Come mostrare miniatura della immagine e snippet della descrizione nei tweet su Twitter in cui vengono condivisi i post di Blogger
Quando viene condiviso su Facebook un articolo del nostro blog su Blogger, ne viene mostrata la miniatura della prima immagine e lo snippet che abbiamo inserito nella Descrizione di Ricerca.
Se questo non succedesse, controllate lo stato dei metatag di Facebook tramite il tool Debugger di Condivisione, provvedete a creare una applicazione e a inserire i metatag necessari nel Tema di Blogger.
Una cosa simile può essere fatta anche con Twitter, in modo che quando viene condiviso su quel social network l'URL di un nostro post, o della homepage, venga mostrato lo snippet della descrizione di ricerca e la miniatura del post o la descrizione del blog e il suo logo.
Questa funzionalità è indubbiamente molto utile per favorire le interazioni degli utenti di Twitter con i nostri post che vi vengono condivisi. Per ottenerla basterà aggiungere al Tema di Blogger degli opportuni metatag.
In passato erano disponibili varie opzioni per mostrare le anteprime dei post, che però adesso sono state deprecate e sostanzialmente esiste una sola versione di Twitter Card. Con i metatag disponibili, si potrà mostrare miniatura e snippet, se il tweet viene aperto da desktop, e solo la miniatura, se viene aperto da mobile.

Per visualizzare i post del nostro sito su Blogger con miniatura e snippet (solo da desktop), come mostrato nello screenshot precedente, bisogna inserire nel Tema i metatag rilasciati da Twitter.
Dopo aver salvato il template per un eventuale ripristino, si va su Tema -> Modifica HTML e si clicca nell'area del codice. Si digita Ctrl+F per visualizzare una casella di ricerca posta in alto a destra. Nel campo della ricerca, si incolla la riga </head> quindi si va su Invio. Verrà individuata e evidenziata tale riga.
Si clicca sulla sinistra di </head> e si va ancora su Invio per aggiungere una riga di spazio vuoto. Si posiziona il cursore in tale riga vuota, sopra a </head>, e si incolla il seguente codice da personalizzare.
<!-- Twitter Card Start -->
<meta content='summary' name='twitter:card'/>
<meta content='@ipcei' name='twitter:site'/>
<meta content='@parsifal32' name='twitter:creator'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfzzdEEdy5Belqus3XePqdjaLbyyEVGueVfasleAr8ix8tdHMmykTM0SY4dWHQNnRLwi-oESqPZfNdjcfP-5MNB9ErNk6HhVmaFtkZzyahnPvhliBvQ7YxnfvbMaQSa2ss-RdhkB7sgz4/s320/logo600.png' name='twitter:image'/>
</b:if>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<!-- Twitter Card End -->
<meta content='summary' name='twitter:card'/>
<meta content='@ipcei' name='twitter:site'/>
<meta content='@parsifal32' name='twitter:creator'/>
<b:if cond='data:blog.pageType == "index"'>
<meta expr:content='data:blog.url' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageName' name='twitter:title'/>
</b:if>
<b:if cond='data:blog.metaDescription != ""'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<b:if cond='data:blog.postImageThumbnailUrl'>
<meta expr:content='data:blog.postImageUrl' name='twitter:image'/>
<b:else/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgfzzdEEdy5Belqus3XePqdjaLbyyEVGueVfasleAr8ix8tdHMmykTM0SY4dWHQNnRLwi-oESqPZfNdjcfP-5MNB9ErNk6HhVmaFtkZzyahnPvhliBvQ7YxnfvbMaQSa2ss-RdhkB7sgz4/s320/logo600.png' name='twitter:image'/>
</b:if>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<!-- Twitter Card End -->
Si salva il Tema. La prima e ultima riga, colorate di verde, sono dei commenti che non vengono rilevati dal browser e che servono per trovare più facilmente questo codice nel caso fosse necessario.
La riga che contiene @ipcei è opzionale e deve essere aggiunta solo se avete creato un account specifico per il vostro sito in cui ripubblicate automaticamente post e commenti di Blogger.
Al posto di @parsifal32 inserite il vostro username di Twitter, e al posto dell'URL della immagine del logo del sito, colorato di rosso, sostituite l'hotlink del vostro logo. Per una ragione che ancora non ho capito pare che Blogger consideri un Errore Blogposting le immagini di dimensioni diverse da 600x60 pixel.
CONTROLLARE LA VALIDITÀ DEI METATAG
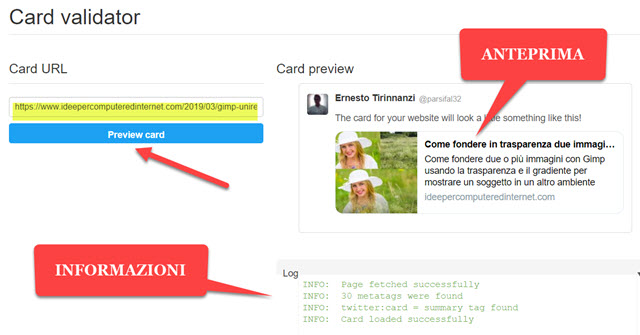
Si può controllare la esattezza dei metatag inseriti nel Tema con lo strumento Twitter Card Validator.

Si incolla l'URL della homepage e si va su Preview Card, quindi si ripete l'operazione con l'URL di un post. Con la Home visualizzeremo il logo del sito, insieme alla Meta Descrizione del blog aggiunta in Bacheca. Incollando l'indirizzo di un post, visualizzeremo invece l'Anteprima di quello che si vedrà in una condivisione su Twitter da desktop, ovvero Titolo dell'articolo, miniatura della prima immagine e descrizione come snippet.


Buondì,
RispondiElimina1. complimenti per il "sito/blog" che offre un utile supporto.
2. ho implementato il codice qui sopra per metatag/card e funziona (non ci sono errori), ma anche su post del blog con immagini continua mostrare solo il logo del blog al posto delle immagine/i presenti sul post. Se vuole controllare il mio blog: Alexander Panzeri Photography
La ringrazio per l'aiuto
Twitter rileva la prima immagine che viene mostrata nel post. In tutti gli articoli del blog la prima immagine è quella del logo visibile in alto a sinistra con il link alla homepage di un sito su un servizio Samsung
Elimina@#
Samsung??? Intende smugmug? E' la mia homepage...
RispondiEliminaPerché prima non avevo questo problema? FB e LinkedIn funzionano perfettamente.
Quindi che faccio??? Perché così la if nel codice è meno utile...
Sì, ho letto male :)
EliminaFinché c'è quella prima immagine, Twitter la rileva. Per fortuna non te la rileva Facebook
https://developers.facebook.com/tools/debug/sharing/?q=https%3A%2F%2Falexander-panzeri-photography.blogspot.com%2F2019%2F04%2Fsr-monaco-swan-one-design-day-1-2018.html
@#
Dimenticavo Grazie per il Supporto!!!
Eliminaseguirla su Telegram è fantastico
Quindi se riposiziono/elimino il blocco "immagine/logo" che si trova nella barra laterale (a scomparsa) del blog nel layout, dovrebbe funzionare (peccato stile/branding va farsi benedire...)
RispondiEliminaintanto ecco una risposta dal debugger di FB per il post con titolo:
"S.R.: MONACO SWAN ONE DESIGN - DAY 1 - 2018 FIRST EDITION"
-->> The following required properties are missing: og:type, fb:app_id
su Tw developer page ho visto che ci sono anche oggetti come sopra oppure come
-->> twitter:image:alt
Ringrazio il cielo che chi scrive il codice per social, non scrive quello per aerei... Ma queste cose non dovrebbero essere standard??? e non ho ancora implementato Ad-by-Google e devo ancora trovare un modo di convertire Tw in RSS così da metterlo in smugmug (che non digerisce il java creato dal tool di Twitter)
COME RIMPIANGO GIA' Google+!!!
UPDATE: non ho ancora implementato di cui sopra... ma ora non funziona Telegram.... :-(((((
RispondiEliminacioè, funziona, ma mette la miniatura del logo! :-(((
Probabilmente togliendo il widget nella parte laterale potrebbe andare tutto a posto. Prima di farlo ti consiglio di provare a spostarlo in basso invece di tenerlo in alto. Mi risulta che ci siano anche due blocchi distinti di widget nella colonna di sinistra. Prova a spostarlo in quello in basso.
RispondiEliminaNon mi preoccuperei troppo delle proprietà assenti per il Debugger di Facebook. Comunque puoi provare a risolvere in questo modo
https://www.ideepercomputeredinternet.com/2016/09/markup-dati-strutturati-facebook-blogger.html
@#
Eliminato il codice "Twitter" e Telegram tornato normale.
RispondiEliminaIl problema più grosso che ho con questa storia è che usando Hootsuite (per la parte foto) a differenza di Buffer (per la parte personale) non carica una miniatura per twitter e quindi il twit rimane testuale, che non è bello quando devi mostrare le immagini...