Una delle richieste che mi sento fare più spesso è quella di inserire una casella di ricerca personalizzata accanto alle altre voci del menù. Per affrontare questo tema in senso generale bisognerebbe prima sapere che tipo di motore di ricerca usare e in quale menù si debba inserire. Evidentemente non posso trattare tutti i casi ma illustrerò un esempio che poi potrà essere generalizzato ai diversi casi rammentando che ogni modello e ogni menù fanno storia a sé.
Consideriamo il caso più semplice di un menù orizzontale creato con le pagine statiche di Blogger. Quando si pubblica una pagina ci viene chiesto se inserirla in un widget orizzontale da mettere sotto l'intestazione o in uno verticale da inserire nella sidebar. Mettiamo che si abbia optato per la prima ipotesi e che il menù orizzontale si presenti più o meno in questo modo
Il nostro obiettivo sarà quello di aggiungere una casella di ricerca personalizzata in modo da avere un menù con questo aspetto

Per prima cosa occorre creare il menù con i servizi di Google. Possiamo generarlo tramite Adsense oppure semplicemente usando il nostro account Google. Ho già pubblicato dei tutorial su come creare un motore personalizzato con Adsense (nuova interfaccia) e come crearlo soltanto con Google. In questo secondo caso si può creare a pagamento oppure gratuitamente.
Si accede a Google Custom Search > Create a Custom Search Engine quindi si riempie il modulo inserendo il nome del motore e l'URL del sito in cui debbono essere cercati i risultati. Si mette la spunta sull'accettazione dei termini e delle condizioni e si clicca su Next. Nella pagina successiva si seleziona il modello della casella di ricerca e si clicca su Customize
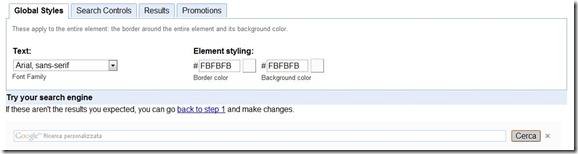
Nelle schede che si aprono si personalizzano i colori del bordo e dello sfondo del campo di ricerca e del bottone
In basso si vedrà l'anteprima della forma della casella di ricerca. Si clicca nuovamente su Next e si ottiene il codice da copiare. Si salva in un file di testo. Adesso si va su Modello > Backup/Ripristino e si salva il modello completo per un eventuale backup di sicurezza. Quindi si va sempre su Modello > Modifica HTML e si mette la flag a espandi modelli widget. Si cerca il widget denominato PageList1 cliccando su F3. Avrà un codice con questa struttura
<b:widget id='PageList1' locked='false' title='Pagine' type='PageList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<b:if cond='data:mobile'>
<select expr:id='data:widget.instanceId + "_select"'>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<option expr:value='data:link.href' selected='selected'><data:link.title/></option>
<b:else/>
<option expr:value='data:link.href'><data:link.title/></option>
</b:if>
</b:loop>
</select>
<span class='pagelist-arrow'>&#9660;</span>
<b:else/>
<ul>
<b:loop values='data:links' var='link'>
<b:if cond='data:link.isCurrentPage'>
<li class='selected'><a expr:href='data:link.href'><data:link.title/></a></li>
<b:else/>
<li><a expr:href='data:link.href'><data:link.title/></a></li>
</b:if>
</b:loop>
</ul>
</b:if>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Nel mezzo alle due righe evidenziate di rosso deve essere inserito il codice del motore
</b:loop>
Codice del motore all'interno di un contenitore div
</ul>
che dovrà essere nuovamente personalizzato per quello che riguarda la larghezza, l'altezza e la distanza dalla intestazione. Dovremo cioè al posto di Codice del motore all'interno di un contenitore div inserire un codice come questo
<div style='width:350px; float:right; margin-top:-5px;'>
Codice del motore preso da Google
</div>
dove i valori numerici possono essere personalizzati a piacere. Si salva il modello.
Caso di menù di altro genere
In ciascun menù sono presenti degli elenchi dati dai tag <ul> e </ul> che rappresentano l'inizio e la fine e dai tag <li> … </li> che rappresentano i singoli elementi del menù. Il codice del motore di ricerca va in questo caso inserito prima del tag </ul> finale. Ovviamente i valori numerici possono differire di parecchio da quelli proposti. Al posto di un motore di Google si può optare per un motore di ricerca fatto in proprio e in questo caso non ci si deve neppure preoccupare di rispettare i termini e le condizioni visto che delle volte ci sono dei veri e propri papiri da leggere.
Se si usa una casella di ricerca creata con Adsense allora se ne può personalizzare la larghezza in fase di realizzazione inserendo il numero di caratteri che deve contenere il campo di ricerca. E' quindi pleonastico configurare la larghezza e basta inserire un tag che sposti sulla destra la casella di ricerca
<div style='float:right;'>Codice del motore
</div>





Io terra-terra l'ho inserita in un gadget html :)
RispondiElimina@Silvia
RispondiEliminaVa benissimo in un gadget. Anch'io l'ho messa in un gadget. E' un tutorial per quelli che non si accontentano mai :D
ho notato un problema... se io metto il contorno al widget delle pagine statiche la casella di ricerca ne rimane priva, mentre tutti i collegamenti alle pagine statiche hanno il bordo, come si può ovviare?
RispondiEliminacolgo l'occasione per chiederti un parere:
RispondiEliminacosa ne pensi di questo servizio che ti fa cambiare l'aspetto delle tue pagine di facebook? http://www.coolmojito.com/
nn è che si rischia il ban da fb?
@Pennywise
RispondiEliminaProva a cercare il CSS del widget delle pagine statiche. Dovrebbe iniziare con
.tabs-inner o qualcosa del genere. Ci dovrebbe essere la linea che indica il bordo da inserire all'interno di style = " ... "
Per la seconda domanda non conosco il servizio però se permette di modificare la pagina di Facebook vuol dire che l'applicazione è stata accettata quindi non si dovrebbe rischiare nulla.
questo sotto dovrebbe essere il css che mi hai detto di cercare se non ho toppato:
RispondiEliminaho provato ad inserire all'interno di style la riga del bordo ma niente, mi carica il blog quindi nessun errore, ma il bordo appare su tutte le pagine statiche tranne che intorno alla casella di ricerca... :(
vedo che non posso incollare il codice nel commento :(
RispondiEliminaho fatto diverse prove e nn mi riesce di mettere il bordo alla casella di ricerca :(
@Pennywise
RispondiEliminaIn tutta onestà non so quale sia il CSS del menù delle pagine statiche perché dovrebbe esserci un
.PageList {
che invece non c'è ... quindi bisognerebbe fare dei test con Firebug ma non con la certezza di risolvere l'inghippo.
ok grazie... vuol dire che lo terrò così senza bordo
RispondiEliminase ho il menù pagine colorato (e quindi non bianco) come posso fare per rendere la casella di ricerca dello stesso colore?
RispondiElimina@apple ...
RispondiEliminaAl massimo puoi configurare il tema tra gli otto a disposizione
Sempre grande il nostro Ernesto!
RispondiEliminaE se voglio inserire la casella di ricerca in oggetto di fianco alle icone Social?
Grazie come sempre
@francesco_qci_
RispondiEliminaProva a mettere il codice all'interno di una tabella
http://www.ideepercomputeredinternet.com/2011/10/come-inserire-nel-blog-una-tabella-di.html
Come esempio segui questo post
http://www.ideepercomputeredinternet.com/2011/06/come-allineare-i-bottoni-di-facebook.html
Provo. Grazie come sempre
RispondiEliminacrearlo soltanto con Google: Io lo creo ma non è come il tuo. Ovvero mi compaiono anche le loro pubblicità sottoforma di link, non mi si apre in una altra pagina come a te ma rimane nello stesso blog (e questo è positivo), però non mi trova niente, neanche la lettera A se la cerco.
RispondiEliminaCon la ricerca di blogger trovo tutto, come mai?
@AndreaSapuppo
EliminaDa quando ho scritto questo post sono cambiate parecchie impostazioni. Non so neppure se si possano più creare motori in quel modo. Per una persona sola come me è impensabile aggiornare gli articoli stando dietro a tutte le modifiche che vengono continuamente apportate da tutti i servizi di Google e non solo.
Ci mancherebbe :)
EliminaPer togliere la loro pubblicità ci vogliono 10.000€ che ladri... bhé allora sei fortunato tu che possiedi quello vecchio.