Continuo la rassegna degli elementi web di Google che possono essere inseriti nel blog. Ho iniziato con un articolo generale di presentazione con una particolare attenzione al Calendario, poi ho parlato di come inserire un box di messaggi che forse è riduttivo definire chat, adesso è la volta delle mappe interattive che sono uno dei tanti fiori all'occhiello di Google. Premetto che esistono anche degli ottimi servizi per raggiungere lo scopo di inserire una cartina nel blog, ricordo "en passant" UMapper.
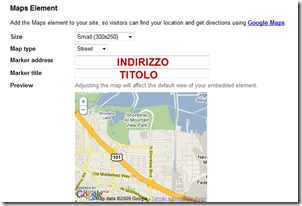
Anche in questo caso si può personalizzare la dimensione della cartina interattiva tra Small (300x250), Medium (400x300) e Large (500x375). Si può scegliere il tipo di mappa tra quelle classiche Street, Hybrid, Satellite, Terrain. Si inserisce il Titolo della Mappa e l'Indirizzo della Mappa
quindi si copia il codice da inserire nel blog in un elemento pagina del tipo HTML/Javascript andando su Layout > Aggiungi un gadget oppure in un post del blog selezionando la modalità HTML. Anche in questo caso si tratta di un iFrame che non dovrebbe dare problemi di visualizzazione con i browser
Per quanto riguarda l'indirizzo bisogna utilizzare il formato classico di Google Maps oppure ripiegare su un semplice nome di città.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy