Come installare uno slideshow orizzontale per Blogger completamente personalizzabile con pulsanti di navigazione e che mosgtri le immagini degli ultimi articoli insieme ai titoli e all'inizio del post (incipit).
Gli slideshow sono delle presentazioni di immagini che scorrono mostrandosi ai navigatori in una specie di galleria mobile. Nei nostri siti si possono realizzare essenzialmente due tipi diversi di slideshow, quelli in cui si possono scegliere immagini e link e quelli che invece dipendono dai contenuti postati. I primi servono per mettere in evidenza determinati articoli o immagini a cui affidare il compito di presentare il sito ai lettori, mentre i secondi hanno lo scopo di mostrare in modo accattivante gli Ultimi Articoli o i Post più popolari.
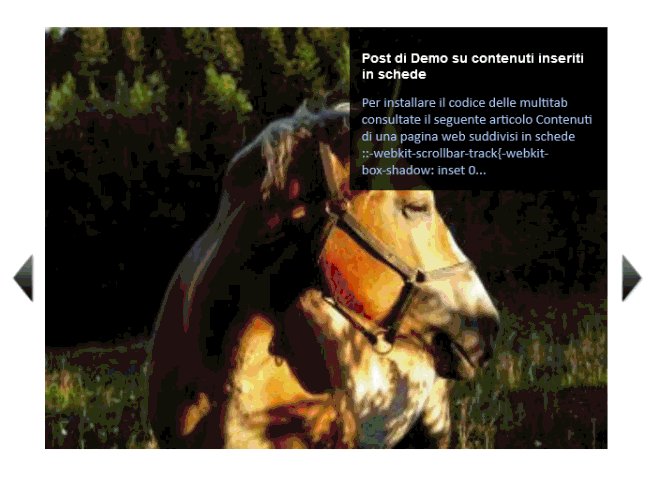
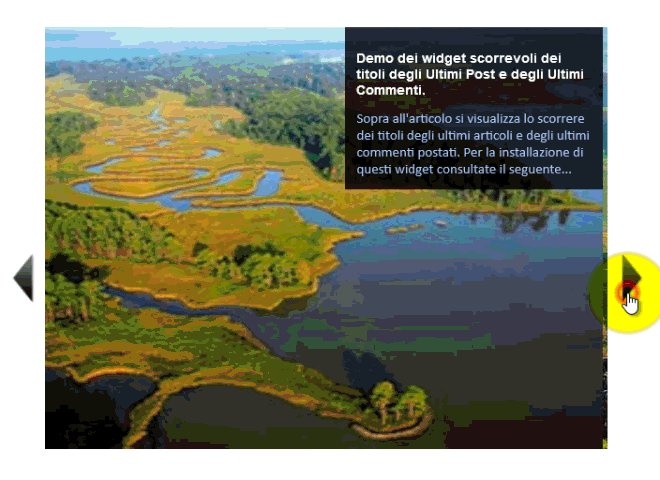
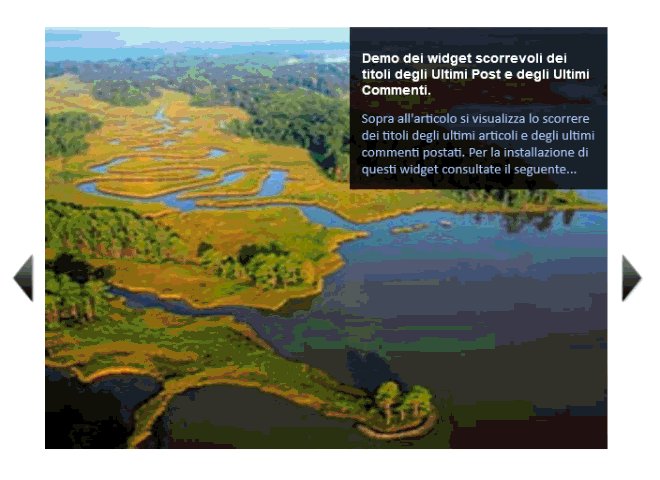
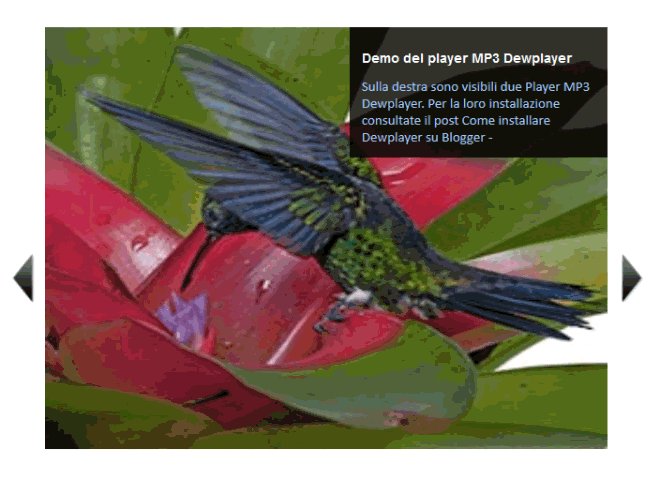
Vediamo come installare un gadget del secondo tipo, cioè un Content Widget, che mostri in uno slideshow le prime immagini degli ultimi articoli insieme ai titoli e allo snippet dell'incipit. Quando i lettori ci cliccheranno sopra apriranno il post collegato a ciascuna immagine o titolo. Userò lo script EasySlider che ho utilizzato altre volte per dei widget presentati in questo sito.

Dopo aver salvato il template andate su Modello > Modifica HTML, cercate la riga ]]></b:skin> e, subito sopra, incollate questo codice
/* EasySlider per Blogger - Inizio */
#slide-container {
height: 360px;
position: relative;
width: 480px;
}
#slider {
height: 360px;
left: 35px;
overflow-x: hidden;
overflow-y: hidden;
position: relative;
width: 480px;
font-family: calibri;
}
.slide-desc {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyeG_shgL-ZccgGeRpsKEtwRZFD07l8de4tBTvVuAoLZhd6zav7jW_rAsjOpf3hdF40iK8Mb3Hf2nXV_QfafsE2BMnJjtSXPFhyphenhyphenu_Ee2Jz20Ohd7pkIJCu_5-PWyFOq4RCXOwx7OaPb-o/s5/darkbg.png) repeat scroll 0 0;
color: #aac9f7; /* Colore dello snippet */
padding: 10px;
position: absolute;
right: 0px;
text-align: left;
top: 0;
width: 240px;
z-index: 99999;
}
.slide-desc h2 {
color:#fff; /* Colore del titolo */
display: block;
}
.crosscol .widget-content {
position: relative;
}
#slider ul, #slider li,
#slider2 ul, #slider2 li {
margin: 0;
padding: 0;
list-style: none;
}
#slider2 {
margin-top: 1em;
}
#slider li, #slider2 li {
width: 480px; /* Larghezza e Altezza Area Widget */
height: 360px;
overflow: hidden;
}
#prevBtn, #nextBtn,
#slider1next, #slider1prev {
display: block;
width: 30px;
height: 77px;
position: absolute;
left: -30px;
text-indent: -9999px;
top: 71px;
z-index: 1000;
}
#nextBtn, #slider1next {
left: 520px !important; /* Posizionamento frecce navigazione */
}
#prevBtn, #nextBtn, #slider1next, #slider1prev {
display: block;
height: 77px;
left: 0;
position: absolute;
top: 175px;
width: 30px;
z-index: 1000;
}
#prevBtn a, #nextBtn a,
#slider1next a, #slider1prev a {
display: block;
position: relative;
width: 30px;
height: 77px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyrcszqXMhyphenhyphenEo1gKj8aVr5xrj6NJ0Adp3Cqb6DPkSH4TjYiOZA87bRkz_aS1yhyZBLtOuKgJrwbxAhOile8mpir-I9177gS5bt7CwqXmDUHUj_NWvM2l0Zs-4BKjbEnbJ_3TJkF24Dz0c/s77/prev.png) no-repeat 0 0;
}
#nextBtn a, #slider1next a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcqym2FPDA0_oQ9ppSnXE9uf5vI_ssfKD9FPlOJ4jFaqt7L1EmuNXIvG501lv81k9OH5Cw6RfMTeCuBxmZyO1Gp_FSCFYsJZfzFArDI5lbMy72s6R1m9pY0IW2R6SzptcslmDiU7FPPgU/s77/next.png) no-repeat 0 0;
}
/* EasySlider per Blogger - Fine */
#slide-container {
height: 360px;
position: relative;
width: 480px;
}
#slider {
height: 360px;
left: 35px;
overflow-x: hidden;
overflow-y: hidden;
position: relative;
width: 480px;
font-family: calibri;
}
.slide-desc {
background: transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgyeG_shgL-ZccgGeRpsKEtwRZFD07l8de4tBTvVuAoLZhd6zav7jW_rAsjOpf3hdF40iK8Mb3Hf2nXV_QfafsE2BMnJjtSXPFhyphenhyphenu_Ee2Jz20Ohd7pkIJCu_5-PWyFOq4RCXOwx7OaPb-o/s5/darkbg.png) repeat scroll 0 0;
color: #aac9f7; /* Colore dello snippet */
padding: 10px;
position: absolute;
right: 0px;
text-align: left;
top: 0;
width: 240px;
z-index: 99999;
}
.slide-desc h2 {
color:#fff; /* Colore del titolo */
display: block;
}
.crosscol .widget-content {
position: relative;
}
#slider ul, #slider li,
#slider2 ul, #slider2 li {
margin: 0;
padding: 0;
list-style: none;
}
#slider2 {
margin-top: 1em;
}
#slider li, #slider2 li {
width: 480px; /* Larghezza e Altezza Area Widget */
height: 360px;
overflow: hidden;
}
#prevBtn, #nextBtn,
#slider1next, #slider1prev {
display: block;
width: 30px;
height: 77px;
position: absolute;
left: -30px;
text-indent: -9999px;
top: 71px;
z-index: 1000;
}
#nextBtn, #slider1next {
left: 520px !important; /* Posizionamento frecce navigazione */
}
#prevBtn, #nextBtn, #slider1next, #slider1prev {
display: block;
height: 77px;
left: 0;
position: absolute;
top: 175px;
width: 30px;
z-index: 1000;
}
#prevBtn a, #nextBtn a,
#slider1next a, #slider1prev a {
display: block;
position: relative;
width: 30px;
height: 77px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiyrcszqXMhyphenhyphenEo1gKj8aVr5xrj6NJ0Adp3Cqb6DPkSH4TjYiOZA87bRkz_aS1yhyZBLtOuKgJrwbxAhOile8mpir-I9177gS5bt7CwqXmDUHUj_NWvM2l0Zs-4BKjbEnbJ_3TJkF24Dz0c/s77/prev.png) no-repeat 0 0;
}
#nextBtn a, #slider1next a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcqym2FPDA0_oQ9ppSnXE9uf5vI_ssfKD9FPlOJ4jFaqt7L1EmuNXIvG501lv81k9OH5Cw6RfMTeCuBxmZyO1Gp_FSCFYsJZfzFArDI5lbMy72s6R1m9pY0IW2R6SzptcslmDiU7FPPgU/s77/next.png) no-repeat 0 0;
}
/* EasySlider per Blogger - Fine */
Successivamente si cerca la riga </body> e, subito sopra, si incolla questo nuovo codice
<!-- EasySlider Inizio -->
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'/>
<script src='//googledrive.com/host/0B5vupkCL4QrxZXk0QUpyZTRreTA/eS.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#slider").easySlider({
auto: true,
continuous: true
});
});
//]]>
</script>
<!-- EasySlider Fine -->
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js' type='text/javascript'/>
<script src='//googledrive.com/host/0B5vupkCL4QrxZXk0QUpyZTRreTA/eS.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#slider").easySlider({
auto: true,
continuous: true
});
});
//]]>
</script>
<!-- EasySlider Fine -->
Finalmente si salva il modello. Ora bisogna aprire, sempre nella Bacheca, la scheda Layout quindi andare su Aggiungi un gadget > HTML/Javascript e in Sezioni del sito incollare questo codice
<div id="slider">
<script style="text/javascript" src="//googledrive.com/host/0B5vupkCL4QrxZXk0QUpyZTRreTA/eS2.js"></script>
<script style="text/javascript">
var numposts_gal = 8;
var numchars_gal = 200;
var random_posts = false;
</script>
<script src="http://design-prova.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=9999"></script>
</div>
<script style="text/javascript" src="//googledrive.com/host/0B5vupkCL4QrxZXk0QUpyZTRreTA/eS2.js"></script>
<script style="text/javascript">
var numposts_gal = 8;
var numchars_gal = 200;
var random_posts = false;
</script>
<script src="http://design-prova.blogspot.com/feeds/posts/default?orderby=published&alt=json-in-script&callback=showgalleryposts&max-results=9999"></script>
</div>
Dopo averlo salvato bisognerà posizionare il gadget nella posizione desiderata quindi salvare la impostazione. Le personalizzazioni più importanti sono le seguenti:
- Se nel vostro template esiste già la Libreria JQuery allora si possono evitare di incollare le due righe evidenziate di giallo
- I due javascript evidenziati di verde sono stati caricati sul servizio Hosting di Google Drive. Visto che non conosco quale sia il limite di banda supportato da questo servizio di Google, che può essere utilizzato anche in un dominio personalizzato, è caldamente consigliato di incollare tali URL nel browser per aprire i due javascript quindi di cliccare con il destro del mouse nella pagina per poi scegliere Salva pagina con nome (Firefox) oppure Salva con nome (Chrome). I due file dovranno quindi essere caricati sul vostro account Google Drive, o su Google Sites in modalità Schedario, o nella cartella Public di Dropbox per poi ottenerne il link diretto da sostituire nei due codici. Negli URL non è presente la prima parte https: che è pleonastica.
- Prima di passare alle personalizzazioni è opportuno incollare i codici nel vostro modello così come sono per vedere se siano compatibili con tutte le personalizzazioni già presenti.
- Sono state settate delle dimensioni di 480x360 pixel per le miniature delle foto.
- La posizione delle frecce di navigazione è a 175 pixel dalla parte alta del widget
- Lo sfondo dello snippet è dato dalla immagine il cui URL è colorato di blu mentre la sua larghezza è di 240 pixel.
- Le immagini delle frecce di navigazione hanno URL colorato di viola
- La posizione delle frecce è a 35 pixel esternamente allo slideshow
- I codici dei colori riguardano il titolo del widget e quello dello snippet
- Il numero di post da mostrare è dato dal parametro var numposts_gal = 8;
- var numchars_gal = 180; determina il numero dei caratteri dello snippet
- Se si desidera mostrare articoli a caso sostituire true a false in var random_posts = false;
- L'immagine di default che viene mostrata quando nel post non ce ne fossero può essere modificata sostituendo l'URL del file NoImmagini.png nel javascript eS2.js
- Infine occorre sostituire l'indirizzo del vostro blog su Blogger a quello che ho usato come test. Ricordo di mettere il canonico .com al posto del localizzato .it.

Visto che si tratta di una gadget piuttosto pesante e che ha bisogno di uno spazio non indifferente si può scegliere di mostrarlo solo in determinate pagine come per esempio la Homepage e di non visualizzarlo nei post. Per apportare questa ulteriore personalizzazione bisogna usare i tag condizionali scegliendo il vincolo più adatto.


molto, molto carino
RispondiEliminaBuona sera. La seguo sempre e ho sempre trovato utilissimi i suoi articoli. Anche stavolta ho seguito tutte le indicazioni contenute nell'articolo ma il risultato che ho ottenuto non si avvicina nemmeno a quello della demo...
RispondiEliminaPotrebbe indicarmi dove sbaglio? Sa, è un widget che mi intriga parecchio e ci terrei che fosse presente sul blog che gestisco. Se vuol dare un'occhiata al risultato, il blog è provapolsi (blogspot.com). Grazie e a presto.
Purtroppo non si può dire che cosa ci sia che non va. In alcuni modelli funziona tutto in altri no. L'ho scritto anche nel post nel punto 3)
EliminaQualcosa si vede quindi non credo che tu abbia fatto degli errori o che abbia copiato male i codici.
Confermo. In effetti provando a cambiare il modello attuale col modello Semplice tutto funziona regolarmente. Peccato... Grazie e buona giornata!
EliminaGrandioso, come sempre! Proprio quello che cercavo!
RispondiEliminaUna domanda sola: c'è un modo per poter inserire le dimensioni in percentuale, per far in modo che si adatti la visualizzazione anche nei dispositivi mobili?
Grazie, grazie, grazie!
Nel tuo blog trovo sempre la soluzione a tutto quello che vado cercando! :)
Onestamente non te lo so dire così su due piedi. L'unica è che tu provi a testare per vedere se sia effettivamente fattibile.
Elimina@#
Grazie, ci provo... Vediamo cosa salta fuori...
Elimina:)
Ciao avrei bisogno d'aiuto!
RispondiEliminaLe immagini vengono leggermente schiacciate nello slide show, ho provato a cambiare le dimensioni nell'HTML ma non cambia nulla.
Puoi aiutarmi? Questo è il mio sito: www.wivawrestling.com
Se hai provato a cambiare le dimensioni hai fatto quello che si deve fare in questi casi. Forse non hai modificato tutte e tre le occorrenze e magari dovrfesti aggiustare anche gli altri parametri di larghezza come la posizione delle frecce
Elimina@#
http://www.wivawrestling.com/ Ora mi si è tutto scombinato!!
EliminaCome lo sistemo? Ho provato a cancellare il widget e il template e rimetterlo, ma ritorna comunque scombinato!
Puoi aiutarmi gentilmente?
Grazie mille!
Se non funziona ti consiglio di togliere non solo il widget ma soprattutto il codice che avevi incollato nel template. Al limite puoi sempre ricaricare il modello che avevi salvato prima della installazione come consigliato nel post
Elimina@#
Ciao Ernesto è da tempo che cerco un slideshow con titoli, volevo chiederti se è possibile spostare titolo e descrizione nella parte bassa della foto e in maniera più allungata, non in un riquadro ma che comprenda una larghezza uguale alla foto stessa, grazie in anticipo
RispondiEliminaQuesto widget si basa sul plugin Easy Slider che è stato concepito in questo modo. Naturalmente si può fare tutto ma si tratta di un grosso lavoro e ti consiglio di intraprenderlo solo se sei molto esperto dell'argomento
Elimina@#
Salve ma questo widget funziona ancora, ho porvato ma non sembra funzionare, la parte dei link in verde non ho capito come riusolverla, grazie..
RispondiElimina