Torno di nuovo sull'eccellente strumento online Canva; si tratta di un servizio di progettazione grafica che consente di accedere a un vasto database di video, immagini e audio. Si può usare Canva gratis o utilizzarlo a pagamento per più funzionalità. Si può accedere a Canva con le credenziali di Google e di Facebook o alternativamente creare un account con indirizzo email e password. Si può provare la versione PRO di Canva gratuitamente per 30 giorni.
In questo sito abbiamo già visto come con Canva si possa aggiungere testo ai video con effetto digitazione, creare introduzioni per i video di Youtube, tagliare diagonalmente le foto e creare presentazioni di immagini.
In questo post mostrerò come con Canva si possano realizzare dei fotomontaggi anche migliori di quelli di cui illustrai il procedimento da seguire su Gimp. Nella fattispecie vedremo come posizionare foto sopra a una immagine di sfondo in forma di rettangoli, ellissi, poligoni, fiori, cuori inserendo anche bordi e trasparenza.
Dopo il login a Canva, con uno dei tre metodi menzionati sopra, si va in alto a destra su Crea un progetto. Si possono scegliere modelli predefiniti ma nel caso specifico meglio andare su Dimensioni Personalizzate.
Si può per esempio digitare 1920px per la larghezza e 1080px per l'altezza per creare un progetto del tipo HD Widescreen. Si va poi su Crea un nuovo progetto per aprirne l'editor in cui andare nella colonna di sinistra.
Ho pubblicato sul Canale Youtube un tutorial in cui illustro come posizionare più foto su una immagine di sfondo.
Si possono utilizzare le immagini del fornitissimo database di Canva, con molte di esse anche disponibili per gli account gratuiti. In questo caso si possono fare delle ricerche per parola chiave nell'apposta casella posta in alto.
Se invece vogliamo utilizzare delle nostre immagini, bisogna importarle. Si va quindi su Caricamenti, sempre nella colonna di sinistra, e si clicca su Carica File per poi selezionare quelli da importare dalle cartelle del computer, da Facebook, da Google Drive, da Instagram, da Dropbox o da Google Foto. Si attende quindi la fine dell'upload dei file che verranno mostrati nella scheda accanto. Si seleziona l'immagine di sfondo cliccandoci sopra.

L'immagine verrà inserita nel foglio bianco del progetto. Opzionalmente si può ritagliare andando in alto su Modifica Foto e poi scegliere Ritaglia nella scheda che si apre. Si può anche scegliere il rapporto delle dimensioni.
Agendo sugli angoli e sui lati dell'immagine si può riempire tutto lo spazio del foglio bianco del progetto. Si va quindi su Elementi, si scorrono verso il basso fino a trovare Cornici quindi si clicca su Mostra Tutto per visualizzarle.

Visualizzeremo tutte le categorie di Cornici presenti. Ci si concentra su quella in alto denominata Forme di Base.
Si clicca sul link Mostra Tutto sopra a Forme di Base per visualizzarle tutte. Si va sulla prima in alto a sinistra. Si tratta della Square Frame che verrà posizionata sopra alla immagine di sfondo. Si torna su Caricamenti.

Si trascina l'immagine da posizionare sullo sfondo esattamente sulla cornice appena inserita. Si visualizzerà solo al suo interno. Cliccando sopra alla cornice potremo riposizionarla e ridimensionarla. Opzionalmente potremo anche aggiungervi una percentuale di trasparenza e un bordo di spessore e colore scelto da noi stessi.

Se al posto della prima cornice delle forme di base scegliamo la seconda, potremo anche arrotondare gli angoli.
Il bordo eventualmente aggiunto seguirà l'arrotondamento e se potrà scegliere il colore nella finestra di sinistra.

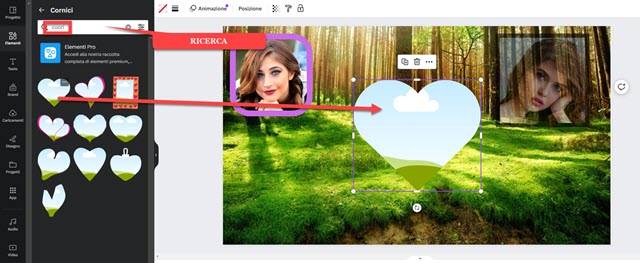
Si possono utilizzare anche Cornici di altre sezioni oltre a quelle delle Forme di Base. Si possono anche fare delle ricerche digitando parole chiave nella casella per poi cliccare sulla cornice da usare per posizionarci una foto.

Nello screenshot precedente si fa una ricerca con la parola chiave "cuori" per poi cliccare su uno dei risultati che sarà aggiunto al progetto. Si torna quindi su Caricamenti per posizionare una foto sopra alla cornice del cuore.
Opzionalmente a questa immagine potremo aggiungere anche trasparenza e un bordo colorato a piacere.

Le immagini aggiunte con le cornici potremo sempre riposizionarle e ridimensionarle in qualsiasi momento. Nello screenshot precedente ho aggiunto una immagine alla cornice del cuore con un bordo rosso e una percentuale di trasparenza. Per esportare l'immagine risultante si va in alto a destra su Condividi. Poi si sceglie Scarica.
Si seleziona il formato (PNG o JPG) e si va ancora su Scarica per scaricare l'immagine nella cartella Download. La potremo quindi aprire con un doppio click con il programma predefinito per l'estensione e sarà senza watermark.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy