Come evidenziare i tag nofollow in una pagina web usando due estensioni di Chrome e Firefox
Quando si aggiunge un link a una pagina web, questo di default è dofollow, vale a dire con un attributo che, se applicato a un link, dice ai motori di ricerca di seguire la risorsa web linkata e di considerarla ai fini del Page Rank.
Nessuno inserisce esplicitamente l'attributo dofollow in un link perché è pleonastico. Opposto al tag HTML dofollow è il tag nofollow. Se si aggiunge questo attributo a un collegamento, è come dire ai vari motori di ricerca, Google in primo luogo, di non seguire quel link e di non considerarlo ai fini del Page Rank.
Le maggiori piattaforme di blogging, tra cui Blogger e Wordpress, hanno il link nofollow abilitato di default nei commenti. Questo per evitare che dei commenti di spam, con link cliccabili, possano arrecare dei danni all'autorevolezza del sito.
Visto che il dofollow è automatico, come si fa ad aggiungere l'attributo nofollow?
La regola HTML è semplicissima e per i link si deve seguire questa sintassi
<a href="#" rel="nofollow">Testo di ancoraggio</a>
dove al post del cancelletto (#) si mette l'URL della risorsa web linkata.
Esiste un modo per inserire l'attributo nofollow su Blogger senza andare in Modalità HTML?
Si. Dall'Editor di Blogger si può aggiunger il tag nofollow con la visualizzazione Scrivi, ovvero con l'Editor WYSIWYG. Dopo aver cliccato su Inserisci link, si mette la spunta su Aggiungi l'attributo 'rel=nofollow'
Anche con l'Editor Open Live Writer si può invece aggiungere il tag nofollow quando si crea un link.
Si seleziona il testo che diventerà l'anchor text del collegamento, quindi si clicca sul pulsante Hyperlink. Nella finestra che si apre, si incolla l'indirizzo del link, si può opzionalmente mettere la spunta su Open link in a new windows per aggiungere automaticamente il tag target="_blank" e si va Advanced.
Visualizzeremo una seconda parte della finestra, in cui aggiungere il contenuto nel tag title e appunto il tag rel="nofollow" selezionato dal menù verticale. Si va poi su Insert per inserire il link con gli attributi aggiunti. Per inciso, il testo che si aggiunge al tag title, verrà visualizzato come tooltip quando ci si passa sopra con il mouse.
Quando usare il tag rel="nofollow"?
Il tag nofollow, secondo le regole di Google, deve essere obbligatoriamente inserito nei link verso pagine che pagano il webmaster per avere tali backlink. Un mancato inserimento di tale attributo può portare a una penalizzazione. C'è da dire che altri motori di ricerca hanno un diverso comportamento e questo non è uno standard assoluto. Ci sono blogger che per questa ragione hanno deciso di rendere nofollow tutti i link in uscita.
Si tratta di una scelta estrema, che va contro i principi del web perché, se tutti disattivassero i link esterni con il nofollow, verrebbero a crearsi tanti siti completamente scollegati gli uni agli altri. Inoltre il link dofollow è utile anche dal punto di vista SEO se la risorsa linkata è autorevole e pertinente.
Quando qualcuno linka una nostra pagina come verificare che il link sia dofollow?
Molti anni fa andava di moda lo scambio di link, ovvero un accordo tra gli amministratori di siti che si linkavano reciprocamente. Questa pratica è stata vietata da Google così come gli schemi di link, ovvero accordi secondo cui A linka B, B linka C e infine C linka A, per avere tutti un backlink non reciproco. C'era chi faceva il furbo e inseriva il tag nofollow alle pagine che linkava. Si può controllare se un collegamento è stato inserito con il dofollow o con il nofollow digitando Ctrl+U nella tastiera, in modo da aprire in un'altra scheda del browser il Sorgente Pagina. Con Ctrl+F si cerca l'anchor text per verificare che ci sia o meno il tag rel="nofollow".
COME CONTROLLARE I LINK NOFOLLOW CON UN ADDON
Questa operazione piuttosto semplice ma non immediata, può essere fatta anche con una opportuna estensione di Chrome e Firefox. Con Chrome si installa l'estensione NoFollow cliccando su +Aggiungi -> Aggiungi Estensione. Con Firefox si installa l'addon omonimo NoFollow andando su Add Firefox e Installa.

Dopo aver aperto una pagina, se sono presenti link nofollow, questi verranno mostrati all'interno di rettangoli punteggiati di colore rosso. Visualizzeremo la stessa grafica su Chrome e su Firefox.

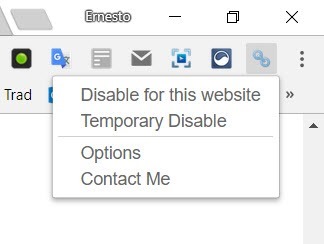
Cliccando sulla icona dell'addon nella barra del browser, possiamo disabilitarla solo per il sito aperto nella pagina o disabilitarla temporaneamente per tutti i siti. Andando su Options si possono modificare i CSS che dei rettangoli punteggiati modificandone il colore e lo stile e scegliendo p.e. dashed al posto di dotted.
Questo addon può essere disattivato e abilitato all'occorrenza. Questa estensione è anche utile per vedere come i social network gestiscono i link che vi condividiamo. Facebook li tratta tutti come nofollow, mentre Twitter tratta come nofollow quelli che non passano dal suo accorciatore ufficiale t.co.



È vero 😊, grazie, non me ne ero accorto. Questo dimostra quanto poco usi l'editor di Blogger 😊. Modifico il post
RispondiElimina@#
Se io collego a un'immagine un link esterno, vengo penalizzata? Mi conviene mettere quell'attributo nofollow? Non trovo alcuni post vecchi con nail art fatte per altri,non so se li ho cancellati per sbaglio, per cui dalla gallery collegherò le mie nail art direttamente al loro tutorial. Potrebbe essere un errore?
RispondiEliminaPuoi aggiungere anche link esterni senza nofollow se sei sicura che si tratta di siti affidabili e pertinenti alla risorsa che linki
RispondiElimina@#
ok, grazie
Elimina