Come caricare file audio, video, CSS, JS, XML o di altra natura su Google Sites e ottenerne il link di download per Temi, Widget e per player audio e video HTML5 da inserire in pagine web.
Google ha una infinità di servizi a cui si può accedere con uno stesso account. In questo post ne ho elencati 28, utili specialmente per il blogger, ma sono molti di più. Oggi vi voglio parlare di Google Sites a cui si può accedere con le nostre credenziali Google.
Si tratta di un tool pensato per creare dei siti statici cioè che rimangono solitamente invariati, e non come i blog che invece rinnovano i contenuti della homepage dopo ogni pubblicazione di articoli. Un paio di anni fa Google Sites ha avuto un restyling grafico più moderno e più semplice per la creazione di siti.
In questo articolo però non vi voglio parlare di come creare un sito statico gratuito con Google Sites, ma di come usare questo servizio di Google, per caricarvi file di ogni genere. In particolare vi mostrerò come caricare file audio e file video per poi inserire un player HTML5 in una pagina web per riprodurre l'audio o per visualizzare il video.
Dopo aver creato un sito, si procederà alla pubblicazione di una pagina specifica per caricarvi i file. Si potrà trovare il link di download del file da utilizzare nei vari codici HTML. Google Sites potrà essere usato anche per caricarvi file CSS, Javascript, XML e di altro genere da usare nei Temi di siti o nei widget.
Ho pubblicato sul mio canale Youtube il video tutorial di tutta la procedura
Dopo l'accesso a Google Sites, si va su Crea in alto a sinistra, per creare un nuovo sito. Il nome del sito sarà anche la parte finale del suo indirizzo secondo la regola https://sites.google.com/site/nome-sito/.
Nel caso il cui l'URL non fosse disponibile, perché già preso, si potrà sempre modificare l'URL del sito senza dover modificare anche il suo nome. Dobbiamo superare anche il controllo visivo per dimostrare che non siamo un robot. Si va in alto a destra su Crea Pagina per aprire una pagina di configurazione.

Si assegna un nome alla pagina che diventerà anche la parte finale del suo URL, dopo il nome del sito, secondo la regola generica sites.google.com/site/nome-sito/nome-pagina.
In Seleziona il modello da usare su sceglie Schedario. Le altre opzioni sono Pagina web, Annunci e Elenco. Si mette la spunta a Metti sotto la Home Page per lasciare la Home gerarchicamente superiore. Vi va su Crea.
Le pagine del tipo Schedario avranno dei pulsanti per inserirvi file. Si va su Aggiungi File e si scelgono quelli da aggiungere. Se ne possono caricare anche più di uno contemporaneamente selezionandoli tenendo premuto Ctrl.

I file saranno mostrati in ordine alfabetico e con una icona che ne mostri la tipologia (documenti, audio, video). Per ottenere il link di download dei singoli file si clicca con il destro del mouse sul pulsante Scarica.
Verrà copiato l'URL del singolo file che sarà di questo genere
https://sites.google.com/site/archivio3322/home/file-vari/video1.mp4?attredirects=0&d=1
Come vedete all'URL del sito viene aggiunto home, il nome della pagina e quello del file con relativa estensione. La parte finale dopo l'estensione del file che inizia con il punto interrogativo deve essere eliminata. Questi URL di download, se si incollano nel browser e si va su Invio, ci permetteranno di scaricare il file.
MODIFICARE UN FILE SENZA ELIMINARLO
Con Google Sites si può modificare un file senza bisogno di cancellarlo e di caricarne uno nuovo. Dopo aver scaricato il file, si può aprire con un editor apposito. Per esempio dei file .js o .css possono essere aperti e modificati con il programma Notepad++ mentre i file MP3 possono essere aperti e modificati con Audacity.
Successivamente si carica di nuovo il file con lo stesso nome. Google Sites se ne accorgerà e creerà una seconda versione del file in oggetto. Si possono fare modifiche ulteriori e creare anche terze e quarte versioni. Accanto ai vari file se c'è v.1, significa che ne è stata caricata una sola versione, mentre v.2 significa che ce ne sono due.
Cliccando p.e. su v.2 verranno mostrate le due versioni presenti su Google Sites.

Si potrà cliccare sulle versioni precedenti per eventualmente ripristinarle o aprirle per controllarne i contenuti.
PLAYER AUDIO E VIDEO CON GOOGLE SITES
Dopo aver caricato file audio e file video su Google Sites si possono creare dei player HTML5 per riprodurli. Il codice generico per creare un player audio è il seguente
<audio controls=" " preload="auto" src="URL_AUDIO_MP3"></audio>
mentre quello per creare un player video è questo
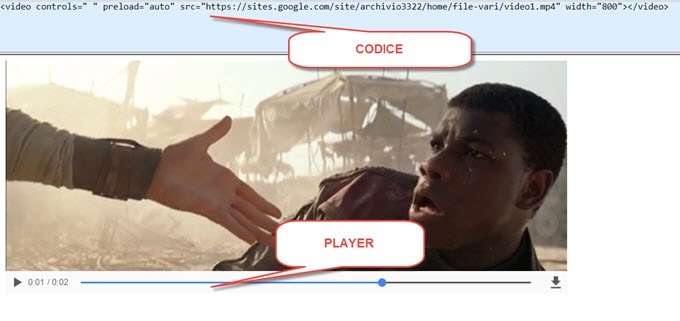
<video controls=" " preload="auto" src="URL_VIDEO_MP4" width="400"></video>
Basterà sostituire gli URL di download ottenuti da Google Sites rispettivamente a URL_AUDIO_MP3 o a URL_VIDEO_MP4. Nel caso del codice del video si può anche configurare la larghezza del player in pixel.

Per controllare che il codice funzioni, si può incollare in un editor online HTML come Real Time HTML Editor da cui ho preso lo screenshot. Si incolla il codice in alto mentre in basso si vedrà l'anteprima che produce.
Unisciti al Canale Telegram per ricevere aggiornamenti su nuovi post e commenti



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy