Come modficare il valore dell'interlinea tra righe o tra paragrafi in un post di Blogger o di Wordpress con HTML e CSS.
A fronte di un commento ricevuto appena ieri ho pensato che potrebbe essere utile indicare ai blogger più attenti ai linguaggi HTML e CSS come procedere per impostare lo spazio tra le varie righe di un testo e quello tra i paragrafi. Il tag line-height che definisce appunto l'altezza della linea è quello usato per questa impostazione ma può essere usato in molti modi e per diverse esigenze. Tale distanza in tipografia è chiamata universalmente interlinea.
Impostando line-height con lo stesso valore di un contenitore possiamo per esempio centrare verticalmente il testo in un rettangolo o in un quadrato. Vediamo però tutte le possibilità che si possono manifestare o almeno quelle di cui mi sono ricordato.
MODIFICARE L'ALTEZZA DELLA LINEA NEL MODELLO
.post-body {
font-size: 110%;
line-height: 1.4;
position: relative;
}
font-size: 110%;
line-height: 1.4;
position: relative;
}
Tale codice con font-size: 110%; imposta il carattere del testo il 110% di quello di default mentre line-height: 1.4; è equivalente a line-height: 1.4em; e imposta l'altezza della linea come 1,4 volte quella della dimensione del font. L'altezza della linea può anche essere impostata in pixel in questo modo line-height:20px; e sarà scollegata alla dimensione del carattere. Il collegamento alla dimensione del carattere è però necessario quando per esempio si pubblica un paragrafo con font molto grandi perché altrimenti le righe potrebbero sovrapporsi.
MODIFICARE L'ALTEZZA DELLA RIGA IN UN POST
Le impostazioni generali del blog possono essere modificate per esempio in un determinato paragrafo quando vogliamo per questioni estetiche evidenziarlo meglio aumentare l'interlinea. Potremo per esempio usare un codice come questo
<p style="line-height:50px;">
testo del paragrafo
</p>
testo del paragrafo
</p>
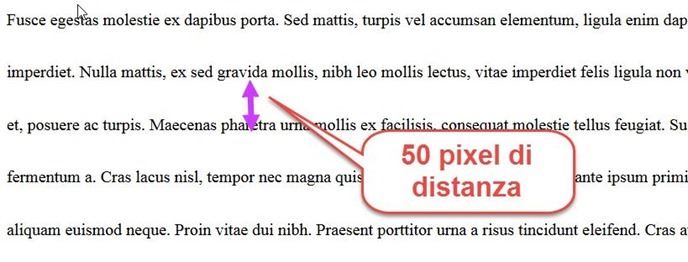
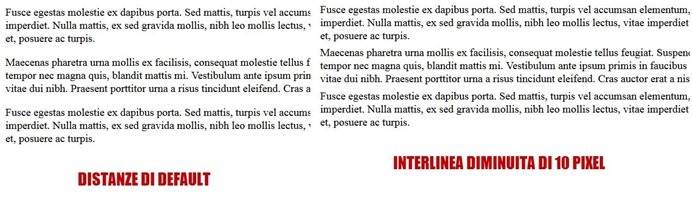
che produce un risultato come da screenshot successivo

Basta modificare il valore del parametro line-height per variare la distanza tra le righe.
COME IMPOSTARE LA DISTANZA TRA SINGOLI PARAGRAFI
Nel caso si voglia modificare la distanza tra un singolo paragrafo da quello successivo o da quello precedente dobbiamo semplicemente aggiungere un CSS al paragrafo in questione. Quando si apre un altro paragrafo la distanza sarà in linea generale doppia rispetto a quella tra le linee. Questa distanza ci potrà sembrare troppo grande o troppo piccola. L'inizio di un paragrafo è dato dal tag <p> e per modificare la distanza dello stesso da quello che lo precede possiamo per esempio fare queste modifiche
Sostituire <p> con <p style="margin-bottom:-15px;"> per diminuire la distanza dal paragrafo subito sotto a quello
Sostituire <p> con <p style="margin-top:-15px;"> per diminuire la distanza dal paragrafo che sta subito sopra a quello
Sostituire <p> con <p style="margin-top:-15px;"> per diminuire la distanza dal paragrafo che sta subito sopra a quello
Il dato numerico può naturalmente essere modificato ed essere inserito anche come positivo nel caso si voglia aumentare l'interlinea tra i due paragrafi.

COME SETTARE LA DISTANZA TRA TUTTI I PARAGRAFI DI UN POST
Per settare la distanza della interlinea dello stesso valore tra tutti i paragrafi di un post possiamo intervenire nel singolo articolo in modalità HTML o addirittura anche nel modello. Per intervenire in un singolo post basterà aprire l'Editor e andare su HTML che si trova accanto a Scrivi. Tra il tag </p> che indica la fine di un paragrafo e il tag <p> che indica l'inizio del paragrafo successivo basterà incollare
<p style="margin-bottom:-12px;"></p>
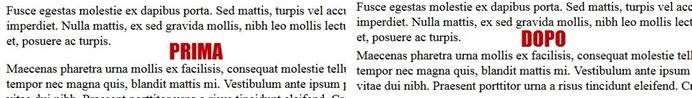
che porterà a questo risultato

Per modificare il modello bisogna andare su Modello > Modifica HTML, cercare la riga ]]></b:skin> e, subito sopra, incollare questa riga di codice
.post-body p {margin-bottom:-8px;}
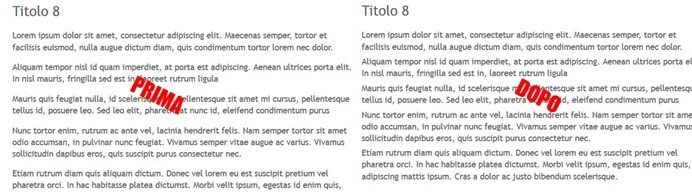
Salvare il modello. Il risultato sarà il seguente

Ovviamente il dato numerico di -8px potrà essere modificato. Occorrerà anche che i paragrafi siano definiti con il tag <p> e non utilizzando il salto di riga <br/>. Chi voglia conoscere i fondamentali per affrontare questi argomenti può scaricare gratuitamente il mio ebook Guida all'HTML e al CSS.


Ciao Ernesto ne aprofitto per chiederti due cose la prima: come si fa per impostare i contorni di tutte le foto del post? Seconda:dove posso cercare dei gadget di pulsanti social che linkano alle mie pagine ma personalizzabili come forma e colore da inserire lateralmente nel blog? Grazie mille
RispondiEliminaNon posso rispondere a nessuna delle due domande.La prima perché ci vorrebbe il codice è la seconda perché ci sono decine di widget e non so quali sono le tue e esigenze t
Elimina@#
E se volessi modificare lo spazio tra le righe di tutto il blog (non il paragrafo perché ho già provveduto con la distanza che preferivo, ma gli elementi del footer, per esempio, o i commenti)
RispondiEliminaDevi cercare il selettore univoco e impostare un CSS con margin-bottom. Devi cioè seguire quello che dice il post e al posto della riga di codice
Elimina.post-body p {margin-bottom:4px;}
per aumentare la distanza tra i paragrafi dovresti inserire un altra classe al posto di .post-body. Leggi questo post
http://www.ideepercomputeredinternet.com/2015/07/ispeziona-elemento-chrome-selettore-univoco-css-html.html
Ti avverto però che non è cosa semplice
@#
Grazie per l'articolo, ma non ho trovato la mia soluzione, ti prego di aiutarmi: quando scrivo un articolo mi impegno a non lasciare spazi e a curare la forma generale, poi accade una "magia" e fioccano spazi tra righe che io non ho mai messo!!! Se puoi vedere, basta cliccare sul primo articolo a caso e vedrai di cosa parlo. Sto diventanto pazza...detesto gli articoli non curati soprattutto quando mi impegno a fare un lavoro pulito. Quale può essere il problema? Perché alle volte cambia anche il font di alcune frasi/paragrafi?
RispondiEliminaGrazie in anticipo
Non vedo spazi tra le righe
RispondiEliminahttp://i.imgur.com/hGkOTse.png
Certo che se aumenti le dimensioni dei caratteri di una parola questo si ripercuote su tutta la riga che scende più in basso
@#
Grazie 1000 per l'interesse! Però ti assicuro che alla voce "Menù", "Prezzi" e "Note", dello stesso articolo che hai evidenziato (pizza small) a me compare una schifezza: i primi due hanno sempre degli spazi ampi tra titolo e paragrafo e le "Note" sono scritte sempre piccolissime e con un'abbondante interlinea... potrebbe essere un problema del mio pc?! Però lo vedo anche con mio cell :( C'è un modo per formattare tutti gli articoli con un modello standard apportando modifiche html? grz di nuovo
EliminaSto provando a seguire le tue indicazioni per cambiare le misure degli spazi di tutte le righe in modo da rendere tutto uguale ma non mi trova
Elimina.post-body {
font-size: 110%;
line-height: 1.4;
position: relative;
}
come mai??? Blogspot ce l'ha con me?!
Cerca solo .post-body il blocco di codice potrebbe essere molto diverso
RispondiElimina@#
Ho provato ha modificare l'altezza della Riga del post ma non funziona. C'è un'altra guida su questo argomento?
RispondiEliminaDevi cercare nel modello la riga line-height e aumentarne il valore, p.e. da 1.2 a 1.4
EliminaSe però hai un modello responsive (Contempo, Soho, ecc...) allora il codice è completamente diverso
@#
Utilizzo un modello semplice. Sono riuscito a impostare i valori come mi hai suggerito, ma la modifica avviene solo da desktop e non sulla versione mobile:( c'è un'altra procedura diversa da effettuare? grazie
RispondiEliminaSì. Fai mente locale al blocco di codice in cui era presente la riga line-height che forse iniziava con .post-body { o con una riga simile. Cerca la riga per il mobile corrispettiva ovvero nel caso di esempio potrebbe essere
RispondiElimina.mobile .post {
o qualcosa di simile. Se fosse presente la linea line-height nel blocco, aumentane il valore. Se non fosse presente aggiungi la riga
line-height: 1.3;
sotto a quella
.mobile .post {
e poi salva il Tema. Poi puoi eventualmente modificare il valore della interlinea
@#
Ho provato in tutti i modi, ma niente la modifica non viene apportata sulla versione mobile. Grazie comunque per l'aiuto
RispondiElimina