STRUMENTO NOTEPAD++
Alla fine di gennaio dell'anno in corso ho iniziato a tenere un blog senza nessuna conoscenza specifica inerente alla programmazione. D'altra parte ci sono servizi che ti permettono di farlo con pochi click e non ho trovato particolari difficoltà. Queste però sono arrivate quando ho voluto fare un salto di qualità e non mi sono più accontentato di quello che passava il convento. La prima cosa di cui ho sentito l'esigenza è stata quella di modificare il modello con l'aggiunta di widget e altre funzionalità. Vorrei quindi dare delle dritte a chi come me è stato alle prime armi, se non altro per farli perdere meno tempo ed evitargli alcune incazzature che mi sono preso.
Per quanto riguarda la modifica del modello la cosa che consiglio è quella di scaricare il software Notepad++ (pronuncia notepad plus plus) che semplifica il lavoro. Infatti quando dovete aggiungere o sostituire del codice HTML vi dicono sempre di trovare una riga particolare e voi vi sciupate gli occhi a cercarla. Con questo programma i vostri occhi beneficeranno di una maggior rilassatezza. Quando lo avrete scaricato ed installato per modificare il modello procedete così:
- scaricate due copie del modello, una vi servirà per l'eventuale backup
- aprite una copia del modello con Notepad++
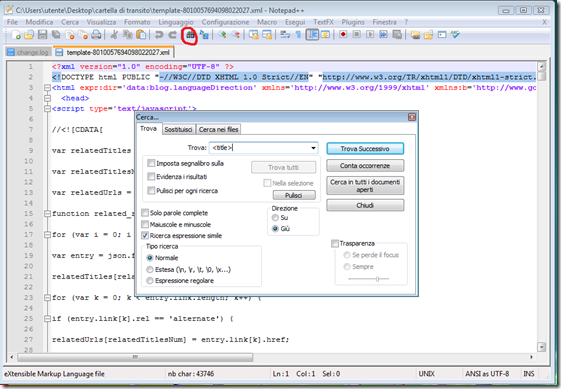
Quando volete trovare una riga di codice cliccate nell'icona del binocolo cerchiata di rosso nello screenshot quindi digitate la tag che volete trovare nell'apposito campo quindi Trova successivo e visualizzerete la riga di codice cercata senza perdite di tempo. Ho fatto l'esempio del tag <title>
Operate direttamente offline con Notepad++ quindi dopo averlo modificato a vostro piacimento ricaricatelo, se le cose non fossero andate bene avete sempre la seconda copia per fare il backup.
INSERIMENTO DELLA PUBBLICITA' DI ADSENSE
All'inizio tenere un blog è un hobby ma dopo un po' ci si accorge che questo hobby può portare anche dei benefici economici, nel senso che ci si diverte e si guadagna pure. Per far questo occorre inserire la pubblicità. Per inserirla nella Homepage non ci sono grossi problemi che invece sorgono quando si vuole inserire all'interno di ogni post. Se siete utenti di Blogger per sapere perché conviene inserirla all'interno di ogni post e come farlo correttamente visionate questo mio articolo. In quel post si sfruttano questi due strumenti
che servono per convertire il codice HTML inXML.
STRUTTURA DELLA PAGINA HTML
Per tenere un blog non occorre conoscere il linguaggio HTML ma certo un'infarinatura non fa mai male, tanto per riuscire quantomeno ad avere una visione di insieme delle cose. Un documento html non è nient'altro infatti che un file di testo con delle indicazioni sul colore delle scritte, sulla posizione delle immagini all'interno della pagina, su come far scorrere il testo, e altre cose di questo genere. Per vedere il codice HTML di questa pagina se avete Explorer andate su Visualizza>HTML con Firefox in Visualizza>Sorgente pagina. Se invece avete il recentissimo Chrome Opzioni per sviluppatori>Visualizza sorgente. Il concetto di questo linguaggio è di contrassegnare attraverso dei marcatori detti tag in che modo gli elementi debbano essere posizionati nella pagina. Il browser legge il codice e immagazzina i file nella cache che è una cartella che contiene i cosiddetti file temporanei.
HTML è l'acronimo di Hypertext Markup Language e funziona con