Su Blogger esiste il gadget nativo che mostra i Post più popolari. Tra l'altro ho anche presentato delle personalizzazioni di questo widget che mi pare abbiano trovato un buon riscontro. La popolarità di un articolo si misura attraverso vari dati. Si può usare il numero delle visite che riceve oppure quello dei commenti. Continuando su questa falsariga ho pure presentato il gadget dei Post più commentati anche in versione personalizzabile mediante i Pipes di Yahoo.
Vado adesso a illustrare l'installazione di un widget che mostra i Post migliori del blog attraverso un algoritmo alquanto diverso e che si può modificare manualmente. Post Rank è una azienda che si occupa di servizi web e che recentemente è stata acquistata da Google. Si tratta di un aggregatore che misura la rilevanza e l'influenza di un sito o di un autore. Si pensa che l'algoritmo di Google Panda Update attinga anche ai dati di Post Rank.
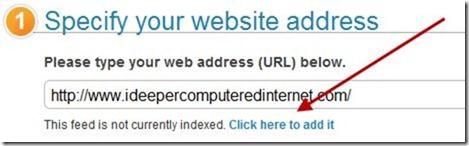
Nella sezione Labs di Post Rank si sperimentano nuove feature che hanno portato al rilascio del Widget dei Top Post. Per la sua installazione ci sono 5 passaggi a cominciare dall'inserimento dell'URL del sito. Se il vostro sito non fosse ancora indicizzato da Post Rank, andate su Click here to add it
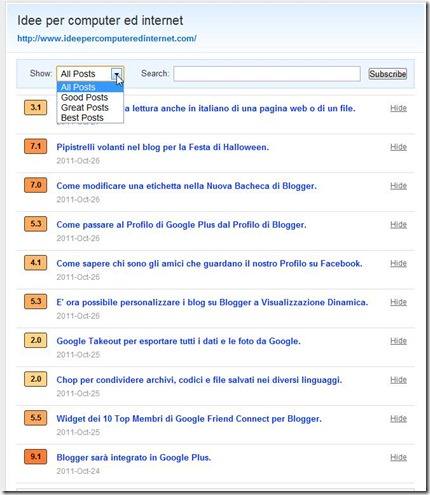
 Potrebbe essere richiesto un indirizzo email da inserire nella pagina che verrà successivamente aperta. In ogni caso verranno visualizzati quelli che per Post Rank sono i migliori articoli del vostro blog. Potremo scegliere da un menù a tendina tra All Posts, Good Post, Great Posts e Best Posts. Ogni articolo sarà accompagnato da un numero di valutazione da 0 a 10 con un numero decimale
Potrebbe essere richiesto un indirizzo email da inserire nella pagina che verrà successivamente aperta. In ogni caso verranno visualizzati quelli che per Post Rank sono i migliori articoli del vostro blog. Potremo scegliere da un menù a tendina tra All Posts, Good Post, Great Posts e Best Posts. Ogni articolo sarà accompagnato da un numero di valutazione da 0 a 10 con un numero decimale

Come vedete nello screenshot precedente ci sono post valutati al livello 2.0 e articoli con un voto di 9.1. In effetti questi numeri sono compatibili con quello che è stato il reale interesse dei lettori verso i rispettivi post. Accanto a ciascuno di essi c'è il pulsante Hide per nascondere un articolo che non vogliamo compaia nel widget. Andando su View More possiamo visionare la valutazione di tutti gli ultimi 25 altri articoli che sono stati pubblicati.
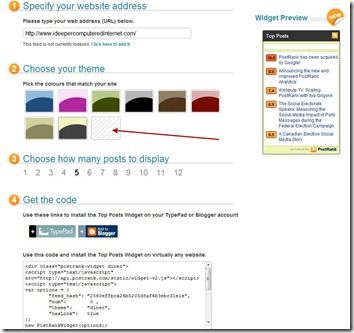
Ritornando nella pagina principale del widget possiamo selezionarne il tema tra i nove proposti. Dopo aver scelto il numero dei post da mostrare nel widget, si può selezionare, copiare e incollare il codice in Layout > Aggiungi un gadget > HTML/Javascript. Per Blogger e TypePad sono presenti anche due bottoni che configurano il gadget automaticamente senza dover copiare alcunché. Sulla destra sarà visualizzata l'anteprima del widget
 C'è anche un tema trasparente, indicato dalla freccia nello screenshot, che va bene praticamente per tutti i siti. Da notare che il codice può essere incollato anche in un sito diverso da quello che si è digitato. Ho postato in rete una demo del
C'è anche un tema trasparente, indicato dalla freccia nello screenshot, che va bene praticamente per tutti i siti. Da notare che il codice può essere incollato anche in un sito diverso da quello che si è digitato. Ho postato in rete una demo del
E' interessante il campo situato sotto al titolo del widget. Inserendo delle keyword, i navigatori possono trovare i post relativi a un particolare argomento

Gli articoli saranno elencati in ordine decrescente rispetto alla valutazione che hanno ricevuto. Il collegamento di attribuzione al sito Top Rank è dato dall'icona che si trova in alto a destra quindi credo che si possa anche togliere l'ulteriore link che è presente nella parte bassa incollando il codice solo fino a </script> lasciando il </div> finale. Non so fino a che punto troviate carino questo widget, quello che è certo è che Google sta dando sempre maggior rilievo a fattori sociali piuttosto che a aridi algoritmi. I nuovi parametri che Google introdurrà, o che ha appena introdotto, derivano tutti dal concetto di engagement. Una pagina che riceve condivisioni su Facebook, dei Tweet, dei Retweet o dei +1 è destinata a posizionarsi meglio di un'altra che invece viene soltanto linkata. In questo senso questo gadget ha una doppia rilevanza: aiuta i navigatori a trovare i migliori post e l'autore a scoprire quali siano effettivamente.


Tempo addietro l'avevo già provato e poi tolto, perchè valutava solo i post recenti e non mi era chiaro in base a quali parametri. Ora tu mi hai convinta e l'ho rimesso sul blog, ma ha seri problemi di caricamento.
RispondiEliminaCapito: il codice va copiato solo dopo essersi loggati. Ora funziona alla perfezione.
RispondiEliminainteressante peccato che dopo la richiesta della mail non posso piu'
RispondiEliminaproseguire,devo aspettare qualche
notifica da post rank o sbaglio io
grazie!
@anna
RispondiEliminaDopo che hai inserito il tuo URL e la tua email prova a ritornare alla homepage per copiare il codice.
a me dice NO SEARCH RESULTS e nessun link per aggiungerlo
RispondiElimina???
:(
adesso anche a me dice NO SEARCH RESULT.....
RispondiElimina@tex
RispondiElimina@anna
Forse funziona solo con blog che abbiano una massa critica minima di tweet, retweet, post su Facebook, ecc
peccato non esiste più
RispondiElimina