Come passare dalla connessione HTTP alla connessione criptata HTTPS con un dominio personalizzato di Blogger. Risolvere con Connessione non completamente protetta.
La possibilità di passare alla connessione HTTPS, pure per i domini personalizzati di Blogger, è disponibile in versione sperimentale già da diverse settimane e finalmente mi sono deciso a effettuare il passaggio.
In questo articolo illustrerò la procedura che ho seguito e non mi prendo la responsabilità di dire che vada bene per tutti. Non ho toccato minimamente i DNS, né ho cambiato i record e altre impostazioni del Pannello di Controllo. Questo dominio lo acquistai direttamente da Blogger, quando era possibile farlo e quando Google aveva una joint venture con i Registrar eNom e GoDaddy.
Il mio dominio è appunto ospitato nei server di quest'ultima società. Ho dovuto superare solo una piccola difficoltà quando le informazioni su Chrome davano questo sito come non completamente protetto. Il passaggio da HTTP a HTTPS nel medio termine dovrebbe comportare un aumento del traffico e quindi un aumento pure delle entrate, per chi monetizza con dei programmi di affiliazione.
Di questi aspetti però eventualmente ne parlerò in seguito, quando la situazione si sarà assestata. La connessione HTTPS significa che i dati scambiati tra browser e sito sono criptati. Questo permette una maggiore sicurezza per i dati immessi, specie per password, numeri di carte di credito e altri dati sensibili. Per questa ragione l'algoritmo di Google premia con un migliore posizionamento i siti che utilizzano la connessione HTTPS.
1) SALVATAGGIO DEL TEMA
Ho iniziato il passaggio intorno alla mezzanotte non conoscendo a priori il tempo che sarebbe stato necessario. A una tale ora la perdita di visitatori sarebbe stata più modesta rispetto a un orario di prime time. Sono andato su Tema -> Backup/Ripristino -> Scarica Tema per salvare il template per un eventuale ripristino.
2) APERTURA DELLE BACHECHE
Il passaggio dalla connessione HTTP a quella HTTPS è al momento disponibile solo nella Bacheca di Blogger in Draft. Ho quindi aperto due schede, quella della Bacheca classica con indirizzo blogger.com e quella della Bacheca sperimentale con indirizzo draft.blogger.com.
Io uso di default la Bacheca classica e non ho attivato quella sperimentale. Posso quindi usare indifferentemente una o l'altra, semplicemente cliccando sui rispettivi Segnalibri del browser.
3) PASSAGGIO ALLA CONNESSIONE HTTPS
Per passare alla connessione HTTPS, bisogna agire nella Bacheca di Blogger in Draft. Sono andato su Impostazioni -> Di Base -> HTTPS -> Disponibilità HTTPS e ho messo il Sì al posto del No. In Reindirizzamento HTTPS, ho invece lasciato il No per un certo tempo. L'ho fatto perché in questo modo il sito sarebbe continuato a essere navigabile come lo era in precedenza. Infatti cliccando su Visualizza sotto ai vari post nella Bacheca classica, mi si aprivano correttamente tutte le pagine.

Cliccando su Visualizza blog nella Bacheca di Blogger in Draft, mi è invece apparso il messaggio "Impossibile raggiungere il sito". Ho aspettato qualche minuto quindi ho incollato nel browser l'indirizzo di questo blog preceduto da https:// e ho constatato che la homepage si apriva regolarmente.
Ho fatto lo stesso con altri post, aggiungendo sempre la stessa stringa all'inizio. Ho lasciato tutto così per tutta la notte e al mattino ho completato la configurazione scegliendo Sì anche per Reindirizzamento HTTPS. Dopo averlo fatto, tutti i post che aprivo da Bacheca -> Post, anche della versione classica, venivano reindirizzati con la connessione HTTPS. Per essere più chiari, l'articolo con questo URL
www.ideepercomputeredinternet.com/2018/01/blogger-file-ads-txt.html
viene rediretto a questo URL
https://www.ideepercomputeredinternet.com/2018/01/blogger-file-ads-txt.html
Ho navigato pure con il cellulare e ho visto che il redirect funzionava pure nei dispositivi mobili.
4) ADATTAMENTO DEL TEMPLATE
Ho salvato un'altra volta il Tema e gli ho dato un nome diverso dal salvataggio precedente. Sono andato quindi su Tema -> Modifica HTML. Ho cliccato nell'area del post e ho digitato Ctrl+F per apre il campo di ricerca.
Ho effettuato una ricerca degli URL con questa stringa: http://. In questo modo avrei trovato tutti gli URL presenti nel modello che non rispettavano la connessione HTTPS e che quindi sarebbero stati considerati come contenuti misti. Ho trovato nel menù alcuni indirizzi di social come Facebook, Twitter, Pinterest presenti anche nei bottoni di condivisione. In questo caso ho semplicemente sostituito http:// con https://.
Ho pure trovato anche indirizzi di immagini con tale prefisso, alcune ufficiali di Blogger. Prima della sostituzione, ho incollato nel browser gli indirizzi con https per controllare che l'immagine fosse visibile. Ho quindi salvato il template e aperto il sito. Mi sarei aspettato di vedere la scritta Sicuro con il lucchetto.
5) CONNESSIONE NON COMPLETAMENTE PROTETTA: SOLUZIONE
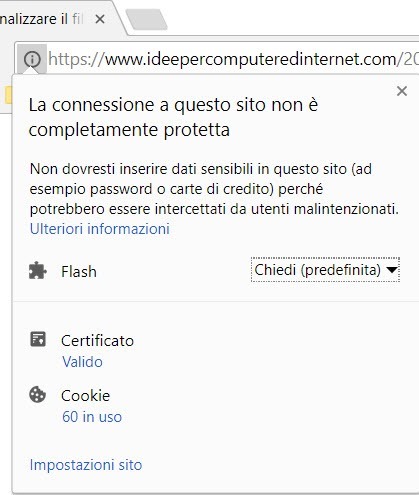
Con mio disappunto invece non ho visto la scritta Sicuro con il lucchetto ma solo l'icona della I cerchiata.

Cliccandoci sopra si visualizzava la scritta seguente: La connessione a questo sito non è completamente protetta." C'era anche la raccomandazione di non inserire dati sensibili. Questo significava che non avevo convertito tutti gli indirizzi http:// in https:// presenti nel layout.
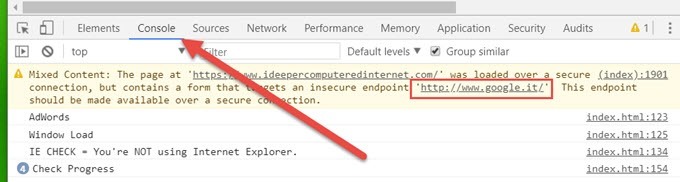
Ho quindi aperto la Home del sito, ci ho cliccato sopra con il destro del mouse e ho selezionato Ispeziona nel menù contestuale. Nel riquadro che si apre nella parte bassa della pagina, ho scelto la scheda Console.

In tale scheda c'era infatti un messaggio che mi avvertiva di Mixed Content. Si trattava dell'indirizzo di Google, con http invece che con https, presente nel codice della casella di ricerca. I contenuti misti infatti possono trovarsi anche nei widget e nelle sidebar, non solo nel modello.
6) VERIFICA CONNESSIONE DA DESKTOP E DA MOBILE
Dopo questa ulteriore modifica ho potuto visualizzare la scritta Sicuro con il lucchetto prima dell'URL.

Cliccandoci sopra, si legge l'informazione che la connessione è protetta e che i dati sensibili inviati al sito restano privati. Per completare la verifica ho aperto il sito anche da mobile.

La connessione sicura da mobile viene denotata solo con il lucchetto prima dell'URL. Toccando sul lucchetto si possono leggere le stesse informazioni presenti su Chrome desktop.

Il lucchetto della connessione sicura viene visualizzato anche su Firefox Quantum.
7) OSSERVAZIONI CONCLUSIVE
Il passaggio da HTTP a HTTPS è una cosa che va fatta per evitare di rimanere tra i siti non sicuri penalizzati da Google per questa ragione. Non è che sia il Paradiso, ma è meno problematica di quanto avessi preventivato.
Avere la Home come Sicura non significa che lo siano tutti i post. Sicuramente tra i 6000 articoli che ho pubblicato ce ne sarà qualcuno con contenuti misti e quindi con connessione non completamente protetta. Quando me ne accorgerò o quando qualche lettore me lo comunicherà, vi porrò rimedio.
È ancora troppo presto per fare delle verifiche su un eventuale aumento di traffico a parità di altre condizioni. Sicuramente nel breve periodo ci sarà una diminuzione di entrate, perché i crawler di Adsense dovranno scannerizzare nuovamente tutto il sito e la pubblicità tornerà solo gradualmente.
Mi riprometto di pubblicare un nuovo post su questo tema, tra uno o due mesi, per avere modo di analizzare le statistiche, per vedere quello che il passaggio ha comportato su Google Analytics e su Search Console; in definitiva per fare un primo bilancio di questo passaggio dalla connessione HTTP a quella HTTPS. Concludo comunicando agli utilizzatori di Open Live Writer che non occorre effettuare un nuovo accesso con HTTPS.


Ciao Ernesto io non ho il dominio personalizzato..Per avere il lucchetto verde Sicuro come devo fare?Dalle impostazioni ho fatto il passaggio da htth a https
RispondiEliminaBasta fare quello. Se non lo vedi controlla che non ci siano contenuti misti come spiegato nel post
RispondiElimina@#
Ok e se trovo contenuti misti come risolvo?
EliminaFattoooo ho risolto rimuovendo un gadget :)
RispondiEliminaVisto che era semplice 😊
RispondiElimina@#
Grazie come sempre a te 😊
RispondiEliminaGrazie Ernesto, guida perfetta
RispondiEliminaGrazie, aspettavo con trepidazione questo articolo. Volevo chiederti, quando compare un mio articolo su Google attraverso una query, il nome del mio blog viene anteposto al titolo.C'è un modo per postporlo?ti ringrazio
RispondiEliminaCerto che c'è
Eliminahttps://www.ideepercomputeredinternet.com/2015/10/blogger-titolo-post-nome-blog-modello.html
@#
Buongiorno Ernesto, aspettavo te per passare anche col mio blog ad https. Ho però una domanda: secondo te, avendo dei link spontanei da forum e siti di settore, potrebbero diminuire la loro efficacia col cambio?
RispondiEliminaGrazie come sempre e buon fine settimana.
Il redirect verso https è automatico quindi non perdi nulla. Per statistiche più complete pubblicherò un post tra un mese o due
Elimina@#
Sparisce il conteggio dei like ricevuti su FB ma solo in alcuni post. Non so se sarà possibile recuperarli.
Elimina@#
Io ho attivato Disponibilità HTTPS e Reindirizzamento HTTPS (aspettando qualche minuto tra un'operazione e l'altra) e ora, se provo a collegarmi, mi compare "Connessione sicura non riuscita". Dici che è solo questione di tempo?
RispondiEliminaAndata! Grazie mille
EliminaIl Reindirizzamento HTTPS impistalo solo quando riesci a aprire le pagine del blog con HTTPS altrimenti il blog diventa irraggiungibile. Sul messaggio non ti so dire
RispondiElimina@#
Ernesto, grazie per la guida; una domanda: le visite diminuiscono appena cambi?
RispondiEliminaIntendo dire: si perde posizionamento? Grazie :)
RispondiEliminaLe visite non diminuiscono, anzi tendono ad aumentare anche nel breve periodo. Crollano le entrate A. perché dovrà nuovamente essere scansionato il sito è gli annunci appariranno nelle pagine gradualmente.
RispondiElimina@#
Fatto. La home è a posto ma per me il problema sono le immagini caricate insieme agli articoli con open live writer nei post. Come posso risolvere secondo te?
RispondiEliminaNon ho rilevato alcun problema con le immagini postate con OLW. Se ci sono di Http ci sono anche su HTTPS
RispondiElimina@#
Le immagini con i vecchi post creati con olw sono in http...devo riaprire tutti i vecchi post rinominandole in https?
EliminaGuarda che credo siano in HTTPS, comunque, quando apri un post puoi controllare se nel browser c'è scritto Sicuro oppure No. Nel secondo caso lo modifichi cercando l'indirizzo http:// da cambiare in https://
Elimina@#
Grazie Ernesto. Si, avevo già controllato come hai suggerito. Parrebbe ci possa essere un problema con le immagini riportare nel widget degli ultimi post del mio template, ma non ci capisco molto...
EliminaCiao Ernesto e grazie per l'utilissimo post. Ho una domanda per te: oltre a quanto hai già descritto, per la Search Console e per Analyics hai dovuto fare qualcosa?Grazie
RispondiEliminaHo aggiunto il sito con HTTPS su Search Console ma forse non era necessario. Sarò più preciso quando il passaggio si sarà completato e si potranno analizzare le statistiche
Elimina@#
Io sono riuscita già da un mesetto dalla bacheca di Blogger. Capita però che in alcuni post la connessione risulta ancora come non sicura. Credo dipenda dalle immagini inserite nei post ogni volta che le rendo non cliccabili, togliendo dall'editor del post il rispettivo Url.
RispondiEliminaNon credo. Segui il punto 5) per scoprire cosa rende non completamente sicuro quel post con la Console
RispondiElimina@#
@Federica
RispondiEliminaSe il widget ha un codice, prova a sostituire le occorrenze http con https
@#
Grazie Ernesto. Ero convinta fosse un problema con il widget dei related posts, ma non è così. E' proprio un problema con le immagini più vecchie caricate con windows live writer e che si visualizzano nei post per mezzo di questo widget...dovrei cambiare almeno 150-200 post con relative immagini...impensabile
EliminaNon sono le immagini, credo. Prova a cambiare http con https nel codice del widget
Elimina@#
Ho cambiato ogni singolo http presente sul blog. Il widget dei related post è nativo del template che utilizzo e usa i labels dei post. (es. di errore: mi dice che la pagina è sotto https ma utilizza immagini che non lo sono come questa http://lh5.ggpht.com/-OBUkqFctvBY/UtA3VwiZcMI/AAAAAAAAEm0/8Wp1R7cJAKU/s300-c/DR.ORGANIC_FACEWASH_thumb%25255B2%25255D.jpg?imgmax=800 che sono presenti nel widget...
EliminaProva a andare su Layout -> Modifica per vedere se ti riesce di cambiare il codice del widget nativo sostituendo http con https
Elimina@#
Ho provato di tutto, credimi. Non appare in layout e nel template trovo solo un codice dove non compare nessun http/https
EliminaIl tuo blog è questo?
Eliminahttps://www.ecobiopinioni.com/2017/10/delidea-capelli-mandorla-macadamia.html
Io lo vedo come sicuro e su Console ci sono solo degli Warning solo per script non asincroni di jQuery, Plusone e un widget dei commenti ma non per mixed contents
@#
Si, è questo, ma i mixed contents ci sono solo sugli articoli più datati (o meglio, quando vengono riproposti nel suddetto widget).
EliminaComunque mi sono messa a lavoro aggiornando tutte le immagini dei vecchi post da http a https perchè ho notato che così il problema si risolve.
Grazie davvero Ernesto per la pazienza e l'impegno. Un caro saluto
Ernesto non ho capito bene al punto 5 come fare x entrare nella home del sito!!!! cosa devo cliccare?
RispondiEliminaDevi cliccare in un punto qualsiasi del tuo sito con il destro del mouse (con Chrome). Vedrai un menù su cui andare in Ispeziona. Si aprirà un riquadro in basso in cui scegliere la scheda Console. Ci saranno le info su quello che impedisce la connessione Sicura. Ho aperto l'homepage di Casalinga per caso e va tutto bene
Elimina@#
Mitico Ernesto!!!! veramente l ho aperta ora e visto che non andava bene , il datario caricava immagini in http ora l ho tolto e risulta il famoso lucchetto verde sicuro!!!! mentre x okanimali devo fare modificare le orme social, ma ora ho capito e poi sistemo questi due gadget in modo che tutto sia ok, grazie mille !!!
EliminaCiao Ernesto, ho seguito tutta la procedura ed è tutto ok, tuttavia ho notato che dopo il passaggio alcuni post ben posizionati su Google compaiono con "nome post - nonpuoesserevero" e non con "nome post- NonPuòEssereVero" come comparivano fino a prima dell'aggiornamento. So che è una cavolata, ma non capisco perché si sia trasformato e vorrei che venisse mostrato il nome corretto del blog su tutti i post (anche perché in quello sbagliato c'è anche un errore, ovvero manca l'accento. Sai dirmi come fare?
RispondiEliminaNon credo che c'entri nulla il passaggio a HTTPS. Credo che sia un nuovo modo di Google di mostrare i risultati. I caratteri dei post non sono case sensitive quindi minuscole e maiuscole vengono considerate allo stesso modo e le lettere accentate non possono essere parti di un URL. (solo una ipotesi)
EliminaPuò darsi che sia solo un fatto momentaneo visto che la home del tuo blog è indicizzata con il nome corretto NonPuòEssereVero. Controlla su Impostazioni -> Di Base che il titolo sia scritto in modo corretto, poi Preferenze di ricerca -> Metatag inserisci una descrizione in cui sia presente anche il titolo corretto
@#
Grazie Ernesto, magari è un caso e me ne sono accorta giusto quando ho fatto il cambio (in realtà un paio di giorni dopo), il nome nelle impostazioni è corretto, nella descrizione c'è appunto la descrizione del blog (quella che ti è apparsa cercando solo il nome), dici di aggiungere anche lì il nome?
RispondiEliminaAd Agosto mi era già sballato il nome, intervenendo sull'html si era risolto (ma non l'ho fatto io quindi non saprei dire se è lo stesso problema), magaro attendo qualche giorno e poi vedo :(
Ciao Ernesto, bel post, molto utile... volevo solo un chiarimento...
RispondiEliminaIo ho controllato tutte le pagine e svariati post sia recenti che più datati e risultano tutti https. però c'è una cosa... se vado sulla bacheca di blogger sia draft che quella normale e faccio copia indirizzo da "visualizza" che c'è sotto ogni post, l'url che mi da riporta l'http... e non l'https ... non sono sicuro se sia normale o meno per questo te lo chiedo... questo è il blog plettrando.com
Devi controllare che ci sia il Sì su Reindirizzamento HTTPS. Probabilmente c'è il no
RispondiElimina@#
no l'ho impostato il si li
Eliminaah e poi se vado in tema->Modifica html mi esce questa scritta in rosso
RispondiElimina"Se si modifica il tema mescolando HTTP e HTTPS, si potrebbe compromettere la sicurezza del blog quando viene visualizzato tramite HTTPS."
Quella scritta la vedono tutti. Controlla che nella Bacheca ci sia la stessa impostazione degli screenshot del post
RispondiElimina@#
Disponibilità https "SI"
Eliminae Reindirizzamento https "SI"
Sono impostati in questo modo... questo è il sito plettrando.com puoi controllare al volo se c'è qualche problema? grazie in anticipo
Non vedo problemi, il sito è contrassegnato come sicuro e il reindirizzamento funziona
Elimina@#
Questo commento è stato eliminato dall'autore.
RispondiEliminaGli URL delle prime righe del sito sono di Google e del W3C. Puoi aggiungerci la s dopo http. La favicon scomparsa è un problema che è stato ruscriscont da altri. Può darsi che Blogger risolva da solo. Se hai già provato a ricaricare l'immagine non puoi fare altro
RispondiElimina@#
questo problema ce l'ho anche io, ho già aggiunto svariate volte le s a questi link ma spariscono ogni volta, e anche se ho corretto tutti i miei link continuo a vedere il messaggio di errore dei temi misti entrando in modifica
EliminaPrime righe del codice del tema e non del sito 😊
RispondiElimina@#
Questo commento è stato eliminato dall'autore.
EliminaHo fatto il passaggio ad un dominio personalizzato da circa 30 minuti. Noto, con sorpresa, che già avviene il reindirizzamento al nuovo dominio. Volevo attivare la connessione https, ma mettendo "si" le pagine risultano non raggiungibili. Aspetto qualche giorno prima di passare il mio sito ad una connessione protetta?
RispondiEliminaPS: Ho acquistato il dominio su Tophost
Problema risolto. Ora visualizza il blog anche con connessione https.
RispondiEliminaBuonasera Ernesto, grazie per i 2100 ottimi consigli! Volevo avvisarti che da oggi Blogger mi dà la possibilità di passare ad https senza andare nella Bacheca di Blogger in Draft.
RispondiEliminaGrazie della info
RispondiElimina@#
Ciao Ernesto :) Grazie mille per le tue guide, sempre chiare ed esaustive! Ho una domanda che forse potrebbe sembrare un po banale. Se effettuo il passaggio del mio blog ad https ed in tutti i post del blog ho tanti collegamenti ipertestuali contenenti link http, sarà necessario andare a modificarli tutti in https per evitare l'insorgere del problema dei contenuti misti ? Oppure dipende da link a link ?
RispondiEliminaNo. Verranno rediretti a https automaticamente. Se però tu dovessi modificare un vecchio post con link interni http allora sarà lo stesso Blogger ad avvertirti di modificare gli URL in https
Elimina@#
Va benissimo. Grazie ancora per il tuo lavoro. Sei un vero guru <3
EliminaBuonasera Ernesto, ho appena eseguito il reindirizzamento. In impostazioni mi dice "Disponibilità HTTPS in corso di elaborazione. Ricontrolla più tardi." e se apro il mio blog non me lo mostra e mi dice "Impossibile raggiungere il sito etcetc" questo perché è presto o perché devo io manualmente cambiare gli http in https?
RispondiEliminaOra lo vedo, grazie ugualmente. Ora controllerò i link seguendo il tuo post, grazie.
EliminaBuonasera. Attivata la connessione https, con il solo testo come header "connessione sicura", aggiunta una immagine, sempre come header "connessione non sicura". Perchè? Grazie infinite
RispondiEliminaPerché l'hai aggiunta con un URL che inizia con http invece che con https. Ti basterà modificare quell'URL
Elimina@#
Grazie, solo che che non l'ho aggiunta come "url", ma come immagine da "personalizzazione","sfondo","immagine di sfondo" e da li ho selezionato l'immagine salvata sul PC. Ancora Grazie ;)
EliminaCiao Ernesto, e da ieri che sto aspettando per mettere il secondo si
RispondiEliminaDisponibilità HTTPS in corso di elaborazione. Ricontrolla più tardi.
Può darsi ci sono problemi sul server dove viene ospitato il dominio?
Può essere. Informati nel forum di Blogger
Elimina@#
Strano ho altro due blog su ovh mai nessun problema, ho sempre creato due record e subito dopo è andata bene, questa volta ho fatto un errore e ho cancellato alcune cose già presenti sul pannello di ovh poi ho ripristinato ma niente.
RispondiEliminaGrazie Ernesto
Ciao Ernesto ho fatto il passaggio da Htpp in htpps in modo strano: dalle impost. del mio blog ho trovato solo la poss. di reindirizzamento quindi ho messo SI in un unico passaggio. poi la voce consol mi dava sbagliato blogloving. sono andata nel layout ho aggiunto le S e tutto è andato a posto. inoltre ho tolto dei gadget ricerca di ricette ecc e ora ho il blog sicuro. E' CORRETTO FARE COSI'? il problema è che dalla mia pag.fb del blog, non riesco a pubblicare perchè mi dice IMPOSSIBILE REc.I DATI DALL'url. cosa devo fare? Grazie se vorrai aiutarmi. Daniela
RispondiEliminaSe mi incolli l'URL del tuo sito, guardo un po' se è tutto OK
Elimina@#
https://ristorantedainonni.blogspot.com/
EliminaHo anche provato a modificare l'url nella mia pag, di fb ma mi da errore
RispondiEliminaApri questa pagina
RispondiEliminahttps://developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Fristorantedainonni.blogspot.com%2F2018%2F12%2Fspaghetti-cannellini-pomodori-secchi-e.html
quindi clicca su Comunicacelo perché i tuoi contenuti non sono considerati in linea con le regole di FB e chiedere di rivedere la cosa
@#
Un grande Grazie Ernesto provo, buona serata.
RispondiEliminaho aperto la ppagina ma non trovo comunicacelo
RispondiEliminaApri Facebook Debugger cercandolo su Google quindi incolla l'URL di un un tuo post e clicca sul pulsante,mi pare si chiami Debug
RispondiElimina@#
non riesco ad accedere
RispondiEliminaCiao Ernesto purtroppo non sono riuscita a correggere come mi hai detto tu, da fb debugger non riesco ad accedere
RispondiEliminaAccedere dove? Devi solo riempire un modulo
Elimina@#
Guarda se ti riesce di aprire questa pagina
Eliminahttps://www.facebook.com/help/contact/571927962827151?additional_content=AegWi-FO_lZT9jWRME_ckxVLHg0u6760Rc-COXZ6hveuTy4EC9qp8-lEfDG3L_h5bjGqQBr2NO3o3t-_YWzpKPdC0Gy-z4ws92XVTUQ7St3b4iKPDDSz2xcvryiOdBTSCc7dfTak1mckmjHTov6eIITWdhioqe5M30e-4tCgXtnQoFjAzZ6aJi15Ln5jxPVaCS0cZM4uEaWLiGe2cQjWE15GtbrBRuXPLZ84afwUwrLWDtvCgEmAfgHi8Qw-Ip178weFkzgTvI8pMAzJPr8iDH66zA6tGt_crQ9YgC7omo4xZX5yYbzTMzJm8aRKTqkji_kE2y7wiBtTmOHVVvxkgvAIkXwhyH8r5-ymzuLwLyeAkA
e compilare un modulo in cui spieghi perché i contenuti del tuo sito sono OK. Prima però leggiti le regole di Facebook qui
https://www.facebook.com/communitystandards/
@#
Se non ti riesce con quel link, prova con questo
Eliminahttps://goo.gl/iE1V8i
che è accorciato e quindi più facile da copiare
@#
Grazie ancora domani provo spero di non aver bisogno ancora.
RispondiEliminaCiao Ernesto sono riuscita a collegarmi con l'assistenza fb. con il link più corto ho spiegato che i contenuti del mio blog sono sicuri con il passaggio da HTPP A HTPPS ed eliminando i contenuti misti. Ti chiedo un'altra cosa, ho un gadget elenco blog di blogger dove sono visibili blog amici, alcuni di questi blog non sono sicuri, li devo eliminare? Grazie ancora per la tua disponibilità a rispondere sempre. Daniela
RispondiEliminaNon vedo perché dovrebbero interessare a Facebook
Elimina@#
Ciao Ernesto ho riempito il modulo per ben due volte spiegando che il blog è sicuro ecc mi hanno risposto così:I tuoi commenti saranno utilizzati per migliorare Facebook. Grazie per il tempo dedicato a effettuare la segnalazione.
RispondiEliminaA oggi sulla mia pg.di fb continuano a dirmi impossibile rec. i dati dall'url.quindi è bloccato. Cosa devo fare? sono aspettare? grazie se vorrai aiutarmi.
