Come mostrare un orologio digitale in una pagina web, in un blog o in un sito, personalizzabile nei colori e dimensioni, con un codice javascript che aggiorna i secondi
Ci sono molti servizi, anche gratuiti, che offrono una vasta gamma di stili di orologi, da inserire in pagine web e siti più o meno professionali. Mostrare la data corrente e l'orario con i secondi, può essere utile in alcuni siti che si occupano di eventi, che hanno creato dei sondaggi o dei concorsi a premi tra i lettori.
Su internet l'ora e la data possono essere acquisiti dal sistema in modo automatico. Gli utenti di Windows possono per esempio andare sulle Impostazioni per sincronizzare data e ora con i server della Microsoft.
In linea di massima quindi non è necessario utilizzare delle risorse esterne per avere ora data nel computer e nel web. D'altra parte la data e l'ora corrente possono essere ricavati anche con il javascript che poi potrà essere inserito in una pagina web, in un post o in un widget di un sito.
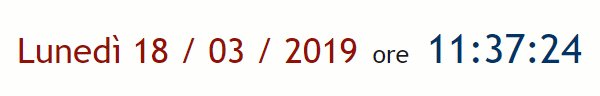
In questo post vedremo come mostrare data e ora oppure come mostrare solo la data o solo l'orario, in forma digitale, secondo lo stile europeo e la lingua italiana. In sostanza si può mostrare un calendario con l'ora digitale che si aggiorna secondo dopo secondo. Ho testato il javascript in un Editor HTML Online e questo è il risultato.

La scelta di questa soluzione è preferibile a quella offerta da terze parti, perché non occorrerà linkare siti esterni e il javascript è molto leggero e non incide in modo significativo sulla velocità di caricamento del sito, o della pagina in cui viene inserito. Ovviamente possono essere personalizzati, colori, dimensioni e famiglia dei font.
Inoltre si può decidere di aggiungere altro testo o di mostrare solo la data o solo l'orario. I secondi non resteranno bloccati al momento in cui si apre la pagina ma continueranno a scorrere anche a pagina web aperta.
L'installazione è molto semplice. Facciamo l'esempio di un widget su Blogger. Andate su Layout -> Aggiungi un gadget -> HTML/Javascript e incollate il codice seguente in Sezioni del sito per poi andare su Salva.
<div style="text-align:center;">
<span style="color:#940F04; padding:4px; font-size : 28px; font-weight:bold' font-family: Georgia;"><script type="text/JavaScript">
var mydate=new Date()
var year=mydate.getYear()
if (year <1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var dayarray=new Array("Domenica ","Lunedì ","Martedì ","Mercoledì ","Giovedì ","Venerdì ","Sabato ")
var montharray=new Array("/ 01 /","/ 02 /"," / 03 /"," / 04 /","/ 05 /","/ 06 /","/ 07 /","/ 08 /","/ 09 /","/ 10 /","/ 11 /","/ 12 /")
document.write(dayarray[day]+" "+daym+" "+montharray[month]+" "+year)
</script></span>
<script>
document.write();
var clockid=new Array()
var clockidoutside=new Array()
var i_clock=-1
var thistime= new Date()
var hours=thistime.getHours()
var minutes=thistime.getMinutes()
var seconds=thistime.getSeconds()
if (eval(hours) <10) {hours="0"+hours}
if (eval(minutes) < 10) {minutes="0"+minutes}
if (seconds < 10) {seconds="0"+seconds}
var thistime = hours+":"+minutes+":"+seconds
function orologio() {
i_clock++
if (document.all || document.getElementById || document.layers) {
clockid[i_clock]="clock"+i_clock
document.write("<span id='"+clockid[i_clock]+"' style='position:relative'>"+thistime+"</span>")
}
}
function clockon() {
thistime= new Date()
hours=thistime.getHours()
minutes=thistime.getMinutes()
seconds=thistime.getSeconds()
if (eval(hours) <10) {hours="0"+hours}
if (eval(minutes) < 10) {minutes="0"+minutes}
if (seconds < 10) {seconds="0"+seconds}
thistime = hours+":"+minutes+":"+seconds
if (document.all) {
for (i=0;i<=clockid.length-1;i++) {
var thisclock=eval(clockid[i])
thisclock.innerHTML=thistime
}
}
if (document.getElementById) {
for (i=0;i<=clockid.length-1;i++) {
document.getElementById(clockid[i]).innerHTML=thistime
}
}
var timer=setTimeout("clockon()",1000)
}
window.onload=clockon
</script>
<span style="color:#191919; padding:4px; font-size : 20px; font-weight:bold' font-family: Georgia;"> ore </span>
<span style="color:#003366; padding:4px; font-size : 32px; font-weight:bold' font-family: Georgia;">
<script>orologio()</script></span>
</div>
<span style="color:#940F04; padding:4px; font-size : 28px; font-weight:bold' font-family: Georgia;"><script type="text/JavaScript">
var mydate=new Date()
var year=mydate.getYear()
if (year <1000)
year+=1900
var day=mydate.getDay()
var month=mydate.getMonth()
var daym=mydate.getDate()
if (daym<10)
daym="0"+daym
var dayarray=new Array("Domenica ","Lunedì ","Martedì ","Mercoledì ","Giovedì ","Venerdì ","Sabato ")
var montharray=new Array("/ 01 /","/ 02 /"," / 03 /"," / 04 /","/ 05 /","/ 06 /","/ 07 /","/ 08 /","/ 09 /","/ 10 /","/ 11 /","/ 12 /")
document.write(dayarray[day]+" "+daym+" "+montharray[month]+" "+year)
</script></span>
<script>
document.write();
var clockid=new Array()
var clockidoutside=new Array()
var i_clock=-1
var thistime= new Date()
var hours=thistime.getHours()
var minutes=thistime.getMinutes()
var seconds=thistime.getSeconds()
if (eval(hours) <10) {hours="0"+hours}
if (eval(minutes) < 10) {minutes="0"+minutes}
if (seconds < 10) {seconds="0"+seconds}
var thistime = hours+":"+minutes+":"+seconds
function orologio() {
i_clock++
if (document.all || document.getElementById || document.layers) {
clockid[i_clock]="clock"+i_clock
document.write("<span id='"+clockid[i_clock]+"' style='position:relative'>"+thistime+"</span>")
}
}
function clockon() {
thistime= new Date()
hours=thistime.getHours()
minutes=thistime.getMinutes()
seconds=thistime.getSeconds()
if (eval(hours) <10) {hours="0"+hours}
if (eval(minutes) < 10) {minutes="0"+minutes}
if (seconds < 10) {seconds="0"+seconds}
thistime = hours+":"+minutes+":"+seconds
if (document.all) {
for (i=0;i<=clockid.length-1;i++) {
var thisclock=eval(clockid[i])
thisclock.innerHTML=thistime
}
}
if (document.getElementById) {
for (i=0;i<=clockid.length-1;i++) {
document.getElementById(clockid[i]).innerHTML=thistime
}
}
var timer=setTimeout("clockon()",1000)
}
window.onload=clockon
</script>
<span style="color:#191919; padding:4px; font-size : 20px; font-weight:bold' font-family: Georgia;"> ore </span>
<span style="color:#003366; padding:4px; font-size : 32px; font-weight:bold' font-family: Georgia;">
<script>orologio()</script></span>
</div>
Posizionate l'elemento pagina dove credete, per poi andare su Salva Disposizione.

Adesso vediamo quelle che possono essere le personalizzazioni più importanti:
- color='#940F04' serve per il colore della data
- font-size : 28px; font-weight:bold' font-family: Georgia; servono rispettivamente per la dimensione dei caratteri della data, per il grassetto e per la famiglia di font.
- text-align:center; è il tag per centrare nel layout data e orologio
- I numeri dei mesi "/ 01 /","/ 02 /"," / 03 /"," / 04 /","/ 05 / ecc... sono separati da uno spazio. Per una data più raccolta gli spazi possono essere eliminati in questo modo /01/","/02/","/03/","/04/" ecc...
- color:#191919; padding:4px; font-size : 20px; font-weight:bold' font-family: Georgia; è lo stile del testo ore che è l'unico presente e che può essere modificato. padding:4px; è lo spazio di divisione.
- color:#003366; padding:4px; font-size : 32px; font-weight:bold' font-family: Georgia; è lo stile dell'orario che può anche essere diverso dagli altri due.
Infine se si vuole mostrare solo la data si lasciano solo la prima e l'ultima riga oltre al codice evidenziato di giallo. Invece per mostrare solo l'orologio si lasciano sempre la prima e l'ultima riga ma si incollano solo le parti di codice evidenziate di verde. Il codice funziona perfettamente anche se incollato in un post in modalità HTML.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy