Come nascondere sidebar e footer nelle pagine statiche di Blogger e allargarne il layout in modo da utilizzarle per gallerie di foto o video.
Le pagine statiche di Blogger vengono usate dagli webmaster per degli scopi particolari come la mappa del sito, una galleria di immagini o di video, il modulo di contatto o la pagina per politica della privacy. A tale proposito si può sentire l'esigenza di avere un layout per le pagine statiche diverso da quello del resto del blog. Credo sia noto a tutti come si possa decidere di visualizzare un widget solo in una determinata tipologia di pagine utilizzando i tag condizionali. Useremo quindi questo metodo anche per le diverse sezioni del blog.
Ho già presentato dei tutorial per nascondere nelle Pagine le sidebar e in questo post vediamo come non visualizzare anche il footer o il piè di pagina in tali pagine. Dopo aver salvato il template andate su Modello > Modifica HTML e cercate la riga </head>. Subito sopra incollate questo codice
<b:if cond='data:blog.pageType == "static_page"'>
<style>
.footer-inner {
display:none;
}
</style>
</b:if>
<style>
.footer-inner {
display:none;
}
</style>
</b:if>
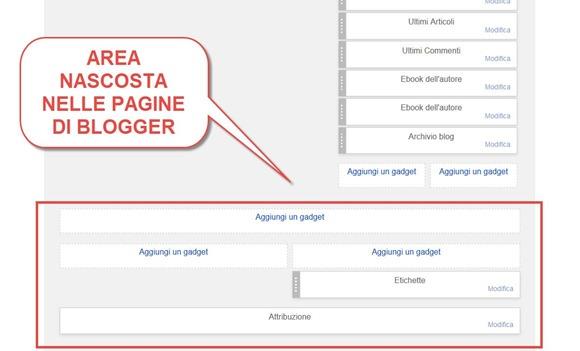
quindi salvate il modello. L'area del Layout che verrà nascosta sarà la seguente

e dipenderà dal numero e dal tipo dei widget che vi sono stati inseriti. Al posto di .footer-inner si può mettere .footer-outer per nascondere la parte esterna del footer. In realtà nel test che ho effettuato non c'è differenza sostanziale tra i due selettori però ci potrebbero essere dei template in cui non sia così. In questo caso scegliete la soluzione migliore per voi.
NASCONDERE LA SIDEBAR NELLE PAGINE STATICHE
Se oltre al footer avete una sola sidebar posta sulla destra del modello originale di Blogger, alternativamente al procedimento del post linkato all'inizio dell'articolo, per nasconderla, potete aggiungere sempre sopra </head> questo nuovo codice
<b:if cond='data:blog.pageType == "static_page"'>
<style>
#sidebar-right-1 {
display:none;
}
</style>
</b:if>
<style>
#sidebar-right-1 {
display:none;
}
</style>
</b:if>
Si salva il modello. In questo caso potrebbe essere utile allargare il layout dell'area del post aggiungendo questo nuovo codice nella stessa posizione
<b:if cond='data:blog.pageType == "static_page"'>
<style>
#main {
width: 940px; /*Larghezza della pagine statiche */}
</style>
</b:if>
<style>
#main {
width: 940px; /*Larghezza della pagine statiche */}
</style>
</b:if>
Le pagine avranno quindi questo aspetto

con moltissimo spazio a disposizione per esempio per Gallerie di Foto o di Video. Se invece avete una sidebar sulla sinistra bisognerà sostituire sidebar-right-1 con sidebar-left-1. Nel caso abbiate una sidebar sia a sinistra sia a destra dovrete incollare entrambi i codici. Concludo ricordando che questo sistema funziona solo nei modelli anche personalizzati ma che derivano da un template di quelli offerti da Blogger. Se avete un modello scaricato da internet potete comunque usare questo metodo ma dovrete trovare i selettori da sostituire a .footer-inner e a #sidebar-right-1 con un tool tipo Ispeziona elemento per Chrome o Analizza elemento per Firefox.


Grazie mille Ernesto, era il codice che cercavo da tempo, sei un vero drago dell'HTML. Grazie ancora.
RispondiElimina@# Qui puoi trovare un articolo più aggiornato sullo stesso tema
Eliminahttp://www.ideepercomputeredinternet.com/2015/08/nascondere-sidebar-footer-commenti-pagine-blogger.html