Purtroppo non ti so dire neppure perché il tuo sito è stato giudicato non idoneo a essere pubblicato su Facebook. Mi spiace :(
Elimina@#
L'HTML secondo me non c'entra nulla. Ci deve essere un altro motivo. Leggiti questa pagina
Eliminahttps://www.facebook.com/communitystandards/
per cercare di capire per quale ragione in tuo sito non soddisfa le richieste
@#
Scusa, volevo dire HTTPS e non HTML
Eliminaforse dico una sciocchezza ma Se io mi cancello da fb e mi iscrivo di nuovo modificando il profilo?
RispondiEliminaIl problema non è il profilo ma il sito
Elimina@#
Dopo aver letto le varie normative fb la mia domanda è sempre la stessa perché il mio blog è di cucina e su fb faccio molte condivisioni no violenza no offese ecc. Può essere che qualcuno abbia segnalato il mio sito come non idoneo?
RispondiEliminaNon te lo so dire. Sicuramente e un errore. Però farglielo capire sarà dufficild perché non ci sono canali di contatto a parte quello ch ti ho indicato.
EliminaCompila nuovamente il modulo indicando di cosa si occupa il tuo sito e che rispetta integralmente e norme della community
@#
Ti ringrazio Ernesto per l'ennensima volta, per la competenza e per la tua presenza ad aiutare chi ha bisogno, non è facile trovare persone come te, proverò ancora. Grazie ancora e Buon Natale.
RispondiEliminaSono ancora qui Ernesto a chiedere dopo aver scritto + volte all'assistenza non ho ancora risolto, comunque guardando la console del blog, leggo questo:
RispondiEliminaFailed to load resource: net::ERR_CERT_COMMON_NAME_INVALID
widget.js:1 Failed to load resource: net::ERR_CONNECTION_REFUSED
2Failed to execute 'postMessage' on 'DOMWindow': The target origin provided ('https://widget.bloglovin.com') does not match the recipient window's origin ('https://www.bloglovin.com').
Cosa vuol dire. secondo me qualcosa non va cosa osso fare? Grazie
veramente fb mi ha detto di inserire l'indirizzo web giusto li ho provati tutti con htpp o htpps . it o .com ma mi da errore
RispondiEliminaNon pubblicare con Bloglovin. Il sistema te lo avevo indicato nel commento numero 41 e 44. Però mi dici che non vedi il link 😑
RispondiElimina@#
Ciao Ernesto, ho tolto Blogloving. guardando la mia console mi da errore anche per quanto riguarda linkwithin_site_che fra l’altro non si vede più sul blog. Prima di correggere in htpps ti chiedo se posso farlo perché il mio blog è già sicuro. Altra cosa ho corretto in htpps un widget di commenti recenti che mi avevi dato tu ma nonostante li abbia corretti non appaiono i commenti. Come posso fare per mantenere sia i commenti che linkwithin. Grazie mille.
RispondiEliminaPer quello che riguarda LinkWithin non si può fare molto. Leggi questo post che risale a molto tempo fa
RispondiEliminahttps://www.ideepercomputeredinternet.com/2014/03/linkwithin-blogger-template.html
ma che ti può essere utile. Per il widget dei Commenti basterebbe sosstituire http con https nel codice. Se non ci sei riuscita leggiti questo post
https://www.ideepercomputeredinternet.com/2016/05/blogger-widget-recent-posts.html
@#
Provo grazie mille.
RispondiEliminaPer linkwithin ho corretto dal htpp a htpps ma non si vede pazienza, ma non si vedono nemmeno i commenti facendo tutte le correzioni che indichi tu.
RispondiEliminaHo verificato. Ho quindi preso il codice di questo post
Eliminahttps://www.ideepercomputeredinternet.com/2016/05/blogger-widget-recent-posts.html
e ci ho incollato l'URL della home del tuo sito e i commenti si vedono benissimo
https://i.imgur.com/D874Ii5.jpg
Forse incolli l'URL mantenendo due slash / invece di una
@#
scusa ma non capisco dov'è l'errore
RispondiEliminaHai un blog di prova? Se sì prova a incollare li il codice per vedere se ti funziona. Se ti funziona significa che nel tuo template c'è un'altra chiamata JSON che impedisce la visualizzazione del widget. Se invece non ti funziona neppure li allora significa che sbagli a copiare il codice e a incollare i tuo URL
Elimina@#
Io non posso sapere cosa combini 😊.
RispondiElimina@#
non ho un blog di prova
RispondiEliminaCiao ernesto leggendo questo tuo articolo https://www.ideepercomputeredinternet.com/2016/10/blogger-in-draft-dashboard-beta.html
RispondiEliminati chiedo quale vantaggio c'è ad usare blogger in draft rispetto alla bacheca tradizionale
il mio pass. da htpp a htpps non l'ho fatto in draft e dal momento che fb mi dice che è impossibile recuperare l'url del blog c'è qualche attinenza? dove vado io a verificare il mio url esatto? Grazie
Nessun vantaggio. Con Draft puoi avere le nuove funzionalità di Blogger prima che vengano inserite nella versione stabile.
EliminaFacebook non può sapere che versione della piattaforma usi. Conosce solo il tuo URL. Non c'è attinenza tra Https e il fatto che Facebook abbia bloccato il tuo sito. Il suo algoritmo ha probabilmente sbagliato e ha commesso quello che si chiama "falso positivo". Nei commenti precedenti ti avevo indicato come fare per far sapere a Facebook che si tratta di un errore. Quando vado al PC ti faccio uno screenshot sperando che tu riesca a cliccare sul link giusto.
@#
Grazie se puoi, ho già scritto e riscritto a fb. dal cellulare nelle informazioni della pg. mi dicono che il mio indirizzo è in sospeso.
RispondiElimina1) Loggati su Facebook
Elimina2) Apri questa pagina
https://developers.facebook.com/tools/debug/
3) Incolla l'URL del tuo ultimo post p.e. questo
https://ristorantedainonni.blogspot.com/2019/01/pollo-con-le-mandorle-e-peperoni.html
nella casella
4) Clicca sul pulsante Debug
5) Visualizzerai una pagina come questa
https://i.imgur.com/h3QKvJk.jpg
in cui c'è scritto che i contenuti non rispettano lo standard, ecc. Devi cliccare sul link Comunicacelo perché si tratta di un errore. Il link te l'ho indicato nello screenshot. Aprirai un modulo in cui illustrare perché si tratta di un errore e spiegare che il tuo è un sito di ricette quindi vai su Invia
@#
Grazie milleeeeeeeeeeeee, anche se è la milionesima volta che glielo comunico. Si stancheranno prima o poi.
RispondiEliminaCiao Ernesto già due volte mi appare sulla mia pg. di fb il mio sito web in htpp mi si apre una pagina di fb dove desiderano solo verificare se voglio seguire un link a questo sito e mi appare l'indirizzo esatto htpps... clicco sopra e appare blog non trovato mi chiedono di registrare il blog. Si apre la mia pg. di blogger con una finestra CREA UN NUOVO BLOG. con l'indirizzo esatto DISPONIBILE,ma devo aggiungere il titolo. NOn capisco cosa devo fare. Devo creare un nuovo blog? non vorrei fare pasticci. Grazie
RispondiEliminaNon ti so aiutare francamente, non ci ho capito nulla :(
EliminaAlleluja hanno sboccato la mia pagina di fb. Grazie. Ciao
RispondiElimina:)
EliminaCiao Ernesto, purtroppo il mio blog risulta "non sicuro", e quindi ho provato a risolvere con la tua guida, ma quando provo a settare su "SI" la Disponibilità HTTPS, sia dalla bacheca classica che da quella draft di Blogger, mi viene dato questo errore: "Non disponi dell'autorizzazione a utilizzare questo dominio. Segui le istruzioni di impostazione". Non ho idea di come risolvere...io acquistai il dominio personalizzato quando c'era la convenzione con eNom, e ho provato anche a contattare questi ultimi ma hanno detto che il problema deve essere risolto da Google e non da loro. Il fatto è che non so minimamente cosa fare visto che non mi pare esista modo per avere assistenza diretta da Google..puoi darmi una mano? Grazie mille
RispondiEliminaProva a postare la tua richiesta di aiuto nel forum di Blogger
Eliminahttps://support.google.com/blogger/community?hl=en
Meglio se la pubblichi in inglese ma anche se lo fai in italiano viene presa in carico. Il forum è frequentato anche da dipendenti Google. Purtroppo non posso esserti di aiuto diretto perché non ho esperienza con eNom 😒
@#
Allora, ho risolto in parte il problema inserendo un codice di verifica datomi da Google e incollandolo negli host settings del pannello eNom, ora su Blogger ho impostato Disponibilità HTTPS su "si" è mi è stato accettato (a quanto ho capito google voleva verificare che io fossi l'effettivo possessore del dominio su eNom). Tuttora però il sito mi viene dato "non sicuro" e il Reindirizzamento HTTPS è rimasto grigino (non si può cliccare), che altro c'è da fare? :(
RispondiEliminacome non detto...accedendo alla console draft il Reindirizzamento HTTPS non era più grigio e ho potuto cliccarlo, ora sembra andare tutto bene, grazie :)
RispondiElimina