Come installare su Blogger un widget tutto personalizzabile per mostrare i titoli e gli incipit degli ultimi post che scorrono da aggiungere in una sidebar o in una pagina statica
Nel precedente post abbiamo visto le proprietà del tag <marquee> che, benché deprecato, si rivela molto utile per creare testi e immagini in movimento. In questo articolo vedremo una applicazione di questo tag che ci servirà per creare un widget da installare nella sidebar di un blog su Blogger o, alternativamente, di pubblicarlo anche in una pagina statica.
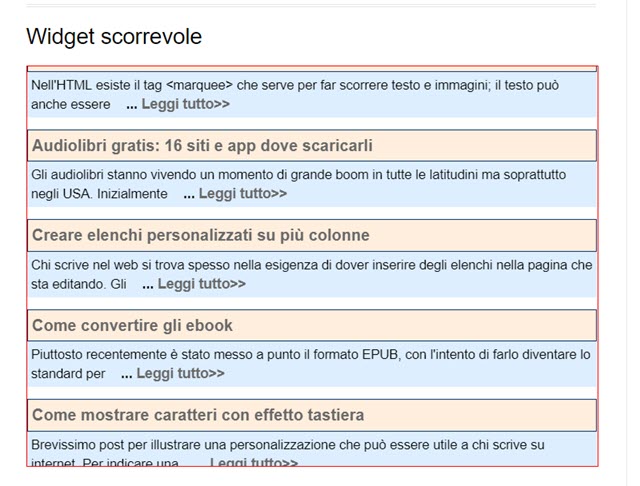
Con tale gadget saranno mostrati i titoli degli ultimi post pubblicati e lo snippet degli incipit degli stessi. Si possono personalizzare anche i colori, il numero dei post da mostrare e altri parametri. Dico subito di non fare troppa attenzione ai colori scelti da me, perché ho messo i codici dei colori quasi a caso, tanto per mostrare che si può personalizzare anche questo aspetto del layout.
Si può anche scegliere l'altezza del widget e la velocità dello scorrimento che sarà con direzione dal basso verso l'alto. Si tratta di un gadget che può essere installato con grande semplicità, senza modificare il codice del Tema, ma aggiungendolo dalla scheda Layout mediante un elemento pagina HTML/Javascript.
Nel javascript con il tag <marquee> ho inserito anche gli attributi per bloccare lo scorrimento quando un lettore passa con il cursore sopra un elemento del widget, e per farlo riprendere, quando toglie il mouse da quest'ultimo. I colori dei link aperti, puntati e visitati saranno quelli ereditati dal vostro sito.
Il gadget avrà questo aspetto con i colori dello sfondo e del bordo personalizzabili

Si va su Layout -> Aggiungi un gadget -> HTML/Javascript. Si digita un titolo a piacere nel campo relativo, quindi, in Sezioni del sito, si incolla questo codice
<style>
.titolo{
font-size:16px;
font-weight:bold;
margin-top:12px;
}
.more{
margin-bottom:10px;
padding:12px;
font-weight:bold;
font-size:14px;
}
marquee#IPCEIWd {
border:1px solid #f00;
}
marquee#IPCEIWd div.titolo{
padding-bottom:1px;
background-color:#FED;
padding:4px;
border:1px solid #036;
}
marquee#IPCEIWd div.contenuto{
padding-bottom:1px;
background-color:#DEF;
padding:4px;
}
</style>
<script language="javascript">
var numeropost = 12;
var speed = 4;
var sommario = true;
var numerocaratteri = 120;
var widalt = 400;
var IPCEIart = false;
function showrecentposts(json) {
document.write('<marquee id="IPCEIWd" direction="up" width="100%" scrollamount="' + speed + '" height="' + widalt + 'px" align="top" onMouseOver="stop()" onMouseOut="start()">');
for (var i = 0; i < numeropost; i++) {
var entry = json.feed.entry[i];
var IPCEItk = entry.title.$t;
var IPCEItc;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
IPCEItc = entry.link[k].href;
break;
}
}
IPCEItk = IPCEItk.link(IPCEItc);
var IPCEIms = "Leggi tutto>>";
IPCEIms = IPCEIms.link(IPCEItc);
var IPCEIart = entry.published.$t;
var anno = IPCEIart.substring(0,4);
var mese = IPCEIart.substring(5,7);
var giorno = IPCEIart.substring(8,10);
var mese2 = new Array();
mese2[1] = "Gen";
mese2[2] = "Feb";
mese2[3] = "Mar";
mese2[4] = "Apr";
mese2[5] = "Mag";
mese2[6] = "Giu";
mese2[7] = "Lug";
mese2[8] = "Ago";
mese2[9] = "Set";
mese2[10] = "Ott";
mese2[11] = "Nov";
mese2[12] = "Dic";
if ("content" in entry) {
