Come mostrare dei player audio e video in siti e blog con i tag HTML5, caricando i file audio e video su Google Drive e ottenendone i link di download
Per chi possiede un sito o una pagina web, la scelta più ovvia per pubblicare un video è quella di caricarlo su Youtube, ottenerne il codice di incorporamento per poi incollarlo nel post o nella pagina web in modalità HTML.
Su Youtube si possono pubblicare anche i file audio, semplicemente creando un video che li contenga e che sia costituito da una immagine fissa. Ovviamente ci sono anche siti di audio-sharing, così come ci sono quelli di video-sharing, che permettono di caricare file audio per poi fornirne il codice HTML da incollare in un sito.
Uno dei più interessanti è Clyp, che si può considerare una sorta di Youtube degli audio. Tutti questi siti di sharing hanno però delle regole riguardo ai contenuti condivisi. In questo post vediamo come pubblicare in un blog o in una singola pagina web un player di un audio o di un video con cui il navigatore possa interagire. Tali player non avranno bisogno di un codice ottenuto da un servizio esterno ma saremo noi stessi a crearlo.
Questa funzionalità è stata resa possibile dalla introduzione del linguaggio di markup denominato HTML5, che è una evoluzione dell'HTML propriamente detto, e che ha introdotto i due nuovi tag <audio> e <video> che ci consentono appunto di mostrare un player senza aver bisogno di servizi esterni. I file audio e video dovranno però essere caricati nel web. Chi possiede un sito Wordpress con uno spazio proprio, può caricarli in una cartella apposita oppure anche nella radice di archiviazione del dominio per poi ottenerne il link diretto.
Chi non possiede uno spazio di proprietà, può usare però i servizi di cloud per caricare i file audio e video che vogliamo mostrare nel nostro sito. L'unica condizione è che questi servizi permettano di creare link di download.
Abbiamo già visto come creare link di download di file caricati su Dropbox e come creare link di download di file caricati su OneDrive. Con questi due servizi si possono quindi usare i tag HTML5 per creare dei player audio e/o video HTML5 per mostrare audio o video nei nostri siti. Lo si può fare anche con Google Drive che sarà l'oggetto di questo post in cui mostrerò in dettaglio come creare link di download e come usarli nei player.
Ho pubblicato sul mio Canale Youtube il tutorial su come usare Google Drive per creare del player HTML5.
Si accede a Google Drive con un nostro account Google quindi si può aprire una cartella esistente, oppure andare su +Nuovo -> Cartella, digitarne il nome, per crearla sul momento. Dopo aver selezionato la cartella, si va sempre su +Nuovo -> Caricamento di file e si seleziona il file audio o video da caricare. Ho testato il funzionamento per i formati di file MP3 degli audio e MP4 dei video ma è probabile che i tag HTML5 supportino altri formati.
CREARE PLAYER AUDIO HTML5 CON GOOGLE DRIVE
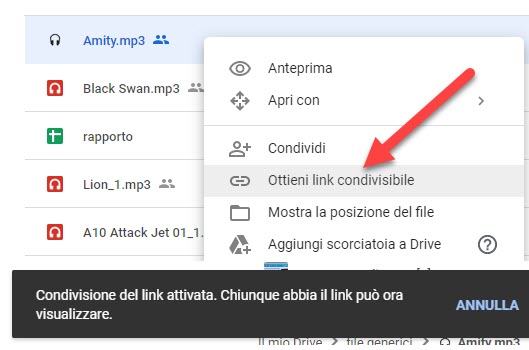
Dopo aver caricato il file audio MP3, lo si individua nella cartella, o andando su Recenti, quindi ci si clicca sopra con il destro del cursore per aprirne il menù contestuale. In tale menù si sceglie Ottieni link condivisibile.

Tale link verrà copiato negli Appunti del sistema operativo e verremo avvertiti che chiunque che conosca il link, potrà visualizzarlo. L'URL del file audio avrà una struttura come la seguente
https://drive.google.com/open?id=1JSD6BvKvLYmxh5LULz6D6e76hRtfa4na
dove la parte colorata di blu è fissa mentre quella colorata di rosso è l'ID del file. Per creare il link di download di tale file occorre cambiare la prima parte dell'URL in questo modo
https://drive.google.com/uc?export=download&id=1JSD6BvKvLYmxh5LULz6D6e76hRtfa4na
dove la parte colorata di rosso è l'ID del file e varia da file a file e quella mostrata qui sopra è puramente indicativa. In sostanza abbiamo trasformato un link di condivisione in un link di download.
Per controllare che questo sia effettivamente avvenuto, basterà incollare tale URL nella barra del browser per poi andare su Invio. Se non abbiamo fatto errori, il file condiviso verrà scaricato in modo automatico.
Per creare un player audio HTML5 useremo questo codice di base
<audio controls> <source src="URL DOWNLOAD FILE MP3" /> </audio>
dove al posto di URL DOWNLOAD FILE MP3 incolleremo il link di download appena creato. Per controllare che il codice funzioni, si può incollare in un tool per testare i codici online come Real Time HTML Editor.

Si incolla il codice nella parte superiore dello strumento e, in quella sottostante, visualizzeremo quello che mostrerà il browser qualora lo si incollasse in una pagina web. Si tratta di un player minimalista con il pulsante del Play che poi diventa di messa in pausa se si inizia la riproduzione. Si può agire su un cursore per regolare il volume della riproduzione e, se si clicca sul menù dei tre puntini, si può scaricare il file. Infine viene mostrata la durata totale dell'audio che si sta riproducendo e il numero di secondi e minuti che si sono già riprodotti.
CREARE PLAYER VIDEO HTML5 CON GOOGLE DRIVE
Si procede nello stesso modo per caricare il video su Google Drive in modo da poi pubblicarlo in un sito o in una pagina web. Consiglio di usare il formato MP4 che ho testato con successo. Dopo aver individuato il file, ci si clicca sopra con il destro del mouse, quindi si sceglie Ottieni link condivisibile. Il suo URL verrà copiato negli appunti.
Lo si converte da link di condivisione in link di download con lo stesso procedimento già visto per i file audio. Si individua l'ID del file e si lascia invariato mentre si modifica la prima parte della stringa in questo modo
https://drive.google.com/uc?export=download&id=0B8Kl05rP7bK8RW5LLV9uYTBUMVU
Si controlla che sia un link di download incollandolo nella barra del browser per poi andare su Invio. Se non sono stati fatti errori, verrà scaricato il file video che si vuole mostrare nel player HTML5.
Per creare un player video con i tag HTML5 si usa questo codice come sintassi di base:
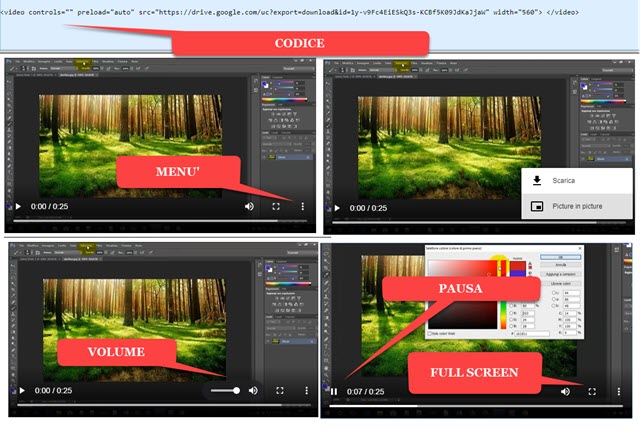
<video controls="" preload="auto" src="URL DOWNLOAD FILE MP4" width="700" height="394"> </video>
dove, oltre a incollare il link di download al posto di URL DOWNLOAD FILE MP4, si possono indicare i valori di larghezza e altezza del player. Consiglio però di lasciare solo il valore della larghezza (width) in modo che l'altezza si adatti automaticamente, per rispettare l'aspect ratio del filmato.

Nel player del tipo HTML5 c'è ovviamente il pulsante del Play, che diventa quello della Pausa nel momento in cui si inizia la riproduzione. Si può agire sul cursore per regolare il volume e mettere il video a tutto schermo.
Viene mostrata la durata totale del video e i minuti e secondi che sono già stati riprodotti. Nel menù dei tre puntini, oltre al pulsante Scarica per il download, c'è anche l'opzione Picture in Picture supportata da molti browser.
PERSONALIZZAZIONE DEI PLAYER AUDIO E VIDEO
Ecco in estrema sintesi alcune personalizzazioni che possono essere aggiunte ai player HTML5:
- I player audio e video si possono centrare incollando prima del codice del player questa prima riga di codice <div align="center"> per poi aggiungere il tag </div> alla fine dello stesso codice. Al posto di center si può mettere left o right per visualizzare i player rispettivamente a sinistra e a destra.
- Per impedire il download del file audio e video, si aggiunge l'attributo controlsList="nodownload" dopo controls nel player audio e dopo <video nel player video.
- Si può fare in modo che il video o l'audio si riproducano automaticamente, senza cliccare sul Play, aggiungendo l'attributo autoplay subito dopo <audio nel primo player e dopo <video nel secondo player.
- Per far riprodurre video e audio all'infinito si aggiunge l'attributo loop rispettivamente dopo <audio o dopo <video . L'attributo loop si può usare insieme all'attributo autoplay.
- Si può nascondere il player audio per riprodurre una musica di sottofondo in una pagina web, senza che il lettore possa intervenire. Per farlo, si aggiunge, prima del codice del player audio, questa riga
<div style="visibility:hidden;">
per poi inserire </div> alla fine dello stesso codice. Ovviamente non ha senso nascondere il player video.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy