L'aggiunta di un testo sovrimpresso a una immagine è una delle operazioni più comuni che vengono fatte con i programmi di grafica. Quando il testo è molto grande e la famiglia di font con caratteri molto spessi, si rischia di nascondere una parte troppo grande della foto. Una soluzione è quella di mostrare solo il bordo del testo.
Si lascia quindi trasparente l'interno dei caratteri che non nasconderanno quello che sta sotto. Questa personalizzazione può essere fatta con GIMP, programma open source, gratuito e installabile su Windows, Mac e Linux. I pochi che non avessero Gimp nel computer possono andare sul pulsante Download [numero versione] per poi scegliere il link del proprio sistema operativo e cliccare su Download Gimp Directly.
Nel momento in cui scrivo questo post la versione più recente è quella 2.10.30. Un utente Windows scaricherà un file in formato .exe su cui fare un doppio click e seguire le finestre di dialogo del wizard di installazione. Gimp è l'alternativa gratuita migliore al commerciale Photoshop e in alcuni casi è addirittura migliore.
Abbiamo già visto per esempio come con Gimp si possano fondere due foto in trasparenza, come si possano convertire le immagini in altri formati e come usare il plugin Resynthetizer per nascondere oggetti dalle foto.
Ho pubblicato sul mio Canale Youtube un tutorial per creare testo con bordo visibile e con caratteri trasparenti.
Si fa andare Gimp quindi si clicca su File -> Nuova per aprire la finestra di configurazione del progetto. Si impostano le dimensioni (p.e 1920x1080px) e si va su +Opzioni Avanzate. In Riempi con si sceglie il colore del progetto che può essere quello in Primo Piano o quello di Sfondo dopo che si è selezionato dalla tavolozza.
Si va su OK per creare il progetto. Si clicca quindi sulla tavolozza dei colori per selezionare come Colore in Primo Piano un colore diverso da quello del progetto. Si seleziona lo strumento Testo con un click. Si sceglie la famiglia di font e la dimensione dei caratteri. Si clicca sulla tela del progetto e si digita il testo da creare.
Si clicca all'interno del rettangolo del testo e si digita

Sopra al testo selezionato si vedranno degli strumenti tra cui quello per
aumentare le dimensioni e fargli prendere tutto lo spazio del
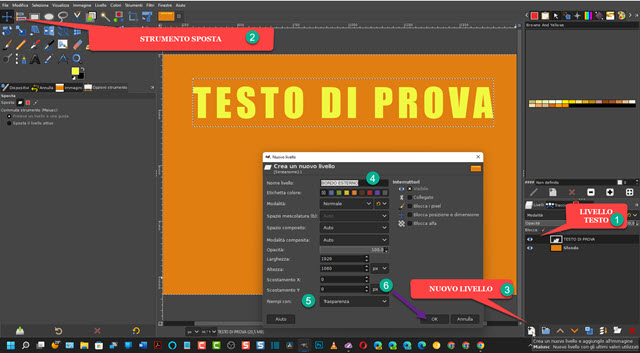
progetto. Si clicca quindi sullo strumento Sposta o si digita
Si seleziona il livello del testo che si è creato automaticamente sopra a quello dello sfondo quindi, con lo strumento Sposta, si posiziona il testo dove si crede. Con il livello del testo selezionato, si va su Crea un nuovo livello.

Si dà un nome al livello quindi si sceglie Trasparenza in Riempi con e si va su OK. Si seleziona adesso il livello del testo e ci si clicca sopra con il destro del mouse per poi andare su Alfa a Selezione per selezionare il testo.
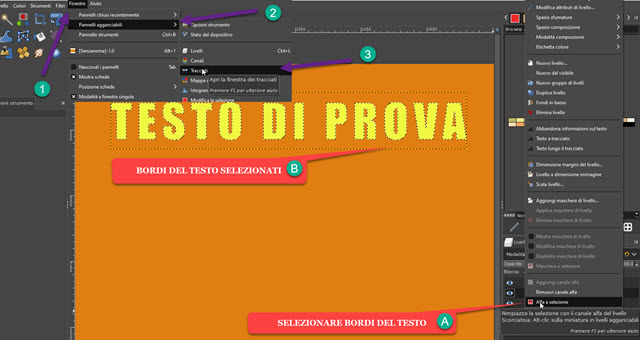
Verrà selezionato il bordo del testo. Accanto al Pannello dei Livelli ci dovrebbe essere quello dei Tracciati.

Se così non fosse, si va nel menù su Finestre -> Pannelli agganciabili -> Tracciati per visualizzarlo.
Si seleziona il livello trasparente aggiunto quindi si passa al pannello dei tracciati e si clicca in basso sul pulsante Selezione a Tracciato. Verrà quindi creata una Selezione che sarà mostrata nel Pannello dei Tracciati.

Dopo aver creato la selezione si torna nel Pannello dei Livelli e si va su Seleziona -> Niente nel menù per deselezionare. Si va ancora nel Pannello dei Tracciati e si clicca sul pulsante Disegna lungo il tracciato.
Verrà aperta una finestra popup in cui impostare la dimensione in pixel del bordo del tracciato e più in basso scegliere lo stile della Linea, di default è Personalizzato. Si clicca quindi su Tratto.

Nello screenshot ho scelto 5 pixel per la dimensione del bordo. Il testo quindi si ingrandirà di 5 pixel in tutte le direzioni. Si torna nel Pannello dei Livelli. Se si clicca sull'icona dell'occhio per togliere la visibilità al livello del test0; rimarrà visibile solo il bordo che è stato aggiunto. Avremo quindi un testo con i caratteri trasparenti.

Il colore dello sfondo sarà ancora presente ma, togliendo la visibilità anche al livello dello Sfondo, visualizzeremo solo il bordo del testo su sfondo trasparente. Si potrà quindi ritagliare il testo selezionandolo con lo strumento Selezione Rettangolare per poi andare su Immagine -> Ritaglia alla selezione.

Tale testo con i caratteri trasparenti potrà poi essere salvato andando su File -> Esporta come per aprire una finestra in cui scegliere la cartella di destinazione, dare un nome al file con la relativa estensione, p.e. nomefile.png, andare su Esporta quindi ancora su Esporta nella finestra successiva.
Il testo con i caratteri vuoti può essere incollato sopra una foto anche senza
esportarlo. Si va su File -> Apri e si seleziona
l'immagine su cui posizionarlo. Verrà creata una nuova scheda. Si clicca sulla
scheda del testo e si digita

Si seleziona lo strumento Scala e si clicca sul testo incollato. Questo verrà mostrato all'interno di un rettangolo.
Agendo sul punto centrale potremo riposizionare il testo mentre, agendo con il cursore sui bordi e sui lati, potremo riposizionarlo. Si clicca su Scala per applicare le modifiche. Per inserirlo definitivamente nella foto e per ancorarvelo si va sullo strumento Sposta per poi cliccare sulla foto, esternamente al rettangolo del testo.
Tale immagine potrà essere salvata in JPG andando come al solito su File -> Esporta come. In un prossimo articolo vedremo una evoluzione di questa tutorial mostrando come creare un testo ondulato e distorto.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy