Per prima cosa andate su Layout>Modifica HTML quindi scarica modello completo, operazione fondamentale per fare il back-up nel caso la modifica del modello non andasse a buon fine. Quindi mettete il segno di spunta in Espandi modelli widget e cercate il tag
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
<b:if cond='data:blog.pageType == "item"'>
<style>#fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost{display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'>Continua a leggere...</a>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Salvate il modello e visualizzate il blog per vedere che sia tutto a posto. Nel caso in cui non lo fosse potete sempre tornare a Layout>Modifica HTML e ricaricare il modello che avete scaricato per sicurezza. Al posto di Continua a leggere... scritto in rosso potete naturalmente mettere un'altra espressione come Leggi tutto l'articolo o altro ancora. Adesso dobbiamo decidere in che modo formattare i nostri articoli. Ci sono due modi, il primo è quello di andare su Impostazioni>Formattazione e inserire in Modello post il seguente codice e salvare le impostazioni
Riassunto
<span id="fullpost">
Resto del post
</span>
Quando andrete a pubblicare un post vedrete questa immagine

Dovrete inserire quindi al posto di Riassunto la parte del post che sarà visualizzata in Homepage e in Resto del post appunto il resto dell'articolo. Alternativamente a questo sistema un po' macchinoso voi potete procedere così
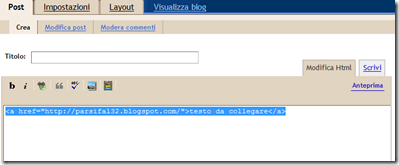
- Scrivete tranquillamente il vostro post
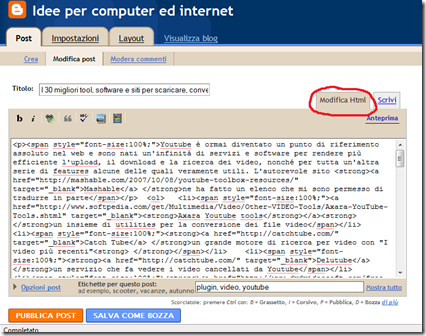
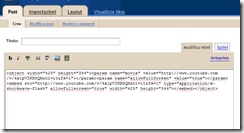
- Passate alla visualizzazione Modifica HTML e qui inserite la tag
<span id="fullpost"> nel punto in cui volete che finisca il riassunto - Inserite la tag </span> alla fine del post
La cosa è mostrata in questo screenshot relativo proprio a questo post


Quando pubblicherete un articolo sarà visualizzata in Homepage solo la parte iniziale e il lettore per poterlo leggere interamente dovrà cliccare su Continua a leggere... come mostrato in quest'ultimo screenshot.

Aggiornamento: Se avete inserito la pubblicità di Adsense direttamente nel modello seguendo le indicazioni di questo post potrebbero verificarsi delle incompatibilità in quanto si opera con le stesse righe di codice; quindi se non funzionasse dovrete prima togliere la pubblicità della seconda parte del post, quella dopo la riga
<p><data:post.body/></p>
seguire le indicazioni di questo articolo per inserire gli articoli sintetici, quindi inserire nuovamente la pubblicità secondo le indicazioni del succitato post. E' inutile dire che tutte queste operazioni vanno fatte scaricando il modello ad ogni passaggio e rinominandolo per non fare confusione.
Aggiornamento importante: Questo metodo per mostrare solo i riassunti dei post in homepage è ormai sorpassato perché Blogger ha introdotto il Read More che consente di fare tutto questo in modo automatico dall'editor di Blogger.