Come inserire esponenti e pedici in un testo di una pagina web o in un post con Open Live Writer o con l'HTML
Non tutti gli Editor di testo supportano nativamente le funzioni di apice e pedice che sono essenziali per esempio per digitare formule di chimica, ma anche per mostrare con la normale notazione delle potenze con base e esponente.
Gli Editor WYSIWYG di Blogger, ma anche di Wordpress, non hanno i pulsanti per aggiungere apici e pedici. Sono invece presenti nei programmi desktop Word e LibreOffice. Ricordo che WYSIWYG è l'acronimo della espressione inglese What You See Is What You Get, tradotto in italiano potrebbe diventare "quello che vedi è quello che ottieni".
Gli Editor di questo genere permettono di creare del testo formattato o rich text senza conoscere il linguaggio HTML ma soltanto usando gli appositi pulsanti che lo creeranno automaticamente. Andando su Scrivi, dopo aver aperto l'Editor di Blogger, si visualizzeranno i bottoni per il grassetto, il corsivo, il sottolineato, il barrato, inserisci intervallo, allineamento, elenchi, controllo ortografico, colore del testo, colore di evidenziazione, simboli speciali, citazione, famiglia e dimensione dei caratteri.
Non ci sono però i pulsanti per apici e pedici. Vediamo come risolvere se li dovessimo necessariamente aggiungerli in un post. Vedremo come procedere con Open Live Writer e come risolvere con l'HTML.
APICI E PEDICI CON OPEN LIVE WRITER
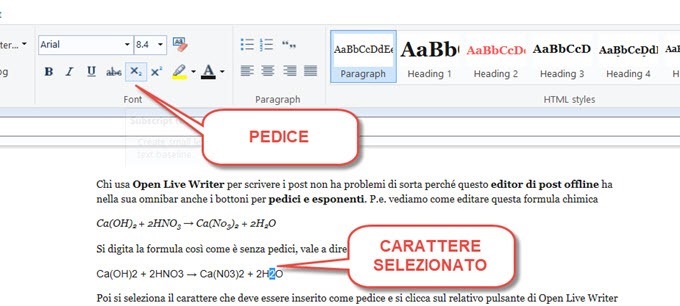
Chi usa Open Live Writer (Installa Open Live Writer),per scrivere i post non ha problemi di sorta perché questo editor di post offline ha nella sua omnibar anche i bottoni per pedici e esponenti. P.e. vediamo come editare questa formula chimica
Ca(OH)2 + 2HNO3 → Ca(N03)2 + 2H2O
Si digita la formula così come è senza pedici, vale a dire in questo modo
Ca(OH)2 + 2HNO3 → Ca(N03)2 + 2H2O
Poi si seleziona il carattere da inserire come pedice e si clicca sul relativo pulsante di Open Live Writer

Si ripete la stessa operazione per tutti i caratteri che devono andare in basso. Se l'espressione prevedesse anche degli esponenti, i relativi caratteri dovranno essere selezionati per poi andare sul bottone dell'apice.
APICI E PEDICI CON HTML
Quando con Open Live Writer si inseriscono dei caratteri come apici o pedici, se si passa al codice sorgente, si vedrà che il programma ha semplicemente aggiunto dei tag HTML così come fa quando si clicca sul pulsante del grassetto, del corsivo, del sottolineato o del barrato.
Si può quindi fare da noi e aggiungere apici e pedici direttamente con l'HTML. La regola per l'apice è:
Testo normale <sup>apice</sup> che produce questo risultato Testo normale apice
Si possono creare testi anche in più di due livelli, per esempio, questo codice
Testo normale <sup>apice1<sup>apice2</sup></sup>
produce questo risultato:
Testo normale apice1apice2
La regola per creare pedici è simile, cambia solo il tag da sup a sub. Questo codice
Testo normale <sub>pedice</sub>
produce questo risultato
Testo normale pedice
Si possono anche creare più livelli di pedici. Per esempio questo codice
Testo normale <sub>pedice1<sub>pedice2</sub></sub>
porta a questo risultato
Testo normale pedice1pedice2
Ritornando all'esempio iniziale della formula chimica, ricordo che il simbolo della freccia può essere inserito con i simboli Unicode o delle Entità. Nella fattispecie il simbolo della freccia verso destra (→) può essere inserito con la stringa → incollata in modalità HTML.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy