L'inserimento dei colori nelle pagine web avviene mediante codici associati agli stessi colori. Nei primi anni di internet venivano visualizzati dai browser solo 8 colori che diventarono 16 quando si passò ai 4 bit. Successivamente la Profondità di colore aumentò a 8 bit con 256 colori rappresentabili, che diventarono più di 65.000 con i colori a 16 bit. La rivoluzione si ebbe con il TrueColor a 24 bit che consente di riprodurre i colori in modo molto fedele alla realtà con circa 16,7 milioni di colori rappresentabili. Si possono quindi creare delle sfumature di colore in numero superiore a quelle che l'occhio umano riesce a percepire. La rappresentazione TrueColor parte da 3 colori primari: rosso, verde e blu. Ciascuno dei quali è rappresentato da 8 bit per un numero complessivo di 2^8=256 colori. Il totale è quindi di 256x256x256 con un numero totale di 16.777.216.
Uno standard per indicare il colore è quello RGB, (Red, Green, Blue), che si basa appunto su tali colori primari.
In tempi più recenti l'introduzione dei colori a 32 bit portò alla creazione del cosiddetto Canale Alfa che non è obbligatorio utilizzare e che descrive il grado di trasparenza o opacità. I formati di immagini che supportano il Canale Alfa, e quindi la trasparenza, sono PNG, TIFF e GIF mentre p.e. il JPG non lo supporta. Il Canale Alfa della trasparenza può essere applicato anche ai video come abbiamo visto con DaVinci Resolve e con Shotcut.
I browser trasformano il codice HTML di una pagina web in elementi visualizzabili. Per mostrare oggetti colorati di ogni genere si utilizzano i codici dei colori secondo diversi tipi di sintassi codificate. Una di queste è la seguente:
<p style="color:#0000ff; font-size:18px;">Testo di colore blu</p>
che produce questo risultato
Testo di colore blu
dove 18px è la dimensione dei caratteri e il colore del testo, che si trova tra i tag > e <, è invece 0000ff.
Il codice del colore usato in precedenza è in formato esadecimale, o HEX. Al posto di questo standard si può usare il codice RGB che è più intuitivo. In questo caso la sintassi per mostrare lo stesso testo diventa la seguente:
<p style="color: rgb(0,0,255); font-size:18px;">Testo di colore blu</p>
Lo standard RGB è costituito da una terzina di numeri che vanno da 0 a 255 e che determinano la quantità del colore primario al quale si riferiscono. Nell'esempio precedente 0 per il rosso, o per il verde e 255 per il blu.
Al posto di queste due rappresentazioni si possono usare anche quelle con questa simbologia:
color: rgb(0%,0%,100%);
color: blue;
color:#00F;
Nella prima riga si sono sostituite la quantità con le percentuali da 0% a 100%, nella seconda riga si è inserito il nome inglese del colore e nella terza, al posto della sestina di caratteri esadecimali, si è messo una terzina. Lo si può fare quando le coppie di caratteri sono identiche. P.e. il codice #AA1188 si può scrivere anche come #A18.
Il codice esadecimale HEX si scrive preceduto da un cancelletto mentre la terzina RGB si separa con la virgola. I codici precedenti possono essere incollati nel tool Real Time Editor per verificarne il rendering.
Ho pubblicato sul mio Canale Youtube un tutorial che illustra i principi propedeutici dei codici dei colori.
Oltre a HEX e RGB talvolta viene usato lo standard HSL per determinare un dato colore. Si tratta dell'acronimo inglese di Hue Saturation Lightness, che tradotto in italiano significa tonalità, saturazione, luminosità. Si compone di tre valori numerici come RGB. Il primo valore, compreso tra 0 e 360, indica la Tonalità. Si tratta di un valore in gradi delle ruote di colore presenti in molti editor video. Lo 0° è in alto e rappresenta il rosso, il 90° indica il verde e così via. Il secondo valore è una percentuale da 0% a 100% e rappresenta la Saturazione, cioè l'intensità del colore. Anche il terzo valore, la Luminosità, si rappresenta in percentuale che va da 0% a 100%. Il primo valore, 0%, porterà la tonalità verso il nero mentre il secondo, 100%, porterà qualsiasi colore verso il bianco.
Ci sono anche altri standard di codici di colori quali CMYK, C++, Teller, Delphi di cui non mi occuperò in questo post. Conoscere il codice di un colore è importante anche quando si usano programmi di grafica come GIMP e Photoshop. Si può p.e. digitare il suo codice per ottenere proprio la tonalità di colore che rappresenta.
COME TROVARE IL CODICE DI UN COLORE
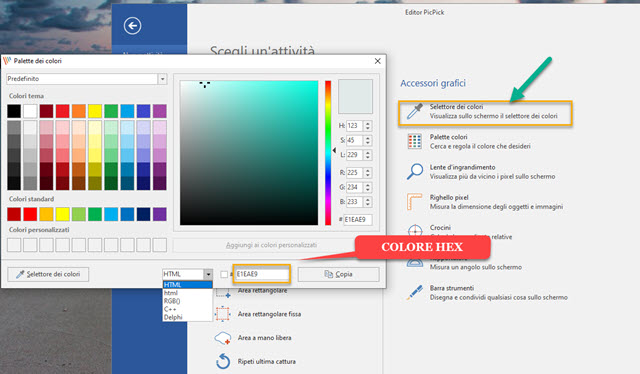
Uno dei sistemi più semplici per trovare il codice di un colore è quello di cliccare sopra a un pixel con un programma come PicPick (installa PicPick), gratuito per Windows. Se ne apre l'interfaccia e si va su Selettore dei Colori.
Il cursore assumerà la forma di una croce con cui cliccare su un pixel dello schermo per catturarne il colore.

Il colore catturato verrà mostrato in un quadrato in alto a destra. Nel quadrato centrale ci sarà una tavolozza con tutti i toni del colore catturato. Sempre sulla destra se ne potranno visualizzare i tre numeri dello standard HSL e la terzina dello standard RGB. In basso verrà mostrato di default il codice HTML cioè il codice HEX esadecimale.
Cliccando sul menù si potranno convertire i codici istantaneamente in html (con lettere minuscole) RGB, C++ e Delphi. C'è anche il pulsante Copia con cui copiare il codice per usarlo nel web o nei programmi di grafica.
Il codice esadecimale HEX deriva da quello RGB ed è suddiviso in tre coppie di cifre esadecimali, i numeri naturali da 0 a 9 e le lettere A, B, C, D, E, F. Per esempio il codice esadecimale #F06001 va interpretato come F0 che indica la quantità di rosso, 60 la quantità di verde e 01 la quantità di blu rispettivamente presenti nel colore.
Ciascuno di questi numeri esadecimali si può convertire in decimale e viceversa. F0 esadecimale diventa 240 decimale, 60 esadecimale diventa 96 decimale e 01 esadecimale diventa 1 decimale, p.e. con Wikipedia.
CONVERTIRE CODICE HEX IN RGB E VICEVERSA
Come già visto si può usare PicPick, cliccare su un qualsiasi colore dopo aver aperto il selettore, incollare il codice del colore da convertire nell'apposito campo, selezionare lo standard quindi cambiarlo per avere il nuovo codice.
Alternativamente si possono usare dei tool quali Color Converter per poi scegliere la conversione desiderata.

In tale tool si può digitare anche il nome inglese del colore per avere i codici corrispondenti in tutti gli standard.
Oltre ai colori primari rosso, verde e blu, in alcune rappresentazioni sono usati anche i loro colori misti:
rgb(255,255,0) = #FFFF00 = Giallo (rosso + verde)
rgb(0,255,255) =
#00FFFF = Ciano (verde + blu)
rgb(255,0,255) = #FF00FF = Magenta
(rosso + blu)
I colori grigi hanno invece la particolarità di avere le terne RGB tutte uguali così come le coppie HEX.
rgb(0,0,0) = #000000 = #000 = Nero
rgb(64,64,64) = #404040 =
Grigio scuro
rgb(128,128,128) = #808080 = Grigio
rgb(192,192,192) = #C0C0C0 = Grigio chiaro
rgb(255,255,255) =
#FFFFFF = #FFF = Bianco
RAPPRESENTAZIONE RGBA PER IL CANALE ALPHA
L'aggiunta del Canale Alfa, (o Alpha detto all'inglese), ha permesso agli web designer di aggiungere la trasparenza ai colori con tutti i browser capaci di leggerla, così come programmi come Gimp e Photoshop.
Il codice da usare in questi casi è quello RGBA che è derivato dal codice RGB con questa sintassi:
color: rgba(255,0,0,0.0);
color: rgba(255,0,0,0.2);
color: rgba(255,0,0,0.4);
color:
rgba(255,0,0,0.6);
color: rgba(255,0,0,0.8);
color: rgba(255,0,0,1.0);
con il colore del primo codice che è totalmente trasparente e l'ultimo colore che è invece totalmente opaco.
| 0.0 | 0.2 | 0.4 | 0.6 | 0.8 | 1.0 |
Nella tabella si può apprezzare la differenza di opacità di ciascuna cella in funzione del suo grado di trasparenza.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy