Diamo a Cesare quel che è di Cesare e ad Amicusplato quello che è di Amicusplato. E' stato infatti l'autore del blog la verità vi farà liberi a suggerirmi di fare un post su questo argomento. Talvolta potrebbe essere più comodo ed anche più efficace inserire nei commenti di un blog invece che l'URL di una pagina direttamente il collegamento in modo tale da essere rediretti immediatamente se uno ci clicca sopra, un po' come avviene nelle email o anche chattando con Messenger.
Si possono usare due metodi
- Inserendo direttamente il codice HTML del collegamento
- Sfruttando l'editor dei post di Blogger
Nel primo caso si utilizza il seguente codice
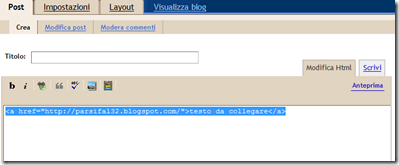
<a href="indirizzo del collegamento">testo da collegare</a>
dove al posto di indirizzo del collegamento va inserito l'URL desiderato e al posto di testo da collegare il testo che si vuole realmente visualizzare. Se uno è poco pratico di HTML o comunque per maggiore sicurezza può andare sull'editor di Blogger, ma credo che un altro editor di un'altra piattaforma andrebbe bene lo stesso, ed inserire il testo da visualizzare, selezionarlo e pigiare il pulsante inserisci link quindi inserire l'URL che si vuole collegare. Passare alla visualizzazione in HTML, selezionare il tutto quindi copiarlo, uscire dalla pagina senza salvare il post posticcio, ed incollare il codice nel modulo dei commenti. Sarà visualizzato il testo e, se si cliccherà sopra saremo indirizzati al link immesso.
Come si vede nello screenshot precedente se si clicca in testo da visualizzare si viene immediatamente indirizzati verso l'URL del collegamento senza bisogno del copia ed incolla.
Oltre ad inserire un collegamento, nei commenti in un blog su Blogger, possiamo anche formattare il testo in grassetto ed in corsivo. Possiamo farlo solo usando i tag specifici come spiegato in questo post perché con il sitema empirico usato in precedenza non funzionerebbe visto che verrebbe generato il tag <span> che non è processato correttamente nei commenti, abbiamo quindi
<i>testo del commento</i> per il corsivo
In un commento a firma Parsifal32 alla fine di questo post potete trovare un esempio di commento in corsivo, commento in grassetto, commento con un link.




proviamo
RispondiEliminaThat Man Franz
si funziona!
RispondiEliminapensare che io ho cancellato il blog
RispondiEliminaGrazie Parsifal della citazione :-)
RispondiEliminasei un virtuoso del web e del suo linguaggio.
Hai riassunto e illustrato in pochi tratti un aspetto che può tornare molto utile :-)
commento in grassetto
RispondiEliminacommento in corsivo
commento con link al social network di questo blog