Nei film e nei prodotti televisivi più recenti ci sono molte scene in cui i protagonisti della storia chattano e di cui viene visualizzato sullo schermo il testo di queste conversazioni. Per rendere più realistica la scena la chat testuale viene arricchita di grafica, esattamente come quella che viene visualizzata negli smartphone. Solitamente non si tratta di una grafica identica a quella di WhatsApp, di Telegram o di Facebook Messenger, presumibilmente per questioni di copyright, ma comunque verosimile perché comprensiva pure degli effetti dei toni di notifica.
In un precedente articolo ho mostrato come creare dei fumetti per cartoon, che però possono essere utilizzati anche per una chat, proprio in previsione della pubblicazione di questo post. Con DaVinci Resolve si può mostrare la grafica di una chat operando esclusivamente sulla scheda Edit senza andare nella più complessa Fusion Page.
I messaggi compariranno nel video dal basso, più o meno come avviene nelle chat reali, accompagnati da un suono di notifica e si fermeranno nel video insieme a quelli successivi fino al riempimento del layout. Nel mio test ho inserito quattro messaggi di testo che però possono essere aumentati iterando la procedura in un'altra parte del filmato.
Ricordo che DaVinci Resolve è supportato da Windows, Mac e Linux e che adesso è arrivato alla versione 18.4. Per la sua installazione si può scegliere la versione gratuita o quella a pagamento. Per la prima opzione si clicca sul pulsante Download Gratuito presente nella Home. Si aprirà una finestra in cui scegliere il nostro sistema operativo tra quelli di sinistra che riguardano la versione gratuita. Nel momento in cui scrivo questo post, oltre ai pulsanti per la versione 18.4 ancora in Beta, ci sono anche quelli per la precedente versione 17.
Si aprirà un modulo da compilare con i nostri dati tra cui indirizzo email, nome e cognome per poi andare su Registrati & Scarica. Un utente Windows scaricherà un file ZIP da aprire cliccandoci sopra con il destro del mouse per poi andare su Estrai tutto -> Estrai. Il contenuto dello ZIP sarà costituito da un file .exe su cui fare un doppio click per poi seguire le finestre di dialogo del wizard per completare il processo di installazione del software.
Ho pubblicato sul Canale Youtube un tutorial in cui illustro come aggiungere la grafica di una chat in un video.
Si fa andare il programma che si aprirà con il Project Manager in cui andare su New Project, digitare il nome del progetto e cliccare su Create per aprire l'interfaccia principale di DaVinci Resolve costituita da 7 schede.
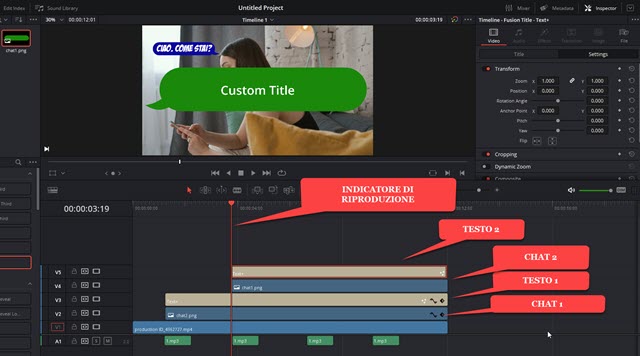
Si sceglie la terza scheda Edit Page e nella Media Pool, in alto a sinistra, si trascina il video su cui operare unitamente ai file della grafica della chat e degli effetti sonori. A tal proposito ho caricato su Dropbox un file ZIP che potete scaricare gratuitamente con un click. Ci sono 10 file MP3 tra cui scegliere il suono di notifica che vi piace di più e due file PNG da utilizzare per i messaggi in entrata e quelli in uscita. Si trascina il file del video nella Timeline quindi si aggiunge più in basso il file MP3 del suono di notifica. Con il copia incolla si posiziona nei punti del video in cui si desiderano mostrare i messaggi della chat. Si sposta l'indicatore di riproduzione all'inizio del primo suono di notifica e, nella traccia sovrastante al video, si trascina l'immagine di sfondo della chat.

Si seleziona la traccia della immagine in PNG, si va
su Inspector e si rimpicciolisce con lo Zoom. Si può fare un doppio click sul suo valore, digitare p.e. 0.3
e andare su
Poi occorre spostare l'immagine da una parte dello schermo. Si va quindi su
Position X, si fa un doppio click sul suo valore, si digita
p.e. -600 e si va sempre su
Si agisce su Size nella scheda Title per adattare la dimensione del testo a quella della PNG della chat. Si passa quindi alla scheda Settings e si agisce su Position X per posizionare il testo sopra alla immagine in PNG.

A questo punto i valori di Size per Text+, dello Zoom per la immagine in PNG e di Position X per entrambi rimarranno fissi. Dovremo modificare solo il valore di Position Y per fare in modo che immagine e testo entrino dal basso dello schermo e si posizionino nel layout del video in contemporanea con il suono di notifica.
Si seleziona la traccia della PNG e si sposta il valore di Position Y fino a nasconderla a filo in basso dello schermo.

Si clicca sul pulsante a forma di rombo per applicare il Keyframe, pulsante che si colorerà di rosso. Si seleziona adesso la traccia di Text+ e, sempre con il cursore, si agisce sul valore di Position Y in Settings per spostare il testo in basso fino a nasconderlo a filo al di sotto. Si clicca poi sul pulsante del Keyframe che diventerà rosso.
Si sposta quindi in avanti l'indicatore di riproduzione, indicativamente a 1/3 o 1/2 della durata del suono di notifica.
Si agisce sui valori di Position Y di Text+ e della PNG per visualizzare la chat in alto dello schermo. Si sposta poi l'indicatore di riproduzione alla fine del suono di notifica e si clicca sui pulsanti dei Keyframe per aggiungerne altri due, rispettivamente su Text+ e sulla traccia della PNG. Ci si sposta poi all'inizio del 2° suono di notifica.

Per il secondo messaggio si usa la seconda PNG che ha un colore diverso e la coda rivolta dall'altra parte. Come in precedenza si agisce sullo Zoom con 0.3 per rimpicciolire la PNG, quindi si posiziona con un valore di -600 in Position X, per essere nella stessa verticale del messaggio precedente. Si modificano quindi i valori di Position Y di entrambe le tracce per nasconderle in basso. Si aggiungono i Keyframe a tutte e due le tracce. Si sposta un poco in avanti l'indicatore di riproduzione e si sposta Position Y in modo da rendere visibile PNG e Testo subito sotto al messaggio già presente nello schermo. È importante che tutte le tracce finiscano nello stesso momento.
Si sposta l'indicatore di riproduzione alla fine del suono di notifica e si aggiungono atri due Keyframe a entrambe le tracce. Si aggiungono poi nello stesso modo un 3° e un 4° messaggio con le PNG intervallate. Se ne possono aggiungere anche di più se abbiamo spazio nello schermo e se abbiamo lasciato poco spazio tra le PNG della chat.

Si arriverà alla situazione mostrata nello screenshot precedente con una traccia video, quattro tracce audio sottostanti che rappresentano i toni di notifica, e otto tracce sovrastanti rispettivamente di testo e grafica in PNG della chat. Ci si può poi spostare in avanti nel video e aggiungere altri contenuti di chat nello stesso identico modo.
Per salvare il risultato si va nella Deliver Page, si digita il nome del video in Filename, se ne sceglie la cartella di output cliccando su Browse in Location, si seleziona il formato di esportazione (p.e. MP4) e si clicca su Add to Render Queue. Infine si va su Render All per la codifica del filmato con la grafica della chat.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy