Youtube permette ai creatori dei video di aggiungere un invito alla sottoscrizione del canale posizionato in basso a destra. Il pulsante è attivo e ci si può iscrivere al canale che ha pubblicato il video cliccandoci sopra.
Per attivare questa funzionalità, si apre la pagina di Youtube Studio accedendo con il nostro account. Si va poi su Personalizzazione nella colonna di sinistra quindi su Branding -> Filigrana sul video. Si può decidere di mostrare il nostro logo fin da subito, dopo un certo periodo di tempo oppure al termine del video.
Molti creatori di Youtube però aggiungono dei banner personalizzati animati per invitare all'iscrizione anche se tali banner non possono essere cliccabili ma funzionano solo come un annuncio pubblicitario. In un commento su Youtube mi è stato chiesto se fosse possibile realizzarne uno in modo che possa essere utilizzato di volta in volta.
Questa personalizzazione si può realizzare in diversi modi. Tra le varie opzioni l'utilizzo di Shotcut con il suo filtro Chroma Key mi è sembrata la più semplice. Verrà creato un video con lo sfondo verde che poi potrà essere eliminato con il Green Screen dopo averlo aggiunto, posizionato e ridimensionato sopra a un video da pubblicare.
Quello che occorre sono almeno due immagini in formato PNG di un banner e di una mano, o di un dito, nell'atto di cliccare sullo stesso banner. Chi avesse dei problemi a cercarli online può cliccare su questo link per scaricare un file ZIP con i due file PNG in oggetto, il file JPG del banner creato con Gimp e il video con lo sfondo verde.
Ho pubblicato sul mio Canale Youtube un tutorial per realizzare un banner animato di invito alla iscrizione.
Dopo esserci procurati il file PNG del banner lo si apre con GIMP. Si clicca nell'area trasparente con lo strumento Fuzzy per selezionarla. Se l'area non fosse contigua, si va su Opzioni Strumento e si clicca sulla icona Aggiunge alla selezione corrente per poi cliccare sull'area della trasparenza rimasta deselezionata.
Si clicca sulla tavolozza del Colore in Primo Piano e se ne sceglie uno di una tonalità di verde quindi si va sullo strumento Secchiello. Si clicca sull'area trasparente selezionata per colorarla del colore impostato in primo piano.

Si va sul menù su Seleziona -> Niente quindi su File -> Esporta come per aprire la finestra di configurazione.
Si può lasciare anche lo stesso nome e la stessa cartella di destinazione. È però importante cambiare l'estensione del file da PNG in JPG. Si va poi su Esporta quindi ancora su Esporta dopo aver impostato la massima qualità.

Per conoscere le dimensioni del banner, ci si clicca sopra con il destro del mouse e si sceglie Proprietà. Nella finestra che si apre si va in Dettagli per prendere nota delle dimensioni. Nel test che ho effettuato queste erano di 960x480 pixel. Si chiude Gimp e si apre Shotcut in cui si clicca su Elenco Riproduzione sotto il menù.
CREARE IL VIDEO DEL BANNER ANIMATO CON SHOTCUT
Nella finestra omonima si trascina il banner con lo sfondo verde appena realizzato e l'immagine in PNG di una mano o di un dito, che servirà per mostrare una animazione che simula un click di sottoscrizione.
Per evitare che si formino delle barre nere in fase di creazione del video, si va su Impostazioni -> Modalità video -> Personalizzato -> Aggiungi. Nella finestra che si apre si dà un nome alla personalizzazione.

Nelle righe successive si impostano larghezza, altezza e aspect ratio, in questo caso sarà 2:1 quindi si va su OK.
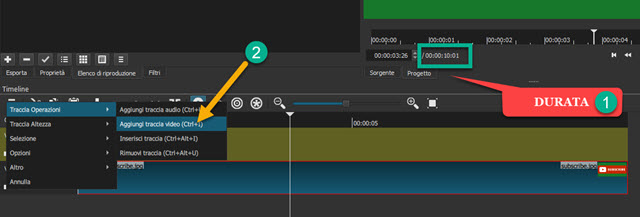
Adesso si trascina il banner con lo sfondo verde nella Timeline e non si visualizzeranno barre nere nell'anteprima. Si imposta la durata del video di animazione agendo sulle maniglie della clip, p.e. dieci secondi.

Si clicca sul menù della Timeline e si va su Traccia Operazioni -> Aggiungi Traccia Video. In tale traccia si trascina l'immagine PNG della mano. Si aggiusta la lunghezza anche di tale clip quindi la si seleziona.
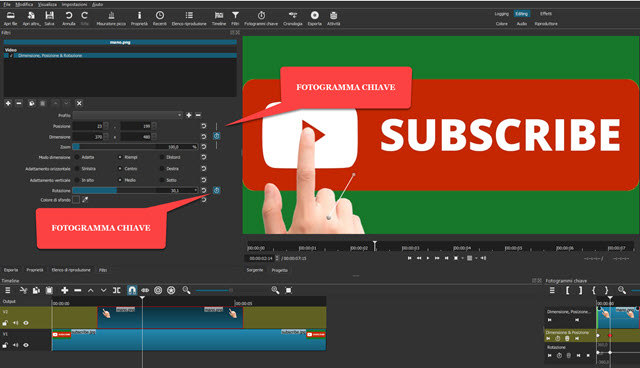
Si va su Filtri quindi sul pulsante del Più. Nei filtri Video si sceglie Dimensione, Posizione e Rotazione. Si posiziona l'indicatore di riproduzione all'inizio della clip della mano e tramite il filtro si posta l'immagine in basso.
Si va quindi sul pulsante dei Fotogrammi Chiave per dimensione e rotazione. Il pulsante diventerà celeste. Si sposta quindi in avanti l'indicatore di riproduzione e contestualmente si mostra di più l'immagine della mano.

Si sposta ancora in avanti l'indicatore di riproduzione e contestualmente si agisce anche sulla posizione e rotazione della mano per animarla. Alla fine della clip si sposta la mano verso il basso per farla sparire dalla visuale.
Si riproduce il video per controllare che l'anteprima ci soddisfi. Si va su Esporta quindi si sceglie Predefinito in Assortimento e si clicca su Esporta File. Si dà un nome al video, se ne sceglie la cartella di destinazione quindi si va su Salva. Verrà esportato un video in MP4 di una animazione con uno sfondo verde.
COME UTILIZZARE QUESTO FILMATO NEI VIDEO DA PUBBLICARE
Dopo aver creato un video da pubblicare sul nostro canale Youtube, lo si apre in Shotcut inserendolo in Elenco di Riproduzione insieme al video del banner quindi lo si trascina nella Timeline. Si va nel menù di quest'ultima quindi su Traccia Operazioni -> Aggiungi Traccia Video e vi si posiziona il video del banner animato.
Ovviamente ci si deve ricordare di impostare una risoluzione giusta per il video e non quella personalizzata usata per il banner. Si seleziona la clip del banner animato e si va su Filtri quindi sul pulsante del Più. Tra i Filtri Video si sceglie quello Chroma Key: Semplice. Si clicca sul pulsante a forma di contagocce quindi sullo sfondo verde.

Lo sfondo verde sparirà. Se ci fossero dei rimasugli si agisce sul cursore Distanza. Sempre nella finestra dei Filtri si va sul pulsante del Più e si aggiunge il Filtro Video Dimensione, Posizione e Rotazione.
Si ridimensiona il banner e lo si posiziona nel punto desiderato dello schermo. Opzionalmente si possono usare anche i fotogrammi chiave per spostare il banner da un punto all'altro dello schermo o per modificarne le dimensioni contestualmente alla posizione dell'indicatore di riproduzione. Si possono aggiungere anche più clip.

Per esportare il video con l'aggiunta del banner animato, si procede nel modo già illustrato in precedenza. Concludo ricordando che il video del banner può essere velocizzato o rallentato andando su Proprietà da selezionato.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy