Per arricchire i contenuti di una pagina web, si aggiungono immagini e spesso anche video o file audio. L'inserimento delle immagini non presenta problemi visto che è supportata da tutte le piattaforme e CMS. Anche l'inserimento di video è piuttosto semplice dato che si può usare il codice HTML ottenuto dai siti di video-sharing come Youtube.
Con gli audio la cosa diventa più complessa perché non sono riuscito a trovare un servizio di audio sharing che offra gratuitamente agli utenti la possibilità di ottenere il link diretto per poter pubblicare gli audio nel web. Si può risolvere come vedremo convertendo un audio in video con una immagine fissa sullo schermo.
C'è anche la questione che i Termini e le Condizioni che regolano il caricamento di contenuti su Youtube o su siti analoghi sono piuttosto rigidi. Per esempio non possono essere caricati audio commerciali o video che anche solo minimamente possono essere adatti a un pubblico adulto. In questo post vedremo come incorporare video, documenti e anche audio in pagine web utilizzando i link diretti, i servizi OneDrive e Imgur e i tag HTML5.
I link diretti ai file sono quegli URL che individuano i file stessi e nient'altro e che solitamente terminano con l'estensione del file, con il link diretto a una immagine che termina p.e. con .jpg e quello a un video con .mp4.
Ho pubblicato sul mio Canale Youtube un tutorial in cui mostro come incorporare file nei post con i tag HTML5.
Ci sono ovviamente differenze tra file e file. Iniziamo con il vedere come incorporare documenti nelle pagine web.
DOCUMENTI IMPLEMENTATI IN PAGINE WEB
Il servizio gratuito più efficiente per questa funzionalità è quello di OneDrive offerto dalla Microsoft.Vi si può accedere con un qualsiasi account Microsoft ottenendo 5GB di spazio gratuito per caricarvi i nostri file.
Nella Home di OneDrive si clicca in alto su Carica → File per poi selezionare il documento da caricare sul cloud di OneDrive. Verrà aperto Esplora File in cui scegliere uno o più documenti per poi andare su Apri.

Alla fine dell'upload i documenti potranno essere trovati cercandoli con la casella di ricerca o scorrendo l'elenco dei file in OneDrive. Si seleziona un file con un click nel cerchietto di controllo posto alla sinistra di ciascuno.
Nel menù in alto si va su Incorpora per creare il codice HTML per l'implementazione. Verrà mostrata una colonna sulla destra in cui cliccare su Genera. Verrà creato un codice HTML da copiare e incollare in una pagina web.

Veniamo anche informati che gli utenti del blog o della pagina web contenente questo file incorporato potranno visualizzarlo senza eseguire l'accesso a OneDrive. Si tratta di un codice di un iframe con certe dimensioni.
Quest'ultime potranno essere personalizzate in funzione della larghezza del layout del nostro sito e della lunghezza del documento. Si possono fare delle prove e si può testare il codice con lo strumento Real Time HTML Editor.

Tale tool simula il rendering dei browser. Nella parte alta si incolla il codice HTML e nella parte bassa si visualizza quello che mostrerà il browser a chi aprirà la pagina web. Nello screenshot ho modificato i valori di larghezza (width) e di altezza (height) per adattarli alle dimensioni del documento. L'utente potrà scorrerne le pagine con il cursore.
Nel test ho generato il codice per un file PDF ma lo potevo fare anche con file DOCX, XLSX, PPTX e altri ancora.
INCORPORARE NELLE PAGINE WEB DEI VIDEO
Per implementare dei video bisogna che vengano caricati nel web e che se ne trovi il link diretto. Nella piattaforma Wordpress si può caricare il video con gli altri file multimediali e quindi pubblicarlo. Anche nell'editor di Blogger c'è uno strumento per caricare i video ma è poco usato. Come mostrato in altro post si può usare il servizio Imgur.
Si può usare anche senza registrazione ma creando un account potremo avere il controllo dei nostri contenuti.

Con il cursore si trascina il file del video nella interfaccia di Imgur. Il video verrà caricato e si riprodurrà in un'altra schermata. Non si devono aggiungere titolo o descrizione. Si clicca con il destro del mouse sopra al video.
Nel menù contestuale si sceglie Copia l'indirizzo del video che poi si incolla in un file di testo del Blocco Note. Si usa il tag <video> per creare un codice HTML5 da incorporare in una pagina web con questa sintassi.
<video controls="" preload="auto" src="URL DOWNLOAD DEL FILE MP4" width="800" height="450"> </video>
Al posto della espressione colorata di rosso si incolla il link diretto ottenuto da Imgur. Il codice diventerà così.
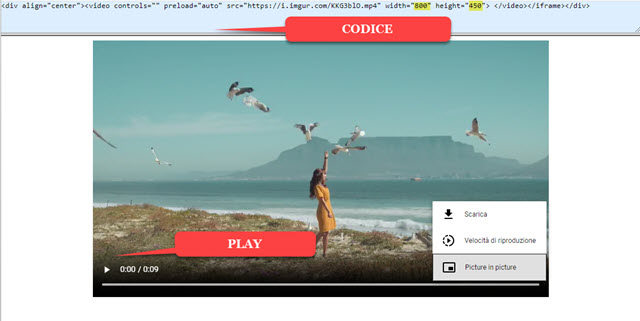
<video controls="" preload="auto" src="https://i.imgur.com/KKG3blO.mp4" width="800" height="450"> </video>
e si potrà incollare nell' Editor HTML Real Time per verificare il funzionamento del codice HTML5.

Nel codice si possono personalizzare i valori di altezza (height) e larghezza (width) del video. Nella pagina web si visualizzerà con il pulsante del Play e con la sua durata sulla sinistra e con un menù dei tre puntini sulla destra.
Cliccandoci sopra potremo scaricare il video, applicare la funzionalità Picture in Picture o modificare la velocità di riproduzione. Si può fare in modo da convertire un audio in un video con Shotcut.
INCORPORARE AUDIO NELLE PAGINE WEB
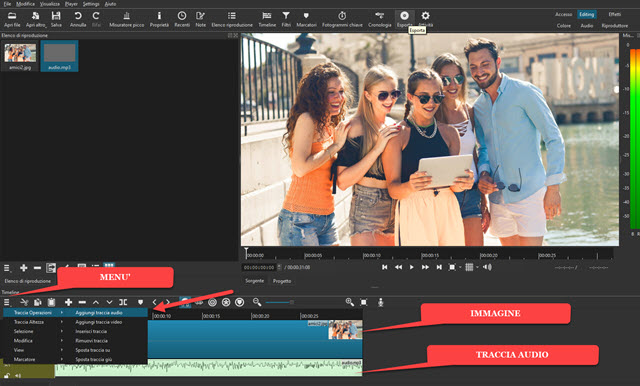
La conversione di audio in video è necessaria per la mancanza di hosting audio che offrano link diretti. Si fa andare Shotcut e, in Elenco Riproduzione, si trascinano il file audio e una immagine che si visualizzerà durante la riproduzione. Con il drag&drop del cursore si aggiunge l'immagine nella Timeline quindi si clicca sul suo menù.
Si sceglie Traccia Operazioni → Aggiungi Traccia Audio. In tale traccia della Timeline si trascina il file audio quindi si regola la lunghezza della traccia della immagine pareggiandola con quella dell'audio. Si esporta il video.

Opzionalmente prima del salvataggio si può selezionare con un click la traccia audio e andare su Filtri.
Si clicca poi sul Più, si sceglie la scheda Audio quindi si aggiunge quello Guadagno / Volume per regolare il volume prima del salvataggio. Per quest'ultimo si clicca su Esporta, si sceglie Predefinito in Assortimento, si clicca su Esporta File per poi scegliere la cartella di destinazione, dare un nome al video e cliccare su Salva.
Il video così creato si carica su Imgur come abbiamo già visto e se ne ottiene il link diretto. Utilizzando la stessa sintassi del video in HTML5 si incolla il link diretto e si controlla il funzionamento su Real Time Editor HTML.

Durante il caricamento del video su Imgur visualizzeremo una finestra in cui andare su Yes, keep the audio.
Verrà quindi caricato anche l'audio insieme al video. Nell'Editor HTML si potranno personalizzare le dimensioni.

Se ci interessa solo riprodurre l'audio senza mostrare l'immagine fissa possiamo settare delle dimensioni del video come width="600" e height="60" per avere un risultato simile a quello dello screenshot precedente.
APPENDICE
Ricordo che per pubblicare una immagine conoscendone il link diretto si utilizza questa sintassi di base:
<img src="URL DIRETTO IMMAGINE" width="800" height="450" />
e si inserisce l'URL diretto della foto ottenuto da Imgur mentre le dimensioni possono essere personalizzate.
Inoltre il player video può essere personalizzato aggiungendo ulteriori tag alla sintassi di base:
a) CENTRARE - Il player video può essere centrato incollando prima del codice questa riga <div align="center"> per poi aggiungere il tag </div> di chiusura alla fine dello stesso codice.
b) NO DOWNLOAD - Per impedire il download del file si aggiunge controlsList="nodownload" dopo controls ="" nel codice di base. In questo modo cliccando sul menù dei tre puntini non si vedrà più Scarica.
c) AUTOPLAY - Si può fare in modo che il video si riproduca automaticamente, senza cliccare sul Play, aggiungendo l'attributo autoplay subito dopo <video nel codice del player HTML5.
d) RIPRODURRE ALL'INFINITO - Per far riprodurre video all'infinito, o l'audio convertito in video, si aggiunge l'attributo loop dopo <video . Tale tag si può usare insieme all'attributo autoplay.
e) NASCONDERE PLAYER AUDIO - Se si vuole riprodurre una musica di sottofondo in una pagina web, senza che il lettore possa intervenire, si aggiunge prima del codice audio questa riga
<div style="visibility:hidden;">
per poi inserire </div> alla fine. Per saperne di più si può scaricare gratis il mio ebook Guida a HTML e CSS.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy