Come modificare le distanze tra i vari elementi di una pagina web con il linguaggio HTML e CSS con esempi specifici per Blogger
Farò riferimento a un sito su piattaforma Blogger ma i concetti espressi in questo articolo sono di tipo generale e la procedura per aggiustare lo spazio tra i vari elementi del layout rimane valida per qualsiasi pagina web.
La struttura tipica di un blog, o di un sito, prevede una intestazione, poi eventualmente un menù posto subito sotto. Scorrendo verso il basso in genere c'è il titolo del post seguito dal contenuto dello stesso.
Tra questi elementi si possono inserire annunci pubblicitari, widget, immagini o altri oggetti HTML. Queste modifiche solitamente lasciano degli spazi che non sono mai quelli auspicati dallo webmaster. I vari elementi si possono mostrare o troppo attaccati o troppo staccati, lasciando uno spazio indesiderato.
Vedremo come risolvere il problema con un codice HTML e eventualmente con un codice CSS. Fondamentale però è conoscere i blocchi di codice di almeno uno dei due elementi da avvicinare o distanziare.
Se per esempio abbiamo aggiunto un menù, conosciamo bene il codice che abbiamo aggiunto. Mi riferisco al codice HTML incollato nella sezione <body>, e non al codice CSS incollato nella sezione <head> della pagina.
Chi non riuscisse a seguire il discorso può avere le informazioni propedeutiche su questi linguaggi di markup scaricando il mio ebook gratuito Guida all'HTML e al CSS. Se quindi conosciamo il bocco di codice di uno degli elementi a contatto, basterà incollare tra di essi una di queste due semplici righe di codice
<div style='margin-top:-50px;'/> o <div style='margin-bottom:-50px;'/>
per avvicinare i due elementi di 50 pixel. Se invece volessimo aumentare la distanza, il codice diventa
<div style='margin-top:50px;'/> o <div style='margin-bottom:50px;'/>
per allontanare i due elementi di 50 pixel. Ovviamente il valore dell'avvicinamento o dell'allontanamento può essere calibrato facendo dei test e salvando il modello ogni volta.

Nello screenshot precedente è stato inserito il primo codice con un valore di 70 pixel per avvicinare i due elementi. L'utilizzo dei tag margin-top o margin-bottom è sostanzialmente lo stesso. Nel primo caso si modifica la distanza dell'elemento da quello che si trova al di sopra e nel secondo con quello che si trova al di sotto.
Una precisazione è necessaria per la sintassi del codice della <div> che, come vedete, apparentemente non ha la sua chiusura </div> e quindi la riga non dovrebbe essere salvata su Blogger. In realtà la chiusura è rappresentata dalla slash presente prima della chiusura del tag ( /> ) che è la stessa sintassi usata p.e. per le immagini.
COME USARE I CSS PER LE DISTANZE SU BLOGGER
Non sempre si può usare il linguaggio HTML per modificare le distanze tra gli elementi di una pagina web. Talvolta bisogna ricorrere al linguaggio CSS e ci si deve aiutare in tal senso con il tool Ispeziona di Chrome.
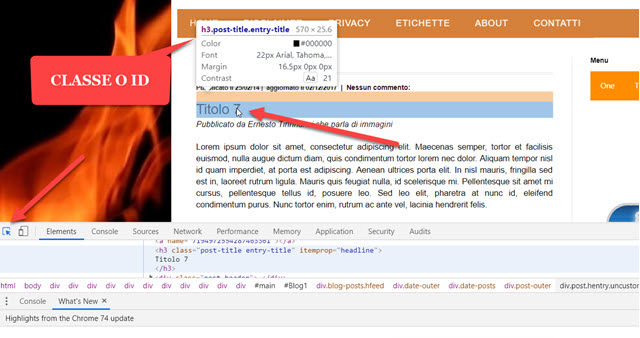
Con questo tool si può trovare l'ID o la classe di un elemento, per poi applicarvi un codice. Facciamo qualche esempio a uso e consumo della piattaforma Blogger, limitatamente ai Temi non Responsive. Si clicca con il destro del cursore sulla pagina da investigare quindi si sceglie Ispeziona nel menù contestuale che si apre.
Verrà aperto un riquadro solitamente nella parte bassa della pagina.

Si clicca sulla icona della freccia posta in alto a sinistra del riquadro che diventerà di colore celeste. Si sposta poi il mouse sulla pagina sopra all'elemento da ispezionare. Se per esempio ci interessa il titolo del post visualizzeremo la sua classe h3.post-title mentre la data del post avrà classe h2.date-header.
Dopo aver salvato il template, si cerca la riga ]]></b:skin>. Subito sopra a questa si incollano i CSS per modificare le distanze tra i vari elementi che devono essere relativi alla loro classe o ID.
Ecco un esempio di screenshot, prima e dopo la modifica,

in cui è stato diminuito lo spazio tra il titolo e il contenuto del post. Tale risultato si è ottenuto incollando
.post-header {margin-top:- 50px;}
subito sopra alla riga ]]></b:skin>, in modo da avvicinare i due elementi di 50 pixel.
Questo è un altro esempio di come modificare le distanze tra elementi di una pagina su Blogger.

Dove il secondo screenshot si è ottenuto incollando, subito sopra a ]]></b:skin>, questa riga di codice
.date-header {margin-top: -50px;}
Ovviamente poi dovrà essere salvato il modello e i valori possono essere calibrati per il nostro layout.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy