Come modificare lo spazio tra foto e testo in Blogger con allineamento centrato, a sinistra o a destra
Mi è stato chiesto come modificare i margini tra testo e immagini negli articoli di Blogger. Considerando che probabilmente questo tema potesse interessare anche ad altri ho pensato di pubblicare un post in merito.
Mi limiterò alla trattazione del tema a immagini inserite tramite l'Editor di Blogger, tralasciando casi particolari di chi costruisce i post con Open Live Writer, come il sottoscritto. Per aggiungere delle immagini si clicca con il cursore nel punto in cui inserirle, quindi si va sul pulsante per poi selezionare l'immagine nel computer, dalle foto già presenti nel blog, dall'archivio di Google Foto, dal telefono cellulare, dalla webcam o tramite il suo indirizzo, nel caso in cui la foto fosse già online.
In ogni caso l'immagine verrà mostrata nell'editor e la dovremo selezionare cliccandoci sopra, per aggiungere i tag Title e Alt, tramite il pulsante Proprietà. Tali tag saranno rispettivamente il testo del titolo (title) e il testo alternativo (alt). Il titolo verrà visualizzato quando il navigatore passerà sopra alla immagine con il cursore, mentre il testo alternativo verrà caricato dal browser, se per qualche ragione non fosse possibile caricare l'immagine. Quest'ultimo è particolarmente importante per rendere il post più SEO friendly possibile.
Oltre al pulsante Proprietà ci sono le opzioni per settare la dimensione della foto e per sceglierne l'allineamento. Per le dimensioni si può scegliere tra Piccola, Media, Grande, Extralarge e Dimensione originale. Per l'allineamento ci sono tre opzioni: Sinistra, Destra e Centra. Lascio perdere la Didascalia che mi risulta essere una funzionalità poco usata, e che in ultima analisi si risolve nella creazione di una tabella di due righe e una colonna con la foto posta nella cella in alto, e la didascalia posta in quella in basso.
Se si sceglie Centra, l'immagine verrà inserita nel post da sola senza testo a sinistra e a destra, ma solo prima e dopo. Se dopo aver scelto questa opzione andate su HTML invece che su Scrivi, vedrete nel codice la riga clear:both; che impedisce la visualizzazione di altri elementi in entrambe le parti della foto.
SETTARE LA DISTANZA DELLA IMMAGINE CENTRATA DAL TESTO
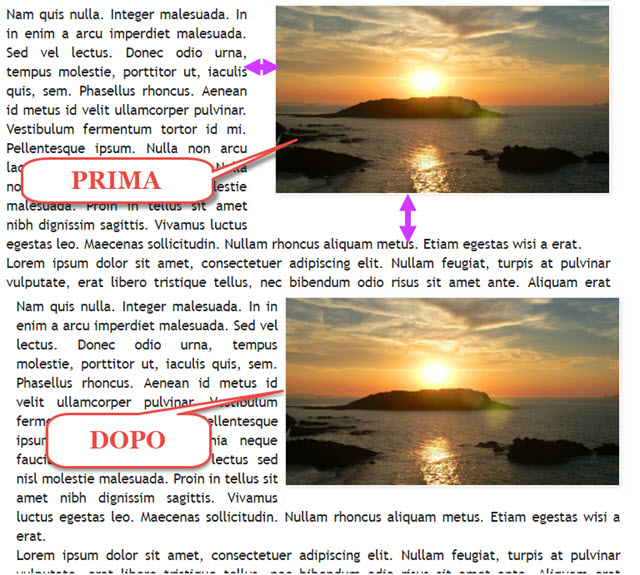
Con l'immagine centrata si potrà quindi impostare solo la distanza della foto dal testo posto sopra di essa e dal testo posto sotto. Blogger sceglie questi spazi in funzione della dimensione dei font del post.
A tale scopo si utilizza l'unità di misura em che è la larghezza della lettera M maiuscola del font con cui è scritto il post. Però non lo fa per le immagini centrate. Visualizzerete infatti solo una riga di codice come questa
style="margin-left: 1em; margin-right: 1em;"
che imposta la distanza della foto dal contenuto che sta alla sua sinistra e alla sua destra, cosa pleonastica visto che questo testo non c'è nel caso di una immagine centrata. Se volete impostare una distanza tra foto e quello che sta sopra e sotto ad essa, potete modificare questa riga di codice in questo modo
style="margin-top: 1.5em; margin-bottom: 1.5em;"
dove ho modificato il valore dello spazio da 1em a 1.5em proprio per ricordare che si tratta di una unità di misura. Dopo aver pubblicato o aggiornato il post, si vedrà la foto staccata dal testo posto al di sopra e al di sotto.
DISTANZA TRA FOTO E TESTO CON ALLINEAMENTO A DESTRA
Ben più interessante è l'allineamento a destra o a sinistra. Vediamo prima l'allineamento a destra.

Andando su HTML si trova questa riga di codice
style="clear: right; float: right; margin-bottom: 1em; margin-left: 1em;"
La parte evidenziata di giallo serve per allineare la foto a destra e per impedire la presenza di altro contenuto sempre sulla stessa parte. La parte evidenziata di verde imposta la distanza tra foto e testo. Il tag margin-bottom fissa la distanza dalla parte sottostante, mentre il tag margin-left la distanza dalla parte sinistra.
Se per esempio vogliamo diminuire questo spazio, come mostrato nello screenshot precedente, allora basterà sostituire 1em per esempio con 0.5em o anche meno. Si possono anche usare due misure diverse per la parte bassa e quella a sinistra. Si aggiorna il post per vedere il risultato ottenuto e per eventualmente calibrare lo spazio.
DISTANZA TRA FOTO E POST CON ALLINEAMENTO A SINISTRA
Se si allinea l'immagine a sinistra avremo una situazione come quella dello screenshot successivo.

Andando su HTML si troverà una riga di codice come la seguente:
style="clear: left; float: left; margin-bottom: 1em; margin-right: 1em;"
La parte evidenziata di giallo serve per l'allineamento a sinistra della foto e a impedire altro contenuto dalla stessa parte. Con il tag evidenziato di verde invece si impostano le distanze dal basso e della destra.
Per eventualmente diminuire questi spazi, come nello screenshot di esempio, basterà modificare tale riga
style="clear: left; float: left; margin-bottom: 0.6em; margin-right: 0.4em;"
che imposterà p.e. una distanza di 0.6em per il basso e 0.4em per la parte destra.


Ecco l'interessato :)
RispondiEliminaGrazie Ernesto ma non ci siamo, questo codice serve per la singola immagine e va inserito ogni volta, a me serviva dare i margini di default a tutto il blog.
Comunque alla fine ce l'ho fatta con qualche riga di codice e JS, se ti interessa te lo mando via messenger. Qui lo scirpt in azione (blog di test): https://badrosetest1.blogspot.com/