Come installare su Blogger un widget (gadget) che mostra in modo casuale una foto con un link a una pagina web collegata. Le foto casuali possono essere in un numero a piacere e delle dimensioni adatte al layout.
Riprendo un vecchio gadget che presentai qualche anno fa perché in un commento mi è stato fatto notare che la procedura allora illustrata non può più essere utilizzata, visto che è stato ritirato da Google il servizio Picasa Web Album.
La funzione del widget è quella di mostrare una immagine, selezionata casualmente tra quelle preparate dall'amministratore del sito, che contiene eventualmente un testo di descrizione, ma soprattutto un link che rimanda a un post o a una pagina web, anche esterna al sito. Il codice di demo che presenterò contiene sei immagini, che il javascript selezionerà casualmente, ma tale numero può essere modificato a piacere aumentandolo o diminuendolo.
Un tale widget può servire per pubblicizzare una serie di post che riteniamo possano interessare maggiormente i lettori. Un'altra utile funzionalità potrebbe essere quella di sponsorizzare un network di siti. Poniamo per esempio che un utente abbia 7 blog. Può mostrare in modo casuale i link agli sei blog, con una immagine ed una descrizione che li contraddistingua. Ovviamente il numero di siti può essere anche diverso.
Il gadget può essere usato anche da un gruppo di amici che condividono gli stessi interessi e che abbiano dei siti che si occupano di argomenti simili. Ciascun amico potrà quindi inserire questo gadget per pubblicizzare casualmente anche gli altri siti. Infine un tale widget può essere usato anche per linkare campagne di sensibilizzazione o di supporto a determinate iniziative. Il codice del gadget può indifferentemente essere inserito all'interno di un post, nel contenuto di una pagina o anche in un widget HTML/Javascript da inserire nella sidebar, nel footer o sopra all'area del post. Le immagini poi possono essere scelte delle dimensioni adatte al layout.
SCEGLIERE LE FOTO E CARICARLE SUL WEB
Come già osservato, le immagini possono essere scelte delle dimensioni più adatte al layout in cui si vuole inserire il widget. Per far capire meglio ai navigatori di cosa si tratta, è opportuno aggiungere del testo a ogni singola immagine con una descrizione del sito, della campagna pubblicitaria o del post che verrà aperto se ci si clicca sopra.
Una tale operazione può essere fatta con Photoshop o anche con il programma gratuito Gimp. Con tali software possono anche essere ridimensionate e ritagliate le immagini, in modo da renderle tutte della stessa larghezza e altezza. Dopo aver creato le foto da mostrare casualmente dovremo caricarle online.
Per farlo si usa lo stesso Blogger che carica le foto automaticamente su Google Foto. Aprite la Bacheca di Blogger, quindi scegliete uno qualsiasi dei blog che avete creato e cliccate sulla scheda Post. In tale scheda andate su Nuovo Post, in modo da aprire l'Editor di Blogger nella Modalità Scrivi.

In tale Editor si clicca sul pulsante per aggiungere le immagini quindi si selezionano tutte le foto da mostrare nel widget. Si controlla che siano state tutte selezionate. Se qualcuna non lo fosse, ci si clicca sopra con il sinistro del mouse finché non si vede un bordo celeste che la circondi. Si va poi su Aggiungi selezionate.
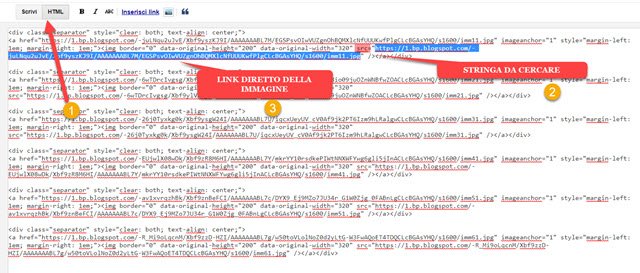
Tali foto verranno aggiunte una sopra all'altra nell'Editor di Blogger. Adesso si clicca sul pulsante HTML, accanto a Scrivi, per visualizzare il codice delle immagini. Si cerca per ciascuna di esse la stringa src="

L'URL che segue tale stringa, e che si trova tra virgolette, è il link diretto della foto caricata. Si copiano tutti gli URL delle immagini caricate per poi incollarli in un file di testo del Blocco Note in questo modo.

A questo punto si torna nella sezione Post della Bacheca in cui sarà visibile la Bozza creata con le immagini caricate. La si seleziona con il quadratino di controllo, per poi andare su Elimina. Anche con la bozza eliminata, le immagini caricate rimarranno comunque su Google Foto e i loro URL potranno essere usati per il javascript.
CODICE JAVASCRIPT DEL WIDGET DI FOTO CASUALI
Si personalizza questo codice inserendo gli URL delle nostre immagini al posto di quelle che ho usato come test.
<script type="text/javascript">
var imageUrls = [
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3sy6rndBUcpBUsjwAnjM-DiLAGMihGXo_S6ksjrP3VwNk2tnTiIODYllF02QDV19TSxRZksuQA1NqmmYagd6aXUrQO97Wk8hGN6lOuiqpp-0VEZ_sIznWCNaYBX_ppOXYZ3p8p16uFak/s1600/imm11.jpg",
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP0Paiq0rXBPNNEHdGdn5G11pS6KSbGlX-mSkcnZZHLrHspsusgg0I-78h-nD2Gso541rCjQ9yAfn85OdG_X-cmX4qSJibJV9u1O0s3u3ABBJi-eHgJ10dKbpDY3yvCDhGO3I-zYkWP2M/s1600/imm21.jpg", "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix-NIs_iPNlIoIh7uqD2wns4oaMlIB2v_TmXz6EJJ3xh4NwYA4AZaSq1pENstMv_qz9m316aT83lJRtvt0k18_maWQOu9A3P4yJX_xvY_OOgmxHOuVesmY5yzHgKiJEU398K30YIB8wsI/s1600/imm31.jpg",
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxCPj8xM_vGxcq3afbBcOswyi77hY-X5FMjvhyphenhyphenpV05XpW2nNj3zJSD3-tMs-0YfFPC3oOo9e2nFGj3vrtw3YALDsqwkPcE3ZcMEMPkxJHxo4G4sC9eUsAWaaS9VDCigWQhkm3AQPAKC1k/s1600/imm41.jpg",
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWiQk-gFdbkblZ43WqD5g8cn9GunU4DeiR1rlMYUwo1VtbBubuFMec4rJLgW-1MX9Kp-KNrf5YUoa4yXBa_Rbz9rJTCAvm1Z98Xfzd95TeRsZjbpxrjD_Em4h1yolBhY9MIBxeXLFmW18/s1600/imm51.jpg",
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2J4oXvNwiYgqhib3t0_2kKHHWHC1oKTpokUBTW-a_2rKLpr2v7Q9_yqZEPZPbGQtW4EOo0kJtm4tPqfkl6lgFlmBk_dCNwAYcj9x35KBiBcnojhlN0ZBm7wGXqRGyUjIx_0gYptGOhWc/s1600/imm61.jpg"
];
var imageLinks = [
"#",
"#",
"#",
"#",
"#",
"#"
];
function getImageHtmlCode() {
var dataIndex = Math.floor(Math.random() * imageUrls.length);
var img = '<a href=\"' + imageLinks[dataIndex] + '"><img src="';
img += imageUrls[dataIndex];
img += '\" alt=\"Immagini Casuali\"/></a>';
return img;
}
document.write(getImageHtmlCode());
</script>
var imageUrls = [
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg3sy6rndBUcpBUsjwAnjM-DiLAGMihGXo_S6ksjrP3VwNk2tnTiIODYllF02QDV19TSxRZksuQA1NqmmYagd6aXUrQO97Wk8hGN6lOuiqpp-0VEZ_sIznWCNaYBX_ppOXYZ3p8p16uFak/s1600/imm11.jpg",
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjP0Paiq0rXBPNNEHdGdn5G11pS6KSbGlX-mSkcnZZHLrHspsusgg0I-78h-nD2Gso541rCjQ9yAfn85OdG_X-cmX4qSJibJV9u1O0s3u3ABBJi-eHgJ10dKbpDY3yvCDhGO3I-zYkWP2M/s1600/imm21.jpg", "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEix-NIs_iPNlIoIh7uqD2wns4oaMlIB2v_TmXz6EJJ3xh4NwYA4AZaSq1pENstMv_qz9m316aT83lJRtvt0k18_maWQOu9A3P4yJX_xvY_OOgmxHOuVesmY5yzHgKiJEU398K30YIB8wsI/s1600/imm31.jpg",
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxCPj8xM_vGxcq3afbBcOswyi77hY-X5FMjvhyphenhyphenpV05XpW2nNj3zJSD3-tMs-0YfFPC3oOo9e2nFGj3vrtw3YALDsqwkPcE3ZcMEMPkxJHxo4G4sC9eUsAWaaS9VDCigWQhkm3AQPAKC1k/s1600/imm41.jpg",
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiWiQk-gFdbkblZ43WqD5g8cn9GunU4DeiR1rlMYUwo1VtbBubuFMec4rJLgW-1MX9Kp-KNrf5YUoa4yXBa_Rbz9rJTCAvm1Z98Xfzd95TeRsZjbpxrjD_Em4h1yolBhY9MIBxeXLFmW18/s1600/imm51.jpg",
"https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi2J4oXvNwiYgqhib3t0_2kKHHWHC1oKTpokUBTW-a_2rKLpr2v7Q9_yqZEPZPbGQtW4EOo0kJtm4tPqfkl6lgFlmBk_dCNwAYcj9x35KBiBcnojhlN0ZBm7wGXqRGyUjIx_0gYptGOhWc/s1600/imm61.jpg"
];
var imageLinks = [
"#",
"#",
"#",
"#",
"#",
"#"
];
function getImageHtmlCode() {
var dataIndex = Math.floor(Math.random() * imageUrls.length);
var img = '<a href=\"' + imageLinks[dataIndex] + '"><img src="';
img += imageUrls[dataIndex];
img += '\" alt=\"Immagini Casuali\"/></a>';
return img;
}
document.write(getImageHtmlCode());
</script>
Al posto dei cancelletti ( # ) colorati di viola, dovranno essere incollati gli URL delle pagine da collegare alle singole immagini. Il collegamento seguirà lo stesso ordine, ovvero alla prima immagine sarà collegato il primo link, alla seconda il secondo link e così via. Tale codice potrà essere incollato in un post in Modalità HTML oppure in un widget. In questo caso si va su Layout -> Aggiungi un gadget -> HTML / Javascript.
Si incolla il codice nel campo Sezioni del sito per poi andare su Salva, opzionalmente aggiungendo anche un Titolo. Successivamente, con il drag&drop del mouse, si potrà posizionare il widget in altra posizione, per poi andare su Salva Disposizione. Per controllare il suo funzionamento si deve rinfrescare ripetutamente la pagina.
Chi cliccherà sulla foto mostrata in quel momento, verrà inviato nella pagina che vi è stata collegata. Per aumentare o diminuire il numero delle immagini casuali da mostrare in questo widget, si dovranno aggiungere o togliere delle righe dal codice, mantenendo la stessa sintassi. Gli URL delle foto sono tutti compresi tra virgolette e separati da una virgola, escluso l'ultimo URL che non ha virgola, e questo vale anche per gli URL delle pagine collegate. Va da sé che il numero delle immagini inserite dovrà essere uguale al numero dei collegamenti.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy