Usare Google Code per condividere widget di Blogger.
Tutti coloro che hanno un blog su piattaforma Blogger si trovano a dover affrontare il problema del caricamento dei file. Per le immagini non ci sono problemi visto che possono essere ospitate su Picasa, il cui account è collegato a quello di Google che abbiamo usato per Blogger. I problemi ci sono quando si devono caricare file CSS o JS. Per i primi si può sempre andare su Design > Modifica HTML e cercare la riga ]]></b:skin>. I file CSS possono essere incollati nella loro interezza sopra questo codice. Anche i file javascript possono essere inseriti direttamente nel modello, ma il procedimento è più complesso. Attualmente l'opzione più gettonata è quella di utilizzare Google Sites creando una pagina Schedario.
Lo stesso Google offre però un'altra interessante opportunità specificatamente per i progetti di tipo collaborativo ma che può essere utilizzata anche da un semplice blogger. Il servizio Google Code Project Hosting è pensato per gli sviluppatori professionisti ma non occorre avere la "patente" per poterlo utilizzare. Bisogna solo seguire i Termini del Servizio; attualmente purtroppo non è supportata la lingua italiana.
In sostanza tutti i file che si caricano sono open source e potranno essere utilizzati e scaricati da chiunque. Se carichiamo un file dobbiamo quindi essere sicuri che non sia coperto da copyright. Quando si crea un progetto possiamo scegliere tra varie licenze di condivisione
Esistono poi delle licenze anche per progetti che riguardano specificatamente Mozilla e i server Apache. Non sono un esperto di questioni legali, tantomeno un appassionato, penso però che vada bene una qualsiasi delle licenze menzionate. Come detto moltissimi blogger e programmatori hanno caricato su questo servizio i loro lavori. Se per esempio volessimo caricare un file JQuery, può darsi che esista già nel database. Prima di caricare un file è quindi buona norma cercarlo nella sezione ricerca di Google Code
 Come vedete esistono progetti che riguardano diversi linguaggi e sono anche suddivisi in etichette per facilitare gli utenti. Se si digita il nome del file e si clicca su Search Projects si può verificare se qualcun altro abbia caricato quel javascript prima di noi. E' quindi consigliato in questo caso di utilizzare l'URL già esistente. I programmatori hanno a disposizione 2GB di spazio per ogni account Google, che sono una cosa immensa considerato che si tratta di file di testo di peso veramente piccolo.
Come vedete esistono progetti che riguardano diversi linguaggi e sono anche suddivisi in etichette per facilitare gli utenti. Se si digita il nome del file e si clicca su Search Projects si può verificare se qualcun altro abbia caricato quel javascript prima di noi. E' quindi consigliato in questo caso di utilizzare l'URL già esistente. I programmatori hanno a disposizione 2GB di spazio per ogni account Google, che sono una cosa immensa considerato che si tratta di file di testo di peso veramente piccolo.
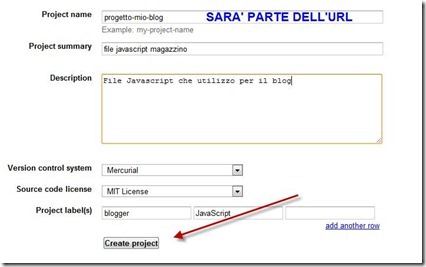
Si clicca su Create a new project per iniziare a impostare il nostro account Google Code. L'ingresso sarà automatico se ci si è già loggati con Google. Occorrerà solo riempire questo modulo

La prima riga, Project Name, è la più importante perché sarà la seconda parte dell'URL del progetto. Non si possono quindi mettere spazi o scegliere un nome già preso da altri. In Version control system ci sono due opzioni che sostanzialmente si equivalgono, Mercurial e Subversion. Dopo aver scelto la licenza, possiamo anche inserire delle etichette per agevolare la ricerca del nostro progetto, se la cosa ci interessa. Si clicca su Create Project per terminare la configurazione.
L'URL del progetto sarà del genere http://code.google.com/p/nome-progetto/. Se ne possono creare anche più di uno a cui si può accedere andando in alto a sinistra e aprendo il menù a tendina My Favorites.
Per caricare i file javascript si va su Downloads > New Download

Si riempie il modulo, si va su Scegli file per selezionarlo, si può opzionalmente aggiungere delle etichette e si clicca su Submit file

Per ottenerne l'hotlink, o link diretto che dir si voglia, bisogna cliccare sul file in questione che aprirà un'altra pagina. Dovremo cliccare sopra al nome del file con il destro del mouse e selezionare Copia indirizzo link (OS Windows)

L'URL potrà essere incollato in un file di testo per poi essere utilizzato nel template o in un qualsiasi altro codice. Con questo servizio non ci dovrebbero essere limitazioni di banda. Per il momento ho caricato solo pochi file ma mi ripropongo di spostarcene altri all'occorrenza. Il servizio non supporta i file CSS che comunque danno meno problemi dei javascript. Si possono però caricare gadget per Blogger, template di Blogger e anche eBook. Tutti questi elementi sono di libero uso e non se ne può rivendicare il copyright se non nei termini previsti dal servizio.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy