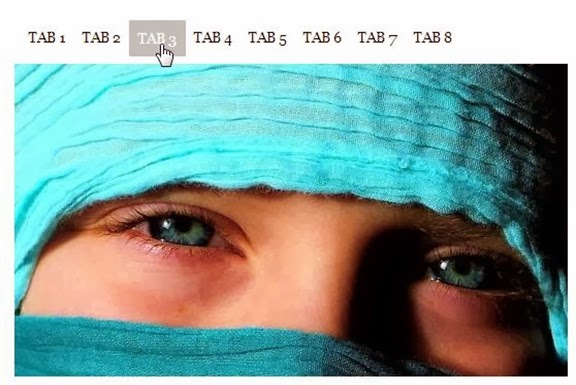
Presentazione di un gadget che mostra una serie di immagini suddivise in schede ciascuna collegata a una pagina web e che possono essere navigate dal lettore.
Nell'articolo precedente abbiamo visto come mostrare una serie di video in un widget suddiviso in schede e come anticipato vediamo adesso come adattare un codice simile per mostrare delle schede di immagini. Un gadget di questo genere può essere utile per linkare degli articoli che consideriamo molto importanti per il nostro sito. Ciascuna immagine in questo caso è rappresentativa del post a cui è collegata. Invece che delle semplici foto si possono inserire dei banner, delle locandine di eventi, delle copertine di libri o delle cover di brani musicali.
Anche in questo caso si utilizza JQuery e lo script relativo, che sarà evidenziato di giallo, può essere tralasciato da chi abbia un modello in cui sia già presente questa libreria. Anche le dimensioni delle foto possono essere facilmente modificate così come il numero delle immagini mostrate.

Si va su Layout > Aggiungi un gadget > HTML/Javascript e in Sezioni del sito si incolla
<style>
.schede{
margin: 0;
padding: 0;
}
.contenitore{
color: #777;
float: left;
clear: both;
display: block;
width: 100%;
background-color: #fff;
margin-top: -1px;
}
ul.schede li{
float: left;
margin: 0;
padding: 0;
height: 32px;
line-height: 32px;
overflow: hidden;
position: relative;
text-transform: uppercase;
}
ul.schede li a{
font-family: Georgia;
text-decoration: none;
color: black;
display: block;
font-size: 13px;
padding: 0 8px;
outline: none;
}
ul.schede li a:hover{background:#c1c1c1;
color: #fff;
}
ul.schede li.actual{
color: #111;
background-color: #f1f1f1;
outline: 0;
border: 1px solid #c1c1c1;
}
.contenuto{
padding:6px;
font-size: 1.2em;
}
.contenuto img{margin:0 10px 10px 0;border:1px solid #ddd; padding:2px 3px}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script><script type="text/javascript">
$(document).ready(function() {
$(".contenuto").hide();
$("ul.schede li:first").addClass("actual").show();
$(".contenuto:first").show();
$("ul.schede li").click(function() {
$("ul.schede li").removeClass("actual");
$(this).addClass("actual");
$(".contenuto").hide();
var act_diss = $(this).find("a").attr("href");
$(act_diss).fadeIn();
return false;
});
});
</script>
<br />
<ul class="schede">
<li><a href="#imm1">Tab 1</a></li>
<li><a href="#imm2">Tab 2</a></li>
<li><a href="#imm3">Tab 3</a></li>
<li><a href="#imm4">Tab 4</a></li>
<li><a href="#imm5">Tab 5</a></li>
<li><a href="#imm6">Tab 6</a></li>
<li><a href="#imm7">Tab 7</a></li>
<li><a href="#imm8">Tab 8</a></li>
</ul>
<div class="contenitore">
<div class="contenuto" id="imm1">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/535/300"/></a></div>
<div class="contenuto" id="imm2">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/537/301"/></a></div>
<div class="contenuto" id="imm3">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/536/294"/></a></div>
<div class="contenuto" id="imm4">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/538/296"/></a></div>
<div class="contenuto" id="imm5">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/534/292"/></a></div>
<div class="contenuto" id="imm6">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/533/291"/></a></div>
<div class="contenuto" id="imm7">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/537/293"/></a></div>
<div class="contenuto" id="imm8">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/536/294"/></a></div>
</div>
<div style="clear: both;">
</div>
.schede{
margin: 0;
padding: 0;
}
.contenitore{
color: #777;
float: left;
clear: both;
display: block;
width: 100%;
background-color: #fff;
margin-top: -1px;
}
ul.schede li{
float: left;
margin: 0;
padding: 0;
height: 32px;
line-height: 32px;
overflow: hidden;
position: relative;
text-transform: uppercase;
}
ul.schede li a{
font-family: Georgia;
text-decoration: none;
color: black;
display: block;
font-size: 13px;
padding: 0 8px;
outline: none;
}
ul.schede li a:hover{background:#c1c1c1;
color: #fff;
}
ul.schede li.actual{
color: #111;
background-color: #f1f1f1;
outline: 0;
border: 1px solid #c1c1c1;
}
.contenuto{
padding:6px;
font-size: 1.2em;
}
.contenuto img{margin:0 10px 10px 0;border:1px solid #ddd; padding:2px 3px}
</style>
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js" type="text/javascript"></script><script type="text/javascript">
$(document).ready(function() {
$(".contenuto").hide();
$("ul.schede li:first").addClass("actual").show();
$(".contenuto:first").show();
$("ul.schede li").click(function() {
$("ul.schede li").removeClass("actual");
$(this).addClass("actual");
$(".contenuto").hide();
var act_diss = $(this).find("a").attr("href");
$(act_diss).fadeIn();
return false;
});
});
</script>
<br />
<ul class="schede">
<li><a href="#imm1">Tab 1</a></li>
<li><a href="#imm2">Tab 2</a></li>
<li><a href="#imm3">Tab 3</a></li>
<li><a href="#imm4">Tab 4</a></li>
<li><a href="#imm5">Tab 5</a></li>
<li><a href="#imm6">Tab 6</a></li>
<li><a href="#imm7">Tab 7</a></li>
<li><a href="#imm8">Tab 8</a></li>
</ul>
<div class="contenitore">
<div class="contenuto" id="imm1">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/535/300"/></a></div>
<div class="contenuto" id="imm2">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/537/301"/></a></div>
<div class="contenuto" id="imm3">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/536/294"/></a></div>
<div class="contenuto" id="imm4">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/538/296"/></a></div>
<div class="contenuto" id="imm5">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/534/292"/></a></div>
<div class="contenuto" id="imm6">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/533/291"/></a></div>
<div class="contenuto" id="imm7">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/537/293"/></a></div>
<div class="contenuto" id="imm8">
<a href='URL_DEL_LINK' target='_blank'><img style='border:none !important;' src="http://lorempixel.com/536/294"/></a></div>
</div>
<div style="clear: both;">
</div>
Si salva e si posiziona con il trascinamento del cursore. I codici dei colori presenti possono essere modificati secondo le nostre esigenze. Al posto di Tab1, 2, 3, ecc si possono mettere altre espressioni mentre si può modificare anche lo stile del bordo. Per le immagini è bene sceglierle di dimensioni simili, caricarle su Picasa e acquisirne il link diretto che poi dovrà essere sostituito a quelli di Lorempixel. In URL_DE_LINK si può collegare una immagine a una pagina web mentre il tag target='_blank' serve per aprire il collegamento in un'altra scheda del browser ed è pleonastico.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy