Come personalizzare il Continua a leggere o Jump-Link di Blogger sostituendolo con una immagine o con un pulsante personalizzabile nei colori
Riprendo i tutorial sulla piattaforma Blogger che dal rilascio dei Nuovi Temi Responsive ho un po' abbandonato, visto la difficoltà della loro personalizzazione. Come certo saprete si possono dividere i post di Blogger in una prima parte, da mostrare nelle pagine dinamiche, ovvero nella Homepage, nelle Pagine d'Archivio e in quelle delle Etichette, e in una seconda parte, visibile solo a chi apra effettivamente il post.
La divisione dell'incipit del post dal resto dell'articolo, viene fatta cliccando sul pulsante Inserisci Intervallo, presente negli strumenti dell'Editor dei post di Blogger. Nell'Editor verrà mostrata una riga che delimita l'incipit dal resto del post mentre nelle pagine dinamiche, come la Homepage, si visualizzerà il link Continua a leggere >>. Chi ci cliccherà sopra potrà leggere l'intero post.
L'espressione di default Continua a leggere >>, può essere modificata andando su Bacheca -> Layout -> Post del blog -> Modifica che aprirà una finestra popup, in cui andare su Opzioni Pagina Principale -> Testo del link della Pagina di post. Nel campo a destra si può sostituire Continua a leggere...>> con un altra espressione come Leggi tutto o Read More. Si va poi su Salva in basso per applicare le modifiche. Queste personalizzazioni riguardano i vecchi modelli e non i nuovi Temi Responsive.
Prima di procedere alla modifica del codice del Tema occorre salvare il modello per un eventuale ripristino. Si va poi su Tema -> Modifica HTML e si cerca questo blocco di codice.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'> <data:post.jumpText/> </a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'> <data:post.jumpText/> </a>
</div>
</b:if>
Si tratta del codice che configura l'aspetto di quello che in inglese si chiama jump-link e di cui si può personalizzare la classe di stile. Vediamo come si possa modificare il codice per mostrare il Read More in modo diverso.
MOSTRARE IL TITOLO DEL POST AL POSTO DEL READ MORE
La prima personalizzazione è quella che si può visualizzare nello screenshot seguente

Al posto di una espressione generica, come Continua a leggere o Read More, si può mostrare il titolo del post. Per farlo si sostituisce il blocco di codice precedente con quello mostrato qui sotto, per poi salvare il Tema.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'> <data:post.title/> >> </a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'> <data:post.title/> >> </a>
</div>
</b:if>
La parte di codice colorata di rosso sostituisce il Read More con il titolo del post seguito da >> attraverso i corrispondenti caratteri XML >>. Il lettore cliccando sul link potrà leggere tutto il post.
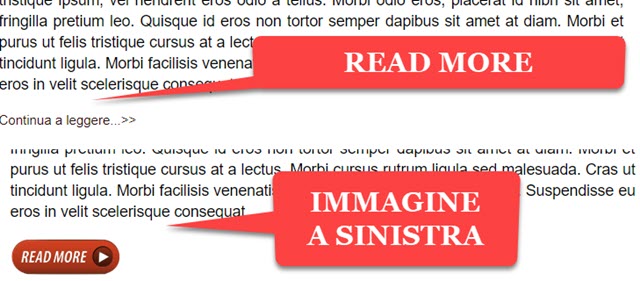
MOSTRARE IMMAGINE AL POSTO DEL READ MORE
Per sostituire il Read More con una immagine, occorre caricarla su Blogger e ottenerne il link diretto.

Per questa personalizzazione, il codice del Read More si sostituisce con il seguente:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px' /></a>
</div>
</b:if >
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px' /></a>
</div>
</b:if >
dove ovviamente l'URL colorato di rosso della immagine e la sua larghezza possono essere personalizzati.
MOSTRARE TESTO A DESTRA E PULSANTE A SINISTRA
Si può lasciare il link classico di Blogger, anche personalizzato, insieme a una immagine come pulsante.

Per mostrare il pulsante a sinistra e il link a destra si sostituisce il codice di base con il seguente:
<b:if cond='data:post.hasJumpLink'>
<div style='margin-bottom:35px;'>
<div class='jump-link'> <span style='float:left; margin-lef:5px;'>
<a expr:href='data:post.url + "#more"'><img alt='read more' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px'/></a></span><span style='float:right; margin-right:20px'><a expr:href='data:post.url + "#more"'><data:post.jumpText/></a></span>
</div>
</div>
</b:if>
<div style='margin-bottom:35px;'>
<div class='jump-link'> <span style='float:left; margin-lef:5px;'>
<a expr:href='data:post.url + "#more"'><img alt='read more' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px'/></a></span><span style='float:right; margin-right:20px'><a expr:href='data:post.url + "#more"'><data:post.jumpText/></a></span>
</div>
</div>
</b:if>
dove oltre all'URL e alla dimensione della immagine si possono settare anche i margini nelle varie direzioni.
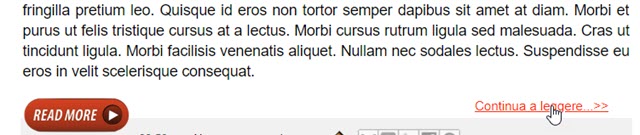
MOSTRARE TESTO A SINISTRA E IMMAGINE A DESTRA
Si possono invertire le posizioni di link e immagine rispetto alla personalizzazione precedente.

Per questa seconda opzione, il codice di base si sostituisce con il seguente:
<b:if cond='data:post.hasJumpLink'>
<div style='margin-bottom:35px;'>
<div class='jump-link'>
<span style='float:left; margin-left:10px'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a></span>
<span style='float:right; margin-right:20px'>
<a expr:href='data:post.url + "#more"'><img alt='read more' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px'/></a></span>
</div>
</div>
</b:if>
<div style='margin-bottom:35px;'>
<div class='jump-link'>
<span style='float:left; margin-left:10px'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a></span>
<span style='float:right; margin-right:20px'>
<a expr:href='data:post.url + "#more"'><img alt='read more' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px'/></a></span>
</div>
</div>
</b:if>
con le solite personalizzazioni di URL di immagine, dimensione e margini nelle varie direzioni.
MOSTRARE TESTO E IMMAGINE ENTRAMBI A SINISTRA
Si può scegliere di mostrare link e immagine entrambi a sinistra in questo modo.

Per ottenere questo risultato il codice di base si può sostituire con il seguente
<b:if cond='data:post.hasJumpLink'>
<div style='margin-bottom:35px;'>
<div class='jump-link'>
<span style='float:left; margin-left:20px'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a></span> <br/>
<div style='float:left; margin-left:20px'>
<a expr:href='data:post.url + "#more"'><img alt='read more' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px'/></a></div>
</div>
</div>
</b:if>
<div style='margin-bottom:35px;'>
<div class='jump-link'>
<span style='float:left; margin-left:20px'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a></span> <br/>
<div style='float:left; margin-left:20px'>
<a expr:href='data:post.url + "#more"'><img alt='read more' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px'/></a></div>
</div>
</div>
</b:if>
dove personalizzare come al solito URL della immagine, dimensione e margini.
MOSTRARE TESTO E IMMAGINI ENTRAMBI A DESTRA
Un'altra opzione è quella di mostrare link e immagini entrambi a destra in questo modo.

Per ottenere questo risultato, si sostituisce il blocco del codice di base con il seguente:
<b:if cond='data:post.hasJumpLink'>
<div style='margin-bottom:35px;'>
<div class='jump-link'>
<span style='float:right; margin-right:20px'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a></span> <br/>
<div style='float:right; margin-right:20px'>
<a expr:href='data:post.url + "#more"'><img alt='read more' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px'/></a></div>
</div>
</div>
</b:if>
<div style='margin-bottom:35px;'>
<div class='jump-link'>
<span style='float:right; margin-right:20px'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a></span> <br/>
<div style='float:right; margin-right:20px'>
<a expr:href='data:post.url + "#more"'><img alt='read more' border='0' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhcctjB_MMg050vEPyOepXkM_lgsqr6_9jqzcNVnmqW3psjXZefvGYvLldno7d2GiWI7oEGhHYeQW8BdvFBFYrkeiCUWdZ9dyyZsekGmDIGWWveSS-vMCAoML-yvBrM4KoKPkAKhP4Kyrc/w240-h82-no/read-more.png' width='100px'/></a></div>
</div>
</div>
</b:if>
in cui operare le modifiche a URL della immagine, dimensione e margini.
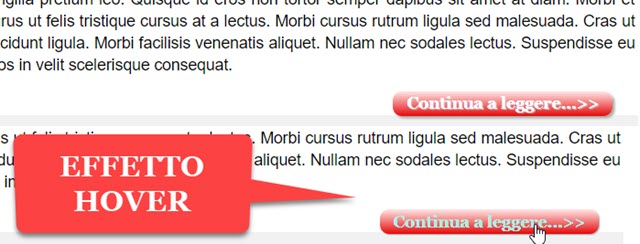
CREARE UN PULSANTE 3D ANIMATO CON GRADIENTE
Modificando la classe del jump-link si può personalizzare il link facendolo diventare un pulsante.

Per operare questa personalizzazione, si modifica il codice del Read More in questo modo
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<div style='float:right; margin-right:20px;'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</div>
</b:if>
<div class='jump-link'>
<div style='float:right; margin-right:20px;'> <a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
</div>
</b:if>
dove il pulsante è stato posizionato a destra e a una distanza di 20 pixel dal bordo. Per completare la personalizzazione, occorre impostare una regola per la classe di stile jump-link. Si cerca quindi la riga ]]></b:skin> per poi incollarvi subito sopra il codice seguente ampiamente personalizzabile.
/* Jump Link Customize */
div.jump-link {
margin-top:8px; /* Spazio in alto */
margin-bottom:35px; /* Spazio in basso */}
div.jump-link a {
color: #FFF; /* Colore del testo */
background:linear-gradient(to bottom, #fedede 4%, #e50909 100%); /* Colore pulsante con sfumatura */
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#fedede', endColorstr='#e50909',GradientType=0);
box-shadow: 2px 2px 2px #aaa; /* Ombreggiatura pulsante */
text-shadow:1px 1px 1px #ccc; /* Ombreggiatura testo */
text-align:center;
padding:3px 12px; /* Spazio tra testo e bordi pulsante */
text-decoration:none;
border-radius:8px; /* Raggio curvatura pulsante */
font-family:Georgia; /* Famiglia di caratteri */
font-size:14px; /* Dimensione caratteri */
font-weight:bold; /* Grassetto */
}
div.jump-link a:hover {
color:#a5f3e9; /* Colore testo pulsante al passaggio del mouse */
box-shadow: 1px 1px 1px #aaa; /* Ombreggiatura pulsante al passaggio del mouse */
text-shadow:0px 0px 0px #ccc; /* Ombreggiatura testo al passaggio del mouse */
text-decoration:none;
position: relative; /* Movimento del pulsante al passaggio del cursore */
top:1px;
left:1px;
}
div.jump-link {
margin-top:8px; /* Spazio in alto */
margin-bottom:35px; /* Spazio in basso */}
div.jump-link a {
color: #FFF; /* Colore del testo */
background:linear-gradient(to bottom, #fedede 4%, #e50909 100%); /* Colore pulsante con sfumatura */
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#fedede', endColorstr='#e50909',GradientType=0);
box-shadow: 2px 2px 2px #aaa; /* Ombreggiatura pulsante */
text-shadow:1px 1px 1px #ccc; /* Ombreggiatura testo */
text-align:center;
padding:3px 12px; /* Spazio tra testo e bordi pulsante */
text-decoration:none;
border-radius:8px; /* Raggio curvatura pulsante */
font-family:Georgia; /* Famiglia di caratteri */
font-size:14px; /* Dimensione caratteri */
font-weight:bold; /* Grassetto */
}
div.jump-link a:hover {
color:#a5f3e9; /* Colore testo pulsante al passaggio del mouse */
box-shadow: 1px 1px 1px #aaa; /* Ombreggiatura pulsante al passaggio del mouse */
text-shadow:0px 0px 0px #ccc; /* Ombreggiatura testo al passaggio del mouse */
text-decoration:none;
position: relative; /* Movimento del pulsante al passaggio del cursore */
top:1px;
left:1px;
}
Si salva il Tema per poi visualizzare nel layout le modifiche introdotte. Accanto ai valori di molti parametri, ho inserito dei commenti colorati di verde per informare su cosa agiscono. Quando si passa sopra al pulsante con il mouse, c'è un movimento relativo di 1px che fa abbassare e spostare a destra di un pixel il pulsante. Per avere l'effetto 3D, l'ombreggiatura rimane invece invariata visto che diminuisce sempre di 1 pixel.


Ciao, ho un problema nella homepage del mio blog. Visualizzo l'immagine e un incipit del testo con sotto il link continua a leggere. Ma tutti i post in homepage hanno il testo del primo post in alto. Praticamente l'anteprima del testo (prima del continua a leggere) è uguale per tutti. Cosa devo modificare? Grazie
RispondiEliminaIl problema sta nel tuo modello che hai scaricato da internet. Prova a rivolgerti al suo autore a questo indirizzo
Eliminawww.omtemplates.com/
@#
Grazie, ho provato a contattarli! Ne approfitto per chiedere anche un altro dubbio. Ho aggiornato un articolo del blog ed ora nei risultati di Google compare con la data corretta, ma nel link c'è un riferimento alla vecchia data (2016/04/nome articolo). Come risolvo? Grazie
EliminaNon si risolve. Il Permalink manterrà sempre la data di quando sono stati pubblicati, /2019/12/ se pubblicati in questo mese. Se si aggiorna la data il Permalink non cambierà ed è meglio che sia così perché altrimenti si perderebbero tutti i collegamenti di social, backlink, ecc...
Elimina@#
Ora è chiaro! Grazie mille
Eliminain pagina dinamica, se inserisco l'intervallo nell'editor del post, poi il post viene comunque pubblicato nella home per esteso, senza il "continua a leggere..". se puoi darmi una dritta su come fare, anche eventualmente per pubblicare in home i post con "continua a leggere" in automatico dopo un tot di caratteri, grazie
RispondiEliminaSe inserisci un intervallo il post si dovrebbe vedere fino lì sia in Home sia nelle pagine delle etichette. Forse hai un modello personalizzato. Esiste un metodo per pubblicare i post con il continua a leggere automatico. Leggi qui
Eliminahttps://www.ideepercomputeredinternet.com/2014/03/blogger-read-more-automatico.html
Però si tratta di un sistema testato 8 anni fa e ora con so se funziona lo stesso
@#
Grazie, facendo prove vedo che con Dynamic Views Classic, anche non personalizzato, il pulsante dell'intervallo nell'editor c'è e inserisce la linea, ma poi non svolge la sua funzione né nella home né in etichette, idem se lo scrivo da html .
Eliminase modifico in Impostazioni -> Feed sito -> Consenti feed blog fino all'intervallo, allora in home compaiono le scritte "Read more" in corrispondenza degli intervalli, ma poi non è possibile aprire i post per intero! quindi non è una soluzione. Hai qualche suggerimento di stringa CSS per forzare il tema dinamico a tener conto dell'intervallo..?
Adesso ho capito cosa intendevi per pagina dinamica, intendevi temi Dynamic Views. Mi sono occupato poco di quei modelli. Ti linko l'elenco dei post che ho pubblicato ma non credo ci sia nulla che ti possa aiutare 😒
Eliminahttps://www.ideepercomputeredinternet.com/2013/08/blogger-template-visualizzazione-dinamica.html
@#
credo di dover cambiare tema e non so proprio cosa usare di meglio. ma per esempio il tema Notable vedo che fa la home con i "continua a leggere" in automatico senza rispettare l'intervallo dell'editor di testo o sbaglio?
Elimina