var post1 = entry.content.$t;
} else
if ("summary" in entry) {
var post1 = entry.summary.$t;
} else var postcontent = "";
var re = /<\S[^>]*>/g;
post1 = post1.replace(re, "");
document.write('<div class="titolo">');
document.write('');
document.write(IPCEItk);
if (IPCEIart == true) {
document.write(' <span class="data">[' + giorno + '.' + mese2[parseInt(mese,10)] + ']</span>');
}
document.write('</div><div class="contenuto">');
if (sommario == true) {
if (post1.length < numerocaratteri) {
document.write(post1);
} else {
post1 = post1.substring(0, numerocaratteri);
var post2 = post1.lastIndexOf(" ");
post1 = post1.substring(0,post2);
document.write(post1);
document.write(' <span class="more">... ' + IPCEIms + '</span>');
}
}document.write('<br/>');
document.write('</div>');
}document.write('</marquee>');
}
</script>
<script src="https://www.ideepercomputeredinternet.com/feeds/posts/default?
orderby=published&alt=json-in-script&callback=showrecentposts">
</script>
.titolo{
font-size:16px;
font-weight:bold;
margin-top:12px;
}
.more{
margin-bottom:10px;
padding:12px;
font-weight:bold;
font-size:14px;
}
marquee#IPCEIWd {
border:1px solid #f00;
}
marquee#IPCEIWd div.titolo{
padding-bottom:1px;
background-color:#FED;
padding:4px;
border:1px solid #036;
}
marquee#IPCEIWd div.contenuto{
padding-bottom:1px;
background-color:#DEF;
padding:4px;
}
</style>
<script language="javascript">
var numeropost = 12;
var speed = 4;
var sommario = true;
var numerocaratteri = 120;
var widalt = 400;
var IPCEIart = false;
function showrecentposts(json) {
document.write('<marquee id="IPCEIWd" direction="up" width="100%" scrollamount="' + speed + '" height="' + widalt + 'px" align="top" onMouseOver="stop()" onMouseOut="start()">');
for (var i = 0; i < numeropost; i++) {
var entry = json.feed.entry[i];
var IPCEItk = entry.title.$t;
var IPCEItc;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
IPCEItc = entry.link[k].href;
break;
}
}
IPCEItk = IPCEItk.link(IPCEItc);
var IPCEIms = "Leggi tutto>>";
IPCEIms = IPCEIms.link(IPCEItc);
var IPCEIart = entry.published.$t;
var anno = IPCEIart.substring(0,4);
var mese = IPCEIart.substring(5,7);
var giorno = IPCEIart.substring(8,10);
var mese2 = new Array();
mese2[1] = "Gen";
mese2[2] = "Feb";
mese2[3] = "Mar";
mese2[4] = "Apr";
mese2[5] = "Mag";
mese2[6] = "Giu";
mese2[7] = "Lug";
mese2[8] = "Ago";
mese2[9] = "Set";
mese2[10] = "Ott";
mese2[11] = "Nov";
mese2[12] = "Dic";
if ("content" in entry) {
var post1 = entry.content.$t;
} else
if ("summary" in entry) {
var post1 = entry.summary.$t;
} else var postcontent = "";
var re = /<\S[^>]*>/g;
post1 = post1.replace(re, "");
document.write('<div class="titolo">');
document.write('');
document.write(IPCEItk);
if (IPCEIart == true) {
document.write(' <span class="data">[' + giorno + '.' + mese2[parseInt(mese,10)] + ']</span>');
}
document.write('</div><div class="contenuto">');
if (sommario == true) {
if (post1.length < numerocaratteri) {
document.write(post1);
} else {
post1 = post1.substring(0, numerocaratteri);
var post2 = post1.lastIndexOf(" ");
post1 = post1.substring(0,post2);
document.write(post1);
document.write(' <span class="more">... ' + IPCEIms + '</span>');
}
}document.write('<br/>');
document.write('</div>');
}document.write('</marquee>');
}
</script>
<script src="https://www.ideepercomputeredinternet.com/feeds/posts/default?
orderby=published&alt=json-in-script&callback=showrecentposts">
</script>
Si va poi su Salva e si posiziona il widget quindi si clicca su Salva Disposizione. Come vedete nel codice è presente l'apertura e la chiusura del tag <marquee> con al suo interno i contenuti che debbono scorrere. La direzione è stata scelta come up, ovvero dal basso verso l'alto, che è la più adatta a un gadget di questo tipo. La prima parte del codice, tra i tag <style> e </style>, serve per personalizzare l'aspetto del widget in alcuni elementi.
Questo codice può anche essere incollato in modalità HTML in una pagina di Blogger con questo risultato.

Come vedremo alla fine del post, invece di mostrare i titoli degli ultimi post, possiamo mostrare solo i titoli degli articoli che abbiano una data etichetta. Qui di seguito si può vedere la Demo del widget in una sidebar.
Come detto non fate troppo caso ai colori che ho scelto perché possono essere tutti personalizzati.
PERSONALIZZAZIONI DEL WIDGET SCORREVOLE PER BLOGGER
- Si sostituisce l'URL del vostro sito a https://www.ideepercomputeredinternet.com ricordandosi di mettere http o https a seconda che si sia o meno abilitata la connessione protetta HTTPS.
- font-size:16px; imposta la dimensione dei caratteri del titolo
- font-size:14px; imposta la dimensione dei caratteri del Leggi tutto>>
- border:1px solid #f00; imposta lo stile del bordo del widget. Si può eliminare la riga per togliere il bordo.
- background-color:#FED; per impostare il colore di sfondo del titolo
- border:1px solid #036; per impostare lo stile del bordo del rettangolo del titolo
- background-color:#DEF; imposta il colore di sfondo dello snippet
- var numeropost = 12; per scegliere il numero dei post da mostrare
- var speed = 4; per la velocità di scorrimento; si aumenta con numeri più grandi
- var sommario = true; per mostrare lo snippet. Si sostituisce true con false per nasconderlo
- var numerocaratteri = 120; per impostare il numero di caratteri dello snippet
- Si possono modificare le distanze all'interno dell'elemento modificando i valori dei tag margin e padding riferiti a top (alto), bottom (basso)
- var widalt = 400; per impostare l'altezza del widget di 400 pixel
- Leggi tutto>> è il testo del link posto alla fine dello snippet per aprire il post e può essere modificato
- Possiamo sostituire i feed di tutto il sito, con quelli relativi a una singola etichetta. La stringa diventa
https://www.ideepercomputeredinternet.com/feeds/posts/default/-/nome-etichetta?…
dove va inserita il nome della etichetta di cui si vuole mostrare gli ultimi post.


Buongiorno, ho applicato e personalizzato questo widget che funziona bene. Ma ho notato che il numero degli ultimi post in home Page di è ridotto a soli 2 articoli. È normale perché previsto dal codice o dipende dal fatto che il mio blog è personalizzato e non utilizzo uno dei temi classici di blogger?
RispondiEliminaHo provato (questo comunque succedeva anche prima) anche a cambiare il numero di post dalle impostazioni e direttamente dal widget nativo "post nel blog" ma le modifiche non sortiscono alcun effetto. Come posso risolvere? Grazie!
Teoricamente si potrebbe scegliere il numero di post da mostrare in Home di Blogger fino a un massimo di otto. In realtà non è così perché qualsiasi numero tu metta poi viene mostrato un numero diverso che dipende da altri fattori come la lunghezza dei post e soprattutto la presenza o meno della linea di Intervallo che aggiunge il Continua a Leggere. Il numero di post presente in home viene quindi ereditato anche dai widget.
Elimina@#