Come modificare l'aspetto del gadget delle Visualizzazioni Totali dei blog su piattaforma Blogger.
Il widget delle Statistiche di Blogger fu introdotto nel Settembre del 2010 insieme al gadget dei Post più Popolari. Mentre il secondo è stato oggetto di numerose personalizzazioni da parte dei Blogger addicted di tutto il mondo, per il primo non mi ricordo di aver mai letto niente al riguardo. Questo fino a poco fa perché proprio un paio di giorni fa è stato pubblicato un articolo su come modificare il widget delle Statistiche dal sito Amor Sevillista che in genere si occupa della squadra di calcio del Siviglia.
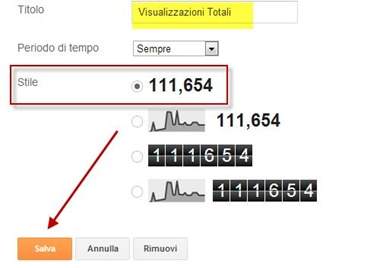
Ovviamente occorre avere il gadget con il numero delle visite installato nel template. Se ancora non lo avete nel vostro blog andate su Layout > Aggiungi un gadget > Base > Statistiche del blog

Nella configurazione dello stile scegliete di visualizzare solo il numero dei visitatori senza il grafico

Cliccate su Salva e posizionate il gadget che di default avrà il titolo di Visualizzazioni Totali. Dopo aver salvato il template andate su Modello > Modifica HTML e cercate la riga di codice ]]></b:skin>. Subito sopra incollate questo blocco di fogli di stile
#Stats1 ul{margin:0px 0;border:0;padding:0;}
#Stats1 li{display:inline;width:28%;margin:0;border:0;background:#F5F5F5;float:left;padding:5px 7px;text-decoration:none;text-shadow:none;margin:0 1px 1px 0;font-size:12px;list-style-type:none;text-align:center}
#Stats1 h4{margin:0;font-size:18px;line-height:1.2em;color:#535252;text-shadow:none;text-align:center}
#Stats1 span{font-size:12px;color:#535252;text-shadow:none;}
#totalComments{background-position:0 -68px}
#totalCount{background-position:0 -136px;}
#Stats1 li{display:inline;width:28%;margin:0;border:0;background:#F5F5F5;float:left;padding:5px 7px;text-decoration:none;text-shadow:none;margin:0 1px 1px 0;font-size:12px;list-style-type:none;text-align:center}
#Stats1 h4{margin:0;font-size:18px;line-height:1.2em;color:#535252;text-shadow:none;text-align:center}
#Stats1 span{font-size:12px;color:#535252;text-shadow:none;}
#totalComments{background-position:0 -68px}
#totalCount{background-position:0 -136px;}
Si possono scegliere i codici dei colori più adeguati al nostro layout riguardo al colore di sfondo , al colore dei numeri e al colore delle lettere del gadget. Sempre su Modello cliccate su Vai al widget > Stats1 e cancellate tutto il codice compreso tra
e </b:widget> .

Sostituitelo con quest'altro dove le parti in rosso possono essere personalizzate
<b:widget id='Stats1' locked='false' title='Visualizzazioni Totali' type='Stats'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<li>
<h4 id='Stats1_totalPosts'>&hellip;</h4>
<span>Articoli</span>
</li>
<li id='totalComments'>
<h4 id='Stats1_totalComments'>&hellip;</h4>
<span>Commenti</span>
</li>
<li id='totalCount'>
<h4 expr:id='data:widget.instanceId + "_totalCount"'>&hellip;</h4>
<span>Pagine Viste</span>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
function totalPosts(json){document.getElementById('Stats1_totalPosts').innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById('Stats1_totalComments').innerHTML=json.feed.openSearch$totalResults.$t};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts\"><\/script><script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\;/script>');
//]]>
</script>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<li>
<h4 id='Stats1_totalPosts'>&hellip;</h4>
<span>Articoli</span>
</li>
<li id='totalComments'>
<h4 id='Stats1_totalComments'>&hellip;</h4>
<span>Commenti</span>
</li>
<li id='totalCount'>
<h4 expr:id='data:widget.instanceId + "_totalCount"'>&hellip;</h4>
<span>Pagine Viste</span>
</li>
</ul>
<script type='text/javascript'>
//<![CDATA[
function totalPosts(json){document.getElementById('Stats1_totalPosts').innerHTML=json.feed.openSearch$totalResults.$t};function totalComments(json){document.getElementById('Stats1_totalComments').innerHTML=json.feed.openSearch$totalResults.$t};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results=0&callback=totalPosts\"><\/script><script type=\"text/javascript\" src=\"/feeds/comments/default?alt=json-in-script&max-results=0&callback=totalComments\"><\;/script>');
//]]>
</script>
</div>
</b:includable>
</b:widget>
Finalmente salvate il modello. Se adesso andate a vedere il gadget delle Statistiche avrà questo aspetto

Se avete una sidebar piuttosto stretta potrebbe succedere che il widget si mostri su due file. Per ovviare al problema si può agire sulla percentuale 28% e sulle dimensioni dei font (font-size) per accorciarlo.


Molto comodo per non inserire un ulteriore gadget. Ho provato a inserirlo nel footer, ma è come se si sovrapponesse al gadget successivo e sballa tutto il layout.
RispondiEliminaHo momentaneamente risolto, posizionandolo in fondo alla pagina sotto l'attribuzione.
RispondiEliminaE' vero, ho notato anch'io questo problema @#
EliminaIo uso Disqus per i commenti. Mi potresti dire come avere il numero dei commenti, o (a questo punto) come togliere la casella dei commenti?
RispondiEliminaNon so se Disqus offre questa personalizzazione. Se non è presente nelle loro impostazioni non si può fare nulla perché si tratta di un iFrame con la sorgente in una pagina del loro server e quindi non modificabile così come è per esempio per i commenti di Facebook #
EliminaE allora come faccio a togliere da questo widget la casella relativa ai commenti? Quale parte di codice devo togliere?
Elimina@# Questa
Elimina<li id='totalComments'>
<h4 id='Stats1_totalComments'>&hellip;</h4>
<span>Commenti</span>
</li>
Grazie mille Ernesto!
EliminaCiao! Questo post mi è stato molto utile, grazie mille! Volevo chiederti: se volessi mettere al posto del numero commenti e post, le visualizzazioni del giorno come dovrei fare?
RispondiEliminaGrazie, ciao!
Il numero di visualizzazioni con questo codice è impossibile. Guarda se ti interessa questo post
Eliminahttp://www.ideepercomputeredinternet.com/2013/03/blogger-posts-counter.html
@#
Grazie mille!!! :)
EliminaGrazie! Ce l'ho fatta (con l'aiuto del mio compagno ;) ) ed ora è molto meglio di prima... sono proprio contenta :D
RispondiElimina