Come aggiungere immagini animate in formato GIF a un video con il Video Editor Shotcut per Windows, MacOS e Linux e come posizionare e ridimensionare la GIF
Le immagini animate in formato GIF sono un insieme di immagini che si riproducono in successione, come fossero fotogrammi, dando l'effetto del movimento. Sono supportate da molti social network anche se sono molto pesanti.
Le GIF possono essere create da computer, con applicazioni online o con applicazioni per dispositivi mobili. Si possono ridimensionare e ottimizzare con Photoshop e possono pure essere create con la tastiera Gboard di Google per dispositivi mobili, che permette di creare delle GIF personalizzate, modificando delle video catture effettuate con la fotocamera.
Quelli che nei social vengono chiamati Sticker o Adesivi, in realtà non sono altro che immagini in GIF. In futuro probabilmente il formato GIF verrà sostituito dal più leggero WebP, già utilizzato da Giphy, il maggior portale di immagini animate.
Non è semplice aggiungere delle GIF a un progetto di video, perché non sono molti i video editor che le supportano, a differenza degli altri formati di immagini statiche. In questo articolo vedremo appunto come aggiungere delle GIF animate a un video con il programma Shotcut, che nativamente non le supporta.
Ho pubblicato sul mio Canale Youtube il video tutorial di tutta la procedura
Per seguire nel dettaglio tutta la procedura, vi consiglio di visualizzare il video. Qui di seguito riassumerò tutti i passaggi che sono necessari per aggiungere una GIF a un video. Con Shotcut, le GIF non possono essere aggiunte direttamente, come si fa con le altre immagini, perché mandano in crash il programma. Ho risolto utilizzando un particolare Filtro denominato Overlay HTML.

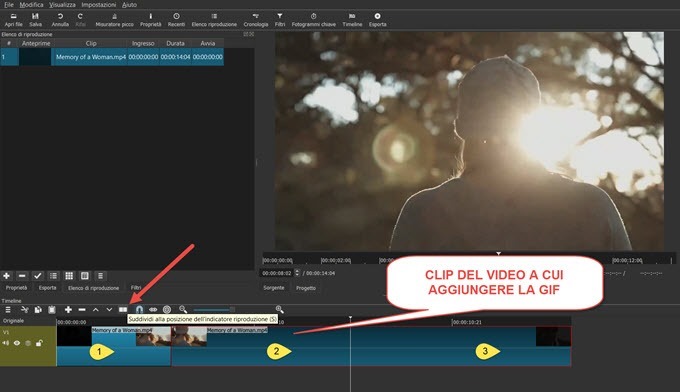
Si apre Shotcut e si va su Elenco Riproduzione, per trascinarvi il video su cui operare, che poi dovrà essere aggiunto alla Timeline, sempre con il drag&drop del cursore. Se si decide di aggiungere la GIF solo a uno spezzone del video, dobbiamo dividere la traccia in tre parti, cliccando sul bottone Suddividi alla Posizione dell'Indicatore di Riproduzione. Si clicca sul segmento di traccia a cui aggiungere la GIF per selezionarla. Il suo colore diventerà più scuro. Adesso dobbiamo creare un file HTML.
Si apre il Blocco Note e si incolla questo codice basico per un file HTML.
<html>
<head>
</head>
<body>
</body>
</html>
<head>
</head>
<body>
</body>
</html>
Si va su File -> Salva con nome. Si dà un nome al file e si aggiunge come estensione .html, per esempio si digita file1.html come nome, quindi si clicca su Salva, dopo aver scelto la cartella di destinazione.
Adesso si torna su Shotcut e, dopo aver selezionato tutto il video o solo una sua parte, si va su Filtri e si clicca sulla icona del Più ( +) per aggiungere un filtro alla selezione. Si va nella scheda Filtri Video e si sceglie Overlay HTML. Si aprirà una finestra in cui andare su Apri per selezionare il file HTML appena creato.

Non verrà visualizzata nessuna modifica nell'Anteprima del video. Si clicca su Modifica per editare il file HTML.

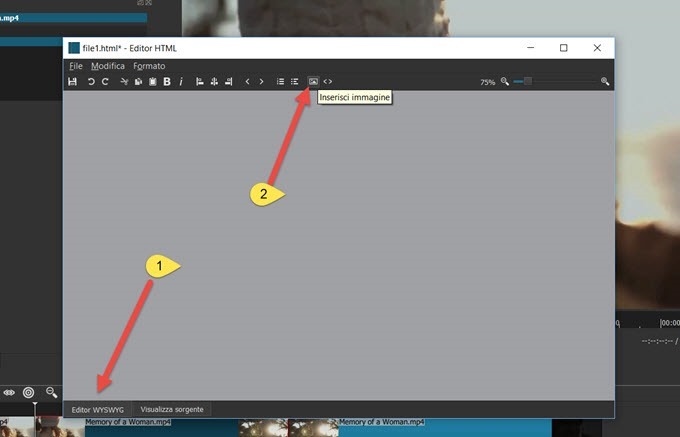
Verrà aperto un Editor HTML. Nella Visualizzazione Sorgente c'è il codice che abbiamo creato per il file HTML. In basso si sceglie la visualizzazione WYSWYG e, nel menù in alto, si clicca sulla icona per aggiungere le immagini. Verrà aperta una finestra di Esplora File in cui selezionare la GIF da aggiungere al video.

Adesso si clicca in basso su Visualizza sorgente per visualizzare il codice del file HTML.

Si clicca su Salva, prima icona posta a sinistra a forma di floppy disc. Nella interfaccia principale di Shotcut, si va su Ricarica per visualizzare l'anteprima della GIF che è stata aggiunta.

Di default la GIF verrà posizionata in alto a sinistra e avrà le sue dimensioni originali. Dovremo andare ancora su Modifica per ridimensionare e posizionare la GIF. Stavolta si sceglie Visualizza Sorgente.

Si modifica il codice in questo modo
<html>
<head>
</head>
<body>
<div style="position:absolute; top:100px;right:100px;">
<img src="file:///C:/Users/parsi/Downloads/mangia.gif" width="250">
</div>
</body>
</html>
<head>
</head>
<body>
<div style="position:absolute; top:100px;right:100px;">
<img src="file:///C:/Users/parsi/Downloads/mangia.gif" width="250">
</div>
</body>
</html>
dove la parte colorata di rosso non è altro che il percorso del file nel computer ed è generata automaticamente da Shotcut, nel momento in cui si carica l'immagine in GIF. Sono state aggiunte le due righe evidenziate di giallo che rappresentano un contenitore <div>, che posiziona l'immagine alla distanza di 100 pixel dalla parte alta del video e di 100 pixel dalla parte destra. Il tag width="250" serve per ridimensionare la larghezza della GIF a 250 pixel. Dopo aver introdotto queste modifiche, si va sul bottone Salva sulla sinistra. Ovviamente i valori numerici sono indicativi e possono essere personalizzati a piacere. Ripeto che il codice colorato di rosso è quello generato dal mio computer, il vostro sarà diverso.
Si clicca su Ricarica per vedere l'Anteprima della modifica. Se non siamo soddisfatti, potremo sempre modificare nuovamente il file HTML. Non resta che salvare il risultato.

Si clicca su Esporta e, opzionalmente, si modificano i parametri di uscita del file. Si va poi su Esporta File. Verrà aperta la finestra di Esplora File (OS Windows), in cui selezionare la cartella di uscita e dare un nome al file di output. Il processo di codifica del video verrà mostrato in alto a sinistra nella finestra Attività.



Eccellente guida. Perfetta.
RispondiEliminaCiao Ernest,una spiegazione meravigliosa... ma non sono riuscita a fare perché nel elenco dei filtri non c'è overlay html..
RispondiEliminac'è qualcosa che si possa fare se non c'è sul shotcut il filtro overlay HTML?
Ho trovato la risposta sul un commento sotto il video in youtube... :-)
RispondiElimina