Alcune personalizzazioni che andavano bene, e funzionano tuttora, per i vecchi modelli di Blogger non sono più compatibili con i nuovi template che sono stati introdotti insieme al Designer Modelli. E' mia intenzione quindi di riproporre alcuni dei widget, degli effetti e dei menù in modo che siano installabili anche da chi usa l'ultima generazione di template. Il Menù laterale espandibile risale a un anno e mezzo fa e mi risulta da alcuni commenti che la sua installazione sia diventata problematica. Eccone una nuova versione che ho testato sul modello "Semplice". Ricordo che, nel caso si modifichi il template passando a un altro mediante le funzionalità del Designer Modelli, questo menù sparirà e dovrà essere reinstallato. Comunque ho constatato che funziona con tutte le versioni del modello "Simple". Questo fa presupporre che sia installabile su tutti i nuovi modelli di Blogger, anche se per ovvie ragioni di tempo non ho potuto verificarlo.
Per prima cosa occorre costruirsi la struttura del menù. Ecco uno screenshot del suo aspetto che aiuta a progettarlo

In posizione normale si vede solo una barra verticale sulla sinistra che si apre nel momento in cui si passa sopra con il mouse. Ogni voce è collegata alla pagina corrispondente che può essere interna o esterna. Ho pubblicato in rete un Esempio di codice per Slide Menù. Dovrà essere copiato in un file di testo e configurato secondo le vostre esigenze. Ho evidenziato con colori diversi le personalizzazioni che si possono effettuare
- YOffset=150; rappresenta la coordinata verticale dell'inizio del menù
- menuWidth=170; rappresenta la larghezza in pixel del menù quando viene aperto
- verdana e Trebuchet MS sono la famiglia di caratteri usata per il menù
- hdrBGColor="#003366"; è il codice del colore delle sezioni principali (dove c'è MENU e LINK ESTERNI)
- barBGColor="#940F04"; è il codice del colore della barra sempre visibile (MENU LATERALE)
- Le voci e gli URL inseriti sono riferiti a questo blog e quindi devono essere sostituiti con i vostri
- "_new" serve per far aprire quella voce in un'altra scheda. Se si vuole che si apra nella stessa scheda si può sostituire con "". Si tratta in sostanza di digitare due doppie virgolette affiancate.
- La doppia voce su una stessa linea è presente su ssmItems[7] e ssmItems[8]. Se ne possono inserire altre mantenendo la stessa sintassi
- Si possono togliere delle righe o aggiungerne altre. L'importante è che i numeri degli elementi siano tutti presenti e non ci siano doppioni
- Il menù ha due sezioni ma se ne possono creare altre inserendo una riga con questa sintassi ssmItems[X]=["TITOLO", "", ""] dover al posto di X si inserisce il numero progressivo.
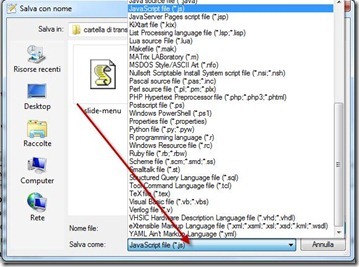
- Dopo che è stato creato il menù con il Blocco Note andate su File > Salva con nome, dategli un nome e salvatelo.
- Con il programma Notepad++ (o analogo) aprire questo file di testo e salvarlo nuovamente ma in formato javascript

Adesso dovremo caricare il file su un servizio di hosting che lo supporti. Consiglio di farlo con Google Code ma ritengo che possa funzionare anche usando Google Sites con la modalità Schedario. Acquisire quindi l'URL tramite i procedimenti illustrati nei rispettivi post.
Adesso bisogna mettere mano al modello. Entrare su Design > Modifica HTML e cercare la riga </head>. Immediatamente sopra incollate il codice
<!--SIDE-MENU-STARTS-->
<STYLE>
<!--
A.ssmItems:link {color:black;text-decoration:none;}
A.ssmItems:hover {color:black;text-decoration:none;}
A.ssmItems:active {color:black;text-decoration:none;}
A.ssmItems:visited {color:black;text-decoration:none;}
//-->
</STYLE>
<SCRIPT SRC='http://idee-per-computer-ed-internet-script.googlecode.com/files/slide-menu.js' language='JavaScript1.2'>
//Dynamic-FX slide in menu v6.5 (By maXimus, maximus@nsimail.com)
//Site: http://maximus.ravecore.com/
//For full source, and 100's more DHTML scripts, visit http://www.dynamicdrive.com
</SCRIPT>
<SCRIPT SRC='http://idee-per-computer-ed-internet-script.googlecode.com/files/ssmitems2.js' language='JavaScript1.2'/>
<noscript><a href='http://goo.gl/AyThB' target='_blank'><span style='font-size: x-small;'>Ad Slide Menu</span></a></noscript>
<!--SIDE-MENU-STOPS-->
dove al posto dell'URL http://idee-per-computer-ed-internet-script.googlecode.com/files/ssmitems2.js incollate quello che avete acquisito dopo averlo caricato su Google Code o Google Sites. Salvate il modello e visualizzate il blog.<STYLE>
<!--
A.ssmItems:link {color:black;text-decoration:none;}
A.ssmItems:hover {color:black;text-decoration:none;}
A.ssmItems:active {color:black;text-decoration:none;}
A.ssmItems:visited {color:black;text-decoration:none;}
//-->
</STYLE>
<SCRIPT SRC='http://idee-per-computer-ed-internet-script.googlecode.com/files/slide-menu.js' language='JavaScript1.2'>
//Dynamic-FX slide in menu v6.5 (By maXimus, maximus@nsimail.com)
//Site: http://maximus.ravecore.com/
//For full source, and 100's more DHTML scripts, visit http://www.dynamicdrive.com
</SCRIPT>
<SCRIPT SRC='http://idee-per-computer-ed-internet-script.googlecode.com/files/ssmitems2.js' language='JavaScript1.2'/>
<noscript><a href='http://goo.gl/AyThB' target='_blank'><span style='font-size: x-small;'>Ad Slide Menu</span></a></noscript>
<!--SIDE-MENU-STOPS-->
Prima di procedere alla configurazione del menù, vi consiglio di incollare questo codice così com'è per vedere se funziona con il vostro template e, nel caso, procedere con la personalizzazione.
Fonte | Dynamic Drive -


ma a questo menu non si possono mettere sottovoci?
RispondiElimina@Soffio di Dea
RispondiEliminaRisposta secca: NO!
grazie! davvero molto gentile. se riesco domani provo di nuovo
RispondiEliminaInteressante questo slide menu. L'ho messo nel mio blog "Le Ricette della Prova del Cuoco" per elencare le 5 etichette più importanti. Ti volevo segnalare che ho risolto il problema inerente allo "Switch Menu" di Dynamic Drive. Ho inserito il codice javascript in un file js.
RispondiEliminaE' sempre istruttivo leggerti, grazie.
RispondiElimina@Monica D.
RispondiElimina@Maxso
@La Dama Bianca
Sono contento che il menù sia piaciuto :D
mesi fa sono diventata matta nel cercare un menù del genere per il blog, grazie! ^_^
RispondiEliminaciao...da stamattina è misteriosamente sparito il mio side menu...il codice è perfettamente inserito nel template...è cambiato qualcosa in Blogger?!...infatti neanche nel tuo blog-demo funziona...
RispondiElimina@Mario Alan
RispondiEliminaNel mio blog di demo funziona, almeno adesso :)
Forse è il browser che usi
RISOLTO!..è bastato cancellare i cookie del browser...forse si era inceppato qualcosa e non lo visualizzavo in nessun blog, neanche il tuo...grazie per la pronta assistenza...buona giornata
RispondiEliminaQuesto commento è stato eliminato dall'autore.
RispondiElimina