10 bellissimi effetti per modificare l'aspetto delle immagini al passaggio del cursore: zoom, spostamenti nelle 4 direzioni, rotazione, bianco e nero, ecc.
Il passaggio del mouse su una immagine è un evento che può essere sfruttato per modificare il suo aspetto. Con il CSS si può usare la pseudo-classe a:hover per modificare il colore del collegamento quando quest'ultimo viene puntato con il mouse.
Si può per esempio utilizzare questa riga di codice a:hover {color: #FDBCB7;} per mostrare il link con il colore determinato dal codice inserito. Si può seguire questa falsariga anche per creare delle regole per intervenire sull'aspetto delle immagini quando ci si passa sopra con il mouse.
In condizioni normali quando il mouse passa sopra a un foto viene mostrato solo un tooltip con il testo che è stato inserito nel tag title. Gli effetti inseriti con l'evento onmouseover o mousevover vale a dire con il passaggio del mouse sulla immagine vengono definiti solitamente effetti hover.
In questo post vedremo alcuni di questi effetti che sono stati testati con le immagini casuali del sito Lorem Pixel. Ho già presentato un esempio molto bello di effetto in una galleria di immagini con effetto hover.
1) EFFETTO ZOOM+
Si può fare in modo di mostrare una immagine più grande al passaggio del cursore con un effetto zoom positivo. Incollando in una pagina HTML questo esempio di codice
<style>
.hover1 img {
height: 300px;
width: 300px;
transition: all 1s ease;
}
.hover1 img:hover {
width: 400px;
height: 400px;
}
</style>
<div class="hover1"><img src="http://lorempixel.com/400/400"/></div>
.hover1 img {
height: 300px;
width: 300px;
transition: all 1s ease;
}
.hover1 img:hover {
width: 400px;
height: 400px;
}
</style>
<div class="hover1"><img src="http://lorempixel.com/400/400"/></div>
si visualizzerà una immagine che dalle dimensioni di 300x300 pixel passerà a quelle di 400x400 pixel in un secondo. Si può anche inserire l'effetto Zoom negativo sostituendo per esempio 400px con 200px.
2) EFFETTO SPOSTAMENTO A SINISTRA
Per spostare sulla sinistra una immagine si può usare questo codice
<style>
.hover2 img {
margin-left: 0px;
transition: margin 1s ease;
}
.hover2 img:hover {
margin-left: -200px;
}
</style>
<div class="hover2"><img src="http://lorempixel.com/280/280"/></div>
.hover2 img {
margin-left: 0px;
transition: margin 1s ease;
}
.hover2 img:hover {
margin-left: -200px;
}
</style>
<div class="hover2"><img src="http://lorempixel.com/280/280"/></div>
con la transizione che durerà un secondo. Possiamo sostituire -200px con 200px per spostare a destra.
3) EFFETTO TILT
L'effetto tilt farà ruotare l'immagine di un determinato angolo. Con questo codice di esempio
<style>
.hover3 img {
transition: all 0.5s ease;
}
.hover3 img:hover {
transform: rotate(-10deg);
}
</style>
<div class="hover3"><img src="http://lorempixel.com/285/285"/></div>
.hover3 img {
transition: all 0.5s ease;
}
.hover3 img:hover {
transform: rotate(-10deg);
}
</style>
<div class="hover3"><img src="http://lorempixel.com/285/285"/></div>
ci sarà una rotazione in senso antiorario (-10deg) di 10 gradi in mezzo secondo di transizione.
4) EFFETTO SPOSTAMENTO IN ALTO O IN BASSO
Per avere uno spostamento verso l'alto della immagine si può usare questo codice di esempio
<style>
.hover4 img {
margin-top: 10px;
transition: margin 1s ease;
}
.hover4 img:hover {
margin-top: -100px;
}
</style>
<div class="hover4"><img src="http://lorempixel.com/260/260"/></div>
.hover4 img {
margin-top: 10px;
transition: margin 1s ease;
}
.hover4 img:hover {
margin-top: -100px;
}
</style>
<div class="hover4"><img src="http://lorempixel.com/260/260"/></div>
con uno spostamento che sarà di 100 pixel. Per uno spostamento verso il basso basterà togliere il segno meno davanti a 100px. La transizione durerà un secondo e 10 pixel è la distanza dall'alto senza puntamento del mouse.
5) EFFETTO ROTAZIONE
Questo bellissimo effetto si può ottenere con questo codice di esempio
<style>
.hover5 img {
transition: all 0.5s ease;
}
.hover5 img:hover {
border-radius: 50%;
transform: rotate(360deg);
}
</style>
<div class="hover5"><img src="http://lorempixel.com/265/265"/></div>
.hover5 img {
transition: all 0.5s ease;
}
.hover5 img:hover {
border-radius: 50%;
transform: rotate(360deg);
}
</style>
<div class="hover5"><img src="http://lorempixel.com/265/265"/></div>
Quando si passa sopra all'immagine con il mouse questa viene arrotondata del 50% che la renderà rotonda. Contestualmente ci sarà una rotazione di 360 gradi in senso orario della durata di o,5 secondi.
6) EFFETTO FOCUS
Questo effetto fa diventare l'immagine rotonda al passaggio del cursore e aggiunge un bordo nero di 20 pixel. Il codice di esempio per l'effetto Focus è il seguente
<style>
.hover6 img {
transition: all 1s ease;
}
.hover6 img:hover {
border: 20px solid #000;
border-radius: 50%;
}
</style>
<div class="hover6"><img src="http://lorempixel.com/255/255"/></div>
.hover6 img {
transition: all 1s ease;
}
.hover6 img:hover {
border: 20px solid #000;
border-radius: 50%;
}
</style>
<div class="hover6"><img src="http://lorempixel.com/255/255"/></div>
che produce questo risultato al passaggio del cursore sulla foto

La durata della transizione sarà di un secondo e può essere personalizzato lo stile del bordo.
7) EFFETTO GRIGIO
Un altro bellissimo effetto è quello di una immagine colorata che diventa grigia al passaggio del cursore. L'immagine di cui si utilizza l'URL deve essere originariamente a colori e il codice di esempio è il seguente
<div align="center">
<style>
.effettogrigio img {
filter: grayscale(0);
}
.effettogrigio img:hover {
filter: grayscale(100%);
}
</style>
<div class="effettogrigio"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6FVZQ_0ukr4ku1AoGVAyzcnXRx0_HVJKxUVtsez4s5xabAThsmGB1BRXvhWTsC16AKpxd6-eYPNRanSPPfpMxFnIM082OXYT_txW1L8JPpmA3Gebt541cSDfqdi6hote5jVe9rfb7VYY/w700-h472-no/notturno.jpg"/></div>
</div>
<style>
.effettogrigio img {
filter: grayscale(0);
}
.effettogrigio img:hover {
filter: grayscale(100%);
}
</style>
<div class="effettogrigio"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6FVZQ_0ukr4ku1AoGVAyzcnXRx0_HVJKxUVtsez4s5xabAThsmGB1BRXvhWTsC16AKpxd6-eYPNRanSPPfpMxFnIM082OXYT_txW1L8JPpmA3Gebt541cSDfqdi6hote5jVe9rfb7VYY/w700-h472-no/notturno.jpg"/></div>
</div>
che produce questo risultato

dove ovviamente può essere scelta un'altra immagine.
8) EFFETTO COLORE
Al posto dell'effetto grigio si può usare anche l'effetto colore che invece colora una foto inizialmente grigia. Il codice di esempio in questo caso può essere il seguente
<div align="center"><style>
.effettocolore img {
filter: grayscale(100%);
}
.effettocolore img:hover {
filter: grayscale(0);
}
</style><br />
<div class="effettocolore"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6FVZQ_0ukr4ku1AoGVAyzcnXRx0_HVJKxUVtsez4s5xabAThsmGB1BRXvhWTsC16AKpxd6-eYPNRanSPPfpMxFnIM082OXYT_txW1L8JPpmA3Gebt541cSDfqdi6hote5jVe9rfb7VYY/w700-h472-no/notturno.jpg"/></div></div>
.effettocolore img {
filter: grayscale(100%);
}
.effettocolore img:hover {
filter: grayscale(0);
}
</style><br />
<div class="effettocolore"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh6FVZQ_0ukr4ku1AoGVAyzcnXRx0_HVJKxUVtsez4s5xabAThsmGB1BRXvhWTsC16AKpxd6-eYPNRanSPPfpMxFnIM082OXYT_txW1L8JPpmA3Gebt541cSDfqdi6hote5jVe9rfb7VYY/w700-h472-no/notturno.jpg"/></div></div>
che produce questo risultato

dove si può personalizzare l'URL della immagine che è stata centrata nel layout come la precedente.
9) EFFETTO OPACITÀ
Si può decidere di mostrare una immagine opaca che diventa nitida al passaggio del cursore o viceversa mostrarla nitida e che diventa opaca al passaggio del mouse. Il codice di esempio può essere questo
<img style="opacity:0.4;" onmouseover="this.style.opacity=1.0;" onmouseout="this.style.opacity=0.4;" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjr94D1FLpESIqzuWHLQ8oIF8hMb-wiaL5-y3vzUJRnSGgG5ZrjFIXjaY-9ZSHL19qvsU7Nar3HmrvvGP9n9sejtRb_aKlsInuBTyJMDFOud4OmjmOR-VAZXXQWYv2esyZZMjeBhuOOXa4/"/>
che mostra l'immagine inizialmente con trasparenza 0.4 che al passaggio del cursore diventa totalmente opaca con trasparenza 1.0 e quindi nitida. Il risultato sarà il seguente:

Si possono invertire i valori della opacità per avere l'effetto inverso.
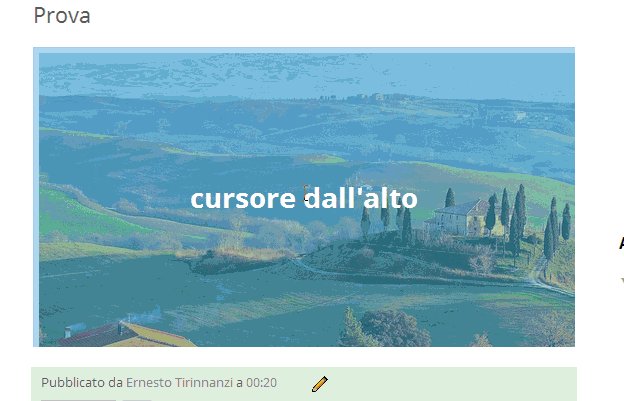
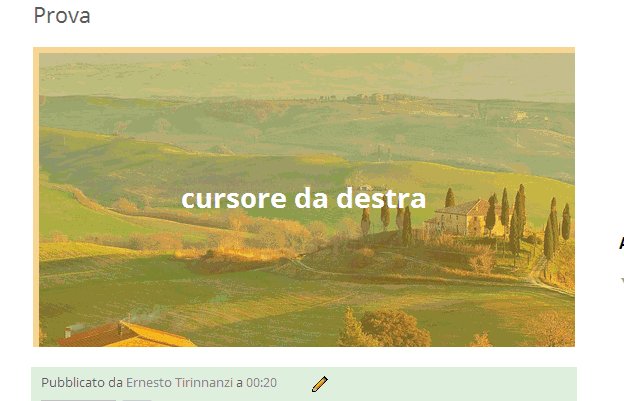
10) EFFETTO HOVER DELLE QUATTRO DIREZIONI
Questo è l'effetto più complesso. Quando con il mouse si passa sopra alla foto verrà mostrato un testo che cambierà in funzione della direzione da cui è arrivato il mouse. Cioè se viene dal basso il testo sarà diverso da quello visibile se lo spostamento è avvenuto da destra o da sinistra o dall'alto.

Il codice di riferimento per questo effetto sarà il seguente
<style>
/* Contenitore Immagine */
div.mouse-dir-effect {
overflow: hidden;
position: relative;
vertical-align: middle;
width: 100%;
height: 300px;
line-height: 300px;
}
div.mouse-dir-effect img {width: 100%;}
/* Testo visualizzato al passaggio del cursore */
div.mouse-dir-effect span {
color: #FFF;
font-size: 28px;
font-weight: bold;
height: 100%;
opacity: 0;
position: absolute;
text-align: center;
transition: all 0.2s linear 0s;
width: 100%;
}
/* Effetto */
div.mouse-dir-effect span:nth-child(1) { /* Destra */ background: none repeat scroll 0 0 rgba(250, 191, 58, 0.5);
left: 90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(2) { /* Alto */ background: none repeat scroll 0 0 rgba(94, 182, 245, 0.5);
left: 0;
top: -80%;
}
div.mouse-dir-effect span:nth-child(3) { /* Sinistra */ background: none repeat scroll 0 0 rgba(194, 92, 175, 0.5);
left: -90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(4) { /* Basso */
background: none repeat scroll 0 0 rgba(92, 192, 125, 0.5);
left: 0;
top: 80%;
}
div.mouse-dir-effect span:hover {opacity: 1;}
div.mouse-dir-effect span:nth-child(2n+1):hover {left: 0;}
div.mouse-dir-effect span:nth-child(2n):hover {top: 0;}
</style>
<div class="mouse-dir-effect">
<span>cursore da destra</span>
<span>cursore dall'alto</span>
<span>cursore da sinistra</span>
<span>cursore dal basso</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI-fH_Pa6ehSUDpaKtBdy89sbM9opuYvPHzN39SjUgvzmg2Jf7vwdeEL_cbXcLhtL8INEA6Fa4WE2dc4xAw18gsGw11EoA0UZ-WPo4CRxcQP9I71QpzfEwcYUW5IJ2GGRnwRBDkfhD5i8d/s700/toscana-campagna.jpg">
</div>
/* Contenitore Immagine */
div.mouse-dir-effect {
overflow: hidden;
position: relative;
vertical-align: middle;
width: 100%;
height: 300px;
line-height: 300px;
}
div.mouse-dir-effect img {width: 100%;}
/* Testo visualizzato al passaggio del cursore */
div.mouse-dir-effect span {
color: #FFF;
font-size: 28px;
font-weight: bold;
height: 100%;
opacity: 0;
position: absolute;
text-align: center;
transition: all 0.2s linear 0s;
width: 100%;
}
/* Effetto */
div.mouse-dir-effect span:nth-child(1) { /* Destra */ background: none repeat scroll 0 0 rgba(250, 191, 58, 0.5);
left: 90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(2) { /* Alto */ background: none repeat scroll 0 0 rgba(94, 182, 245, 0.5);
left: 0;
top: -80%;
}
div.mouse-dir-effect span:nth-child(3) { /* Sinistra */ background: none repeat scroll 0 0 rgba(194, 92, 175, 0.5);
left: -90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(4) { /* Basso */
background: none repeat scroll 0 0 rgba(92, 192, 125, 0.5);
left: 0;
top: 80%;
}
div.mouse-dir-effect span:hover {opacity: 1;}
div.mouse-dir-effect span:nth-child(2n+1):hover {left: 0;}
div.mouse-dir-effect span:nth-child(2n):hover {top: 0;}
</style>
<div class="mouse-dir-effect">
<span>cursore da destra</span>
<span>cursore dall'alto</span>
<span>cursore da sinistra</span>
<span>cursore dal basso</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI-fH_Pa6ehSUDpaKtBdy89sbM9opuYvPHzN39SjUgvzmg2Jf7vwdeEL_cbXcLhtL8INEA6Fa4WE2dc4xAw18gsGw11EoA0UZ-WPo4CRxcQP9I71QpzfEwcYUW5IJ2GGRnwRBDkfhD5i8d/s700/toscana-campagna.jpg">
</div>
Tale codice potrà essere personalizzato nei parametri colorati. Il testo mostrato nelle quattro direzioni è stato colorato di blu. Sono stati utilizzati i codici dei colori RGBA. Per valutare tutti questi effetti si possono incollare i codici di esempio nel sito Real Editor per controllare de visu il funzionamento degli effetti. Concludo ricordando che ho già presentato altri effetti per mostrare del testo colorato sulle immagini al passaggio del cursore.


fantastici!!!
RispondiElimina