Come personalizzare il tipo di font di un blog di Blogger con una delle famiglie di caratteri di Google Fonts.
Continuo nella trattazione dei temi collegati alla personalizzazione dei caratteri e in questo articolo mi occuperò di come pubblicare una porzione di testo con una determinata famiglia di font oppure come utilizzarla in tutto il blog di Blogger o solo per alcuni elementi.
Forse l'incipit non è immediatamente comprensibile ma quando si passerà a degli esempi sarà tutto molto più chiaro. Ricordo che Google Fonts è un servizio di Google che permette agli utenti di usare gratuitamente i più di 700 font presenti (708 al momento). In un articolo abbiamo già visto come si possano installare i Google Fonts in un PC Windows 10. Con tali caratteri si potranno creare documenti Word o Open Office oppure dei lavori grafici con Photoshop e Gimp. I documenti editati con tali font saranno correttamente però visibili solo con computer che abbiano gli stessi font installati.
Adesso vedremo come installare dei Google Font direttamente in un sito o in una pagina web in modo che i broswer li mostrino correttamente anche senza che siano installati nel PC. I Google Fonts infatti ci permettono di importare dei CSS per permettere questa funzionalità.
SCEGLIERE I CARATTERI SU GOOGLE FONTS
Sfogliando Google Fonts possiamo scegliere i caratteri che ci piacciono anche utilizzando gli strumenti di ricerca e di filtro presenti nella colonna di sinistra

Dopo aver selezionato la famiglia di font che ci piace si clicca sul pulsante Quick Use che è il primo o il secondo in basso a destra. Si aprirà una nuova finestra che dovremo scorrere verso il basso

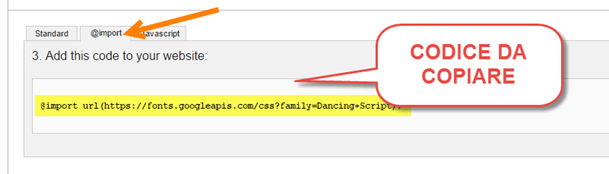
fino a trovare le tre schede di configurazione Standard, @import e Javascript. Solo le prime due sono utilizzabili in modo molto semplice. Ancora più in basso c'è il codice per integrare i CSS

COME PUBBLICARE UNA PORZIONE DI TESTO CON GOOGLE FONTS
Come prima applicazione vediamo come si possa pubblicare una parte del testo con il carattere scelto su Google Fonts. Si può scegliere @import e creare un codice come questo
<style>
@import url(https://fonts.googleapis.com/css?family=Dancing+Script);
.pfont {
font-family: 'Dancing Script', cursive;
}
</style>
<p class="pfont">Questa frase viene visualizzata con il carattere Dancing Script</p>
@import url(https://fonts.googleapis.com/css?family=Dancing+Script);
.pfont {
font-family: 'Dancing Script', cursive;
}
</style>
<p class="pfont">Questa frase viene visualizzata con il carattere Dancing Script</p>
dove le righe evidenziate di giallo e evidenzate di verde sono state copiate da Google Fonts. Alternativamente si può usare la scheda Standard e usare quest'altro codice
<style>
.pfont {
font-family: 'Dancing Script', cursive;}
</style>
<link href='https://fonts.googleapis.com/css?family=Dancing+Script' rel='stylesheet' type='text/css'/><p class="pfont">Questa frase viene visualizzata con i caratteri Dancing Script</p>
.pfont {
font-family: 'Dancing Script', cursive;}
</style>
<link href='https://fonts.googleapis.com/css?family=Dancing+Script' rel='stylesheet' type='text/css'/><p class="pfont">Questa frase viene visualizzata con i caratteri Dancing Script</p>
In seguito userò solo l'opzione @import però si potrà sempre utilizzare il codice Standard. Da notare che con l'opzione Standard è bene aggiungere una slash ( / ) prima del tag di chiusura soprattutto se si opterà per la installazione del codice nel modello di Blogger. Il risultato sarà così
Questa frase viene visualizzata da tutti i browser con il carattere Dancing Script
COME INSTALLARE I GOOGLE FONTS NEL MODELLO DI BLOGGER
Dopo aver selezionato la famiglia di caratteri su Google Fonts e aver salvato il template si va su Quick Use per visualizzare le righe di codice da implementare. Si sceglie la scheda @import e si copia il relativo codice,

si incolla su Modello > Modifica HTML subito sopra alla riga ]]></b:skin> quindi si salva il modello. Adesso dobbiamo decidere quali elementi del blog mostrare con questi nuovi caratteri.

Si scorre la pagina di Google Fonts fino a trovare la riga di codice da implementare nei CSS. Cerchiamo nel modello la riga body { che è l'inizio del CSS del corpo del post. Si visualizzerà un codice che sarà simile al seguente
body {
font: $(body.font); color: $(body.text.color);
background: $(body.background);
font: $(body.font); color: $(body.text.color);
background: $(body.background);
Dovremo sostituire la riga evidenziata di giallo con quella copiata da Google Fonts in questo modo
body {
font-family: 'Dancing Script', cursive; color: $(body.text.color);
background: $(body.background);
font-family: 'Dancing Script', cursive; color: $(body.text.color);
background: $(body.background);
Scorriamo ora tutto il codice per trovare tutte le righe che hanno font o font-family e che quindi stabiliscono il tipo di carattere con cui visualizzzare un elemento. Se non ci fossero potremo aggiungere la riga invece che sostituirla a una già esistente. P.e. nel modello usato come test
h2 {
font-size: 22px;
}
font-size: 22px;
}
che serve per l'aspetto della data del post potrà essere integrato in questo modo
h2 {
font-family: 'Dancing Script', cursive; font-size: 22px;
}
font-family: 'Dancing Script', cursive; font-size: 22px;
}
così come per gli altri elementi del template che ci interessa mostrare con i nuovi font.
VERSIONE MOBILE DI BLOGGER
Si può personalizzare con nuovi font anche la versione mobile di Blogger. Si cerca la riga /* Mobile che determina l'inizio dei CSS di tale sezione. Si opera quindi nello stesso modo già visto con la versione desktop. Per esempio il blocco di codice
body.mobile {
background-size: $(mobile.background.size);
}
background-size: $(mobile.background.size);
}
si integra in questo modo
body.mobile {
background-size: $(mobile.background.size);
font-family: 'Dancing Script', cursive;
}
background-size: $(mobile.background.size);
font-family: 'Dancing Script', cursive;
}
Ricordo che per attivare e per personalizzare la versione mobile si va su Modello > Cellulare > Ruota Dentata e si deve scegliere Personalizza tra i modelli disponibili.
OSSERVAZIONE IMPORTANTE
Se dovessero rimanere degli elementi del blog che non vengono mostrati con i nuovi font è bene utilizzare uno dei tool Ispeziona Elemento di Chrome o Analizza Elemento di Firefox per trovare il selettore univoco dell'elemento in oggetto. Sempre sopra alla riga ]]></b:skin> si incolla il codice
.selettoreunivoco {font-family: 'Dancing Script', cursive;}
dove al posto di .selettoreunivoco si digita quello trovato con gli strumenti indicati. In alcuni casi potrebbe essere necessario aggiungere !important in questo modo
font-family: 'Dancing Script', cursive !important;
Ovviamente Dancing Script è solo un esempio di font ed è stato insertito per chiarezza espositiva.


Complimenti per l'articolo.
RispondiEliminaScusami Ernesto ma ho una domanda un po' particolare da farti:
Mi piace è molto il font Comfortaa di Google Fonts per usarlo nei Titoli del Post. Ovviamente modifico il template di Blogger installando il font di riferimento. Tutto a posto.
Il problema arriva quando guardo lo steso post in un PC diverso per esempio dal mio portatile sul quale non ho installato il font Comfortaa. Mi mostra un font alternativo che ovviamente non mi piace.
Domanda: se questo è vero perchè il blog visualizza solo i fonts installati, perchè per esempio moidificando il template cosa che ho appena fatto per uno molto bello responsive il font Skranji installato nel primo PC assieme al modello si vede perfettamente anche nel secondo PC.
Riassunto: Il titolo del post con Comfortaa lo vedo en un PC sì, ma nel portatile no. Il titolo del post con Skranji lo vedo perfettamente su entrambi computer.
Un po' complicata la spiegazione, vero?
Se hai installato il Google Font con la riga
Elimina@import url(https://fonts.googleapis.com/css?family=Comfortaa);
o chi per essa dovresti vedere il font su tutti i computer. Ovviamente non tutti i tablet hanno degli schermi in grado di riprodurre tutti i font, dipende dal modello. Però tu mi dici che non le vedi bene dal portatile e questo è strano. Forse usi Firefox? Dà spesso dei problemi con i font particolari. Puoi risolvere installando il font anche nel portatile
http://www.ideepercomputeredinternet.com/2013/05/google-fonts-skyfonts.html
ma certo non è una soluzione definitiva
@#
No. Ho installato il font Comfortaa con la riga:
Elimina<link href='https://fonts.googleapis.com/css?family=Comfortaa'
Dovrebbe funzionare lo stesso. Prova con il sistema illustrato in questo post che è più sicuro
Elimina@#