Con i browser basati su Chromium si può linkare un frammento di testo di una pagina web, invece del solo URL della pagina. Questa funzione è particolarmente utile quando la pagina in questione sia piuttosto lunga e si voglia indirizzare l'attenzione subito verso una parte ben definita della stessa.
Abbiamo già visto una funzionalità simile nel post in cui ho illustrato come creare un Indice dei Segnalibri di una pagina web, usando come esempio quella della Informativa Estesa del GDPR. Al Permalink della pagina web che termina con .html si deve aggiungere il cancelletto ( # ) seguito dall' ID del segnalibro.
Però lo si poteva fare solo se potevamo accedere al codice sorgente della pagina per modificarlo. Adesso con Chrome e Edge non è più necessario dover accedere al codice della pagina, ma si possono creare link a frammenti di testo aggiungendo una stringa all'URL della stessa pagina web, in cui la prima parte è fissa mentre la seconda non è altro che il testo a cui vogliamo indirizzare il navigatore quando clicca su quel collegamento.
Facciamo l'esempio dell'ultimo articolo pubblicato su questo sito che ha questo indirizzo
https://www.ideepercomputeredinternet.com/2020/06/audacity-tronca-silenzio-effetto.html
Se noi vogliamo linkare la parola forbici, presente nel post, l'URL del Permalink si modifica così
https://www.ideepercomputeredinternet.com/2020/06/audacity-tronca-silenzio-effetto.html#:~:text=forbici
con la parte colorata di rosso che è fissa mentre quella colorata di blu è il testo linkato. Si possono linkare anche frammenti di testo contenenti dello spazio. In questo caso si aggiunge la stringa %20 al posto dello spazio.
Per esempio con la stringa seguente aggiunta al Permalink della pagina
#:~:text=rumore%20di%20sottofondo%20del%20microfono
linkeremo il testo rumore di sottofondo del microfono. Un link così creato si potrà incollare sui social network per indirizzare chi ci clicca sopra subito nella sezione della pagina che ci interessa condividere.
Ho pubblicato sul mio Canale Youtube un video tutorial che illustra tutta la procedura.
La creazione di link di questo genere è però piuttosto noiosa ma si può semplificare con un bookmarklet.
CREAZIONE DI UN BOOKMARKLET PER LINKARE TESTO
Nel vostro browser Chrome o Edge trascinate nella Barra dei Segnalibri questo link
Si verrà a creare automaticamente un Segnalibro chiamato appunto Vai a. Quando si vuole creare un collegamento a una frase di una pagina web, basterà selezionarla e cliccare sopra al bookmarklet.

Il bookmarklet aggiungerà automaticamente al Permalink della pagina web la stringa necessaria per linkare la frase selezionata. Verranno aggiunti anche i caratteri %20 al posto degli spazi della frase. Il passaggio successivo sarà quello di copiare l'URL dalla barra degli indirizzi del browser per poterlo condividere.
Lo si può fare per esempio su Twitter, Facebook, Instagram o qualsiasi altro social.

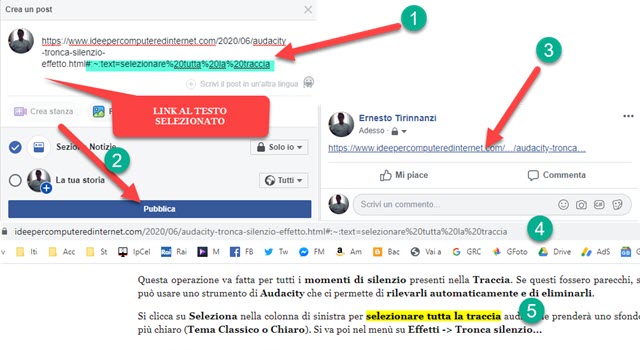
Si incolla nel form di Facebook, di Twitter o di altro social il link copiato dalla barra degli indirizzi, quindi si pubblica come al solito. Chi cliccherà sopra al link aprirà la pagina linkata e visualizzerà immediatamente il testo selezionato evidenziato di giallo. Anche se gli screenshot si riferiscono tutti a Chrome, il procedimento descritto si può applicare anche a Edge e il bookmarklet funzionerà nello stesso modo.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy