarlo. Con la rotazione si ruota il testo secondo i tre assi.
Per creare una animazione si impostano i livelli di rotazione, si va sul Più per aggiungere un nuovo fotogramma e si cambiano i parametri di rotazione. Una cosa simile può essere fatta anche con lo strumento Traslazione.

Si può visualizzare come si riproduce il banner andando sul pulsante del Play nella Sequenza Temporale oppure cliccando su Anteprima -> Chrome per visualizzare il banner in una scheda del browser Chrome.
Se il risultato ci soddisfa si va su Pubblica -> A livello locale. Si va ancora su Pubblica nella finestra successiva.
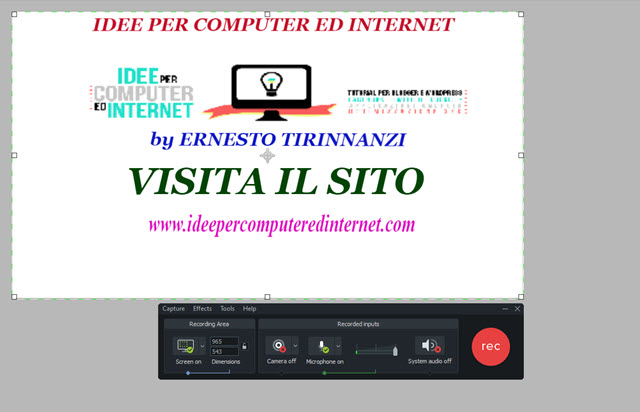
Verrà salvato un file ZIP con tutte le cartelle e i file necessari. Non è però strettamente necessario farlo. Si può semplicemente registrare la regione del banner mentre si riproduce su Chrome. Si può registrare con programmi a pagamento come Camtasia o Snagit ma anche con programmi gratuiti come CamStudio o OBS.

Il banner animato verrà registrato e salvato come video. Lo potremo convertire in GIF con Shotcut.

Dopo averlo importato in Elenco Riproduzione e averlo aggiunto alla Timeline si va su Esporta.
In Assortimento si sceglie GIF Animata quindi si clicca su Esporta File. Si dà un nome alla GIF in Esplora File, si sceglie la cartella di destinazione e si clicca su Salva. La GIF così esportata non sarà altro che un banner animato che può essere condiviso direttamente su social che supportano le GIF come Facebook e Twitter.
Gli utenti di Blogger potranno caricarla in una bozza del loro blog. Chi ha Wordpress può caricare l'immagine su Media mentre chi ha un altro CMS o chi non possiede un sito può caricarla su Imgur e ottenere il link diretto.
Dopo che si è trovato il link diretto della GIF caricata online, si può passare a creare il codice HTML necessario per pubblicare online il nostro banner pubblicitario. Un codice di esempio da utilizzare è il seguente:
<a href="https://www.ideepercomputeredinternet.com" target="_blank"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiEiRLtYzyhEp4WNGgizE38GNFuVOInVgpGwYZ2ZNsQLPOz2lrQOqiLuviiMdpth9AgGTalERTfSahyphenhyphen152qeQl1oXAScUkqteR-R5Fv0y8mfQAYNHRnBeTFYgyX6jdzatBudfOZOC8XDlUw/s958/gif-800.gif" width="800"/></a>
dove l'URL colorato di rosso è l'indirizzo del mio sito, il tag target="_blank" serve per aprire il link in altra scheda e l'URL colorato di blu è invece l'URL della GIF, nel mio caso caricato su Blogger. Infine il numero 800 imposta la larghezza della GIF animata e può essere modificato a piacere.
Ovviamente per il vostro banner dovrete cambiare i due URL del link e della sorgente della GIF. Per avere una idea di come funziona questo banner, incollate il codice precedente nello strumento Real Time HTML Editor. La animazione in GIF si riprodurrà in loop e, se ci si clicca sopra, si aprirà il sito con l'URL colorato di rosso.
AGGIORNAMENTO DEL 14/07/2021
Per evitare di avere una GIF con le barre nere, quando si converte il video in GIF con Shotcut, occorre in questo programma andare su Impostazioni -> Modalità video e scegliere una risoluzione con lo stesso rapporto larghezza altezza della GIF. Se non fosse tra quelli predefiniti, 16:9 o 4:3, si va su Personalizzato e si impostano le dimensioni uguali o proporzionali a quelle della GIF.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy