Come mostrare in un video immagini scorrevoli, anche animate in GIF, editandolo con il software gratuito e multipiattaforma Shotcut
Questo post è la continuazione dell'articolo in cui ho illustrato come aggiungere scritte scorrevoli a un video con Shotcut. In questo post vedremo come aggiungere immagini scorrevoli a un filmato, immagini che potranno anche essere animate in formato GIF.
Per questa operazione useremo ancora Shotcut, software open source, gratuito e multipiattaforma che può essere installato su OS a 32bit e a 64bit su Windows, MacOS e Linux. Oltre all'inserimento di scritte scorrevoli, con Shotcut abbiamo già visto come aggiungere un watermark a un video e come regolarne il volume.
Shotcut è un programma di editing video che supporta l'importazione di file video e file audio praticamente in tutti i formati e che può esportare i video creati sempre in tutti i formati personalizzando anche codec audio, codec video, bitrate, risoluzione e altri parametri.
Anche per l'inserimento di immagini scorrevoli in un video useremo un filtro particolare creando un file HTML a cui si aggiungerà una immagine dal computer, mediante l'Editor visuale di Shotcut, per poi rendere scorrevoli con il tag <marquee>, come ho illustrato in un post che gli ho dedicato.
Ho pubblicato sul mio Canale Youtube il video tutorial di tutta la procedura
Prima di usare Shotcut occorre creare un file HTML vuoto. Si apre il Blocco Note e si incolla questo codice
<html>
<head>
</head>
<body>
</body>
</html>
<head>
</head>
<body>
</body>
</html>
con quelli che sono i tag essenziali di un file HTML. Nel Blocco Note si va su File -> Salva con nome.... Si seleziona la cartella di destinazione e si dà un nome al file con l'estensione .html, p.e sample.html.
Questo file sarà fondamentale per usare il Filtro Overlay HTML. Adesso si apre Shotcut e si clicca su Elenco di riproduzione, quindi si trascina il video da modificare nell'area in alto a sinistra.

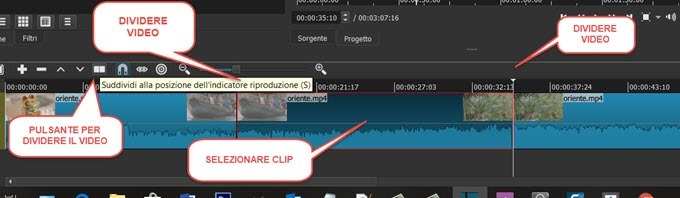
Il video inizierà a riprodursi automaticamente, nell'anteprima posta al centro dell'interfaccia. Sempre con il trascinamento mediante cursore, si aggiunge il video alla Timeline, posta in basso. A questo punto dobbiamo spostare l'indicatore di posizione nel punto in vogliamo che si inizi a visualizzare l'immagine scorrevole.
Si clicca sul pulsante per suddividere alla posizione dell'indicatore. In questo modo il video sarà diviso in due parti. Si sposta l'indicatore di posizione nel punto in cui cessare di vedere l'immagine scorrevole.

Si clicca ancora una volta sul pulsante per dividere il video che a questo punto sarà suddiviso in tre parti. Si clicca sulla parte centrale per selezionarla. Sarà quella la parte di video in cui si visualizzerà l'immagine scorrevole. Nel caso in cui la si volesse mostrare in tutto il video, questo dovrà essere selezionato senza dividerlo.
Con una parte o tutto il video selezionato, si va nel menù su Filtri quindi sulla icona del più.

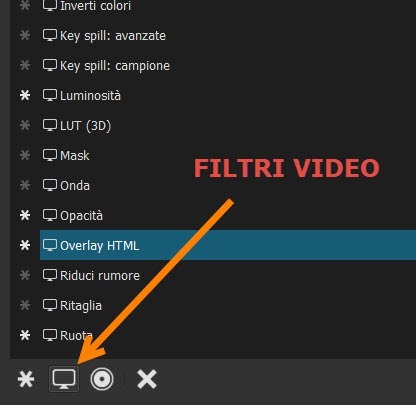
Verranno visualizzati i Filtri che sono stati inseriti nei Preferiti. Sono quei filtri che usiamo più spesso e che abbiamo selezionato cliccando sull'asterisco posto sulla sinistra. Si clicca sulla seconda icona dei filtri video.

La terza icona è quella dei filtri audio, la prima è quella dei preferiti. Nei filtri video si clicca su Overlay HTML.

Nella finestra che si visualizza, si va su Apri e si seleziona il file HTML vuoto che abbiamo appena preparato. Questo non muterà l'aspetto del video perché il file è vuoto. Si va su Modifica per aprire l'Editor.

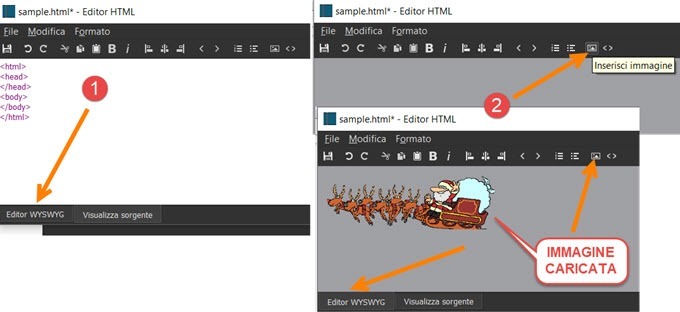
L'Editor del file HTML ha due tipi di visualizzazione, quella Editor WYSWIG e quella Visualizza Sorgente. Si può passare da una visualizzazione all'altra cliccando sui pulsanti posti a fondo pagina. Con Visualizzazione Sorgente vedremo i tag che abbiamo inserito nel file HTML creato con il Blocco Note.

Si va su Editor WYSWIG per poi cliccare sul pulsante Inserisci immagine e selezionare dal PC l'immagine da visualizzare. Se ne vedrà l'anteprima nell'Editor WYSWIG . Adesso si va su Visualizza Sorgente.

Al codice iniziale del file HTML è stato aggiunto il codice della immagine che ha come sorgente il percorso del file immagine nel nostro computer. L'immagine può anche essere animata in formato GIF, come d'altra parte ho usato nel test. Adesso dobbiamo aggiungere il tag marquee per rendere l'immagine scorrevole.

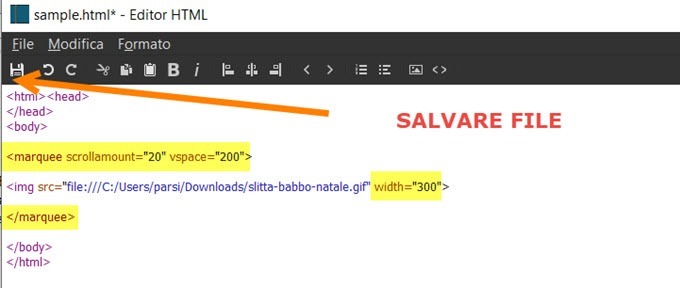
Sotto al codice della immagine dobbiamo inserire il tag </marquee> mentre sopra una riga come questa
<marquee scrollamount="20" vspace="200">
in cui scrollamount="20" determina la velocità di scorrimento e vspace="200" la distanza dalla parte alta della immagine. Aumentando il numero 20 si velocizza lo scorrimento. Può essere modificata anche la dimensione della immagine con il tag width="300" con il numero 300 da personalizzare.
Si clicca sul pulsante a sinistra per salvare le modifiche apportate. Nella finestra del filtro si va su Ricarica.

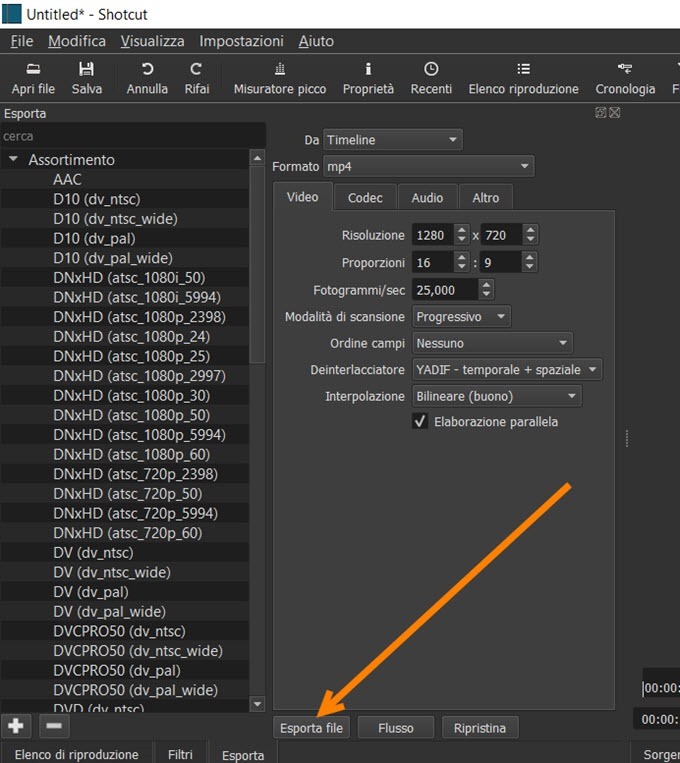
Si porta l'indicatore di posizione all'inizio della clip video in cui mostrare l'immagine scorrevole. Si clicca sulla icona del Play per visualizzare l'anteprima del risultato ottenuto. Se non siamo soddisfatti, si può andare su Modifica e cambiare qualcosa nei valori del codice. Finalmente si va su File -> Esporta video ... che aprirà una finestra di configurazione in cui scegliere formato di output, codec e altri parametri.

Si clicca su Esporta file per poi scegliere la cartella di destinazione e il nome del video così modificato. In alto a destra, su Attività, verrà mostrato l'andamento in percentuale dell'encoding. Quando il processo sarà terminato potremo aprire e riprodurre il file dalla sua cartella di output.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy