Come impedire che si clicchi sulle foto per aprirle in un'altra scheda a grandezza naturale.
Quando pubblichiamo una immagine in un post tramite l'Editor di Blogger questa di default sarà collegata al link su Google+ in cui è caricata. Con questa impostazione i lettori di un sito su Blogger possono cliccare sulle immagini per aprirle in un'altra scheda del browser. Ci sono autori che non amano questa funzione e anche a me non piace molto. Quando si clicca su una foto si lascia il sito per andare su Google+ o sull'hosting in cui la foto è stata caricata. Inoltre con questa operazione l'immagine viene vista nella sua dimensione originale e si rende più semplice trafugarla per altri scopi.
Se in Impostazioni > Post e commenti > Mostra immagini con Lightbox è stato messo il Sì, l'immagine sarà visualizzata nel Lightbox nativo di Blogger per cui cliccandoci sopra con il destro del mouse potremo copiarla a grandezza naturale oppure ricavarne l'indirizzo

COME RENDERE LE FOTO NON CLICCABILI CON WLW
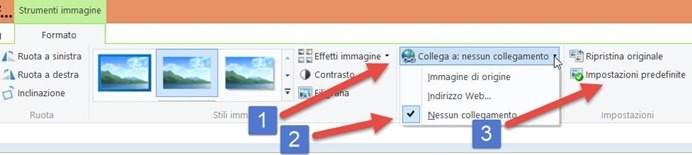
Utilizzando Windows Live Writer per pubblicare è estremamente facile impedire alle immagini di essere cliccate. Dopo averle inserite nell'area del post dovremo selezionarle e andare su Strumenti Immagine per visualizzare i tool delle foto quindi selezionare Collega a > Nessun collegamento

Per non dover fare questa operazione ogni volta possiamo cliccare su Impostazioni predefinite. Oltre a questo parametro volendo si può scegliere come Impostazione predefinita che l'immagine venga posta in posizione centrale, che non abbia bordi e che abbia dei margini fissi nelle quattro direzioni. Dopo la pubblicazione i lettori potranno copiare l'URL della foto cliccandoci sopra con il destro del mouse ma non la potranno aprire in un'altra scheda e non sarà quindi visibile nel Lightbox anche se fosse attivato. Naturalmente si possono variare le impostazioni a seconda delle foto lasciando alcune cliccabili e altre no. Personalmente in questo sito lascio aprire in un'altra finestra le immagini che hanno dei dettagli da visualizzare con attenzione in una immagine di dimensioni adeguate.
COME RENDERE LE FOTO NON CLICCABILI CON L'EDITOR DI BLOGGER
Se si utilizza il normale Editor di Blogger l'operazione da compiere è più complessa. Dopo aver postato una foto nell'Editor del post se si va su HTML si visualizzerà un codice come questo
<div class="separator" style="clear: both; text-align: center;">
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lt65-AqiYvd8U97b8fLHTtEsFq6qvONMNbBMkwbkzRiP9vlbYtm6PgusOzp4zPNZBknhC4xpOlHBAU2q6tSKUvTGrxIOESGTWZ7b8FUYu7czsitt9780C0wb2Le5KuK3VcLwPyB9HTY/s1600/0811wallpaper-1_1280.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lt65-AqiYvd8U97b8fLHTtEsFq6qvONMNbBMkwbkzRiP9vlbYtm6PgusOzp4zPNZBknhC4xpOlHBAU2q6tSKUvTGrxIOESGTWZ7b8FUYu7czsitt9780C0wb2Le5KuK3VcLwPyB9HTY/s1600/0811wallpaper-1_1280.jpg" height="240" width="320" /> </a> </div>
<a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lt65-AqiYvd8U97b8fLHTtEsFq6qvONMNbBMkwbkzRiP9vlbYtm6PgusOzp4zPNZBknhC4xpOlHBAU2q6tSKUvTGrxIOESGTWZ7b8FUYu7czsitt9780C0wb2Le5KuK3VcLwPyB9HTY/s1600/0811wallpaper-1_1280.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"> <img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lt65-AqiYvd8U97b8fLHTtEsFq6qvONMNbBMkwbkzRiP9vlbYtm6PgusOzp4zPNZBknhC4xpOlHBAU2q6tSKUvTGrxIOESGTWZ7b8FUYu7czsitt9780C0wb2Le5KuK3VcLwPyB9HTY/s1600/0811wallpaper-1_1280.jpg" height="240" width="320" /> </a> </div>
con questo aspetto

Come vedete nel codice ci sono due URL identici che se aperti nel browser portano entrambi alla immagine postata. Quello colorato di rosso rappresenta la sorgente della immagine mentre quello colorata di blu è il collegamento. Per impedire che una immagine sia cliccabile occorre eliminare il collegamento. Prendendo come riferimento il codice precedente occorre quindi cancellare il tag di inizio <a href="… e il tag finale </a> che nel codice precedente sono stati evidenziati di giallo. Il codice risultante diventerà quindi simile a questo
<div class="separator" style="clear: both; text-align: center;">
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lt65-AqiYvd8U97b8fLHTtEsFq6qvONMNbBMkwbkzRiP9vlbYtm6PgusOzp4zPNZBknhC4xpOlHBAU2q6tSKUvTGrxIOESGTWZ7b8FUYu7czsitt9780C0wb2Le5KuK3VcLwPyB9HTY/s1600/0811wallpaper-1_1280.jpg" height="240" width="320" /></div>
<img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh3lt65-AqiYvd8U97b8fLHTtEsFq6qvONMNbBMkwbkzRiP9vlbYtm6PgusOzp4zPNZBknhC4xpOlHBAU2q6tSKUvTGrxIOESGTWZ7b8FUYu7czsitt9780C0wb2Le5KuK3VcLwPyB9HTY/s1600/0811wallpaper-1_1280.jpg" height="240" width="320" /></div>
Si pubblica il post e l'immagine risulterà non cliccabile. I dati dell'altezza e della larghezza sono funzione dalla dimensione che vogliamo dare alla foto. L'immagine non essendo cliccabile non potrà essere aperta nel Lightbox ma se ne potrà ricavare l'indirizzo usando il destro del mouse. Se avete problemi di furti di foto questo non vi aiuterà ma leggete come procedere con chi ruba le foto.


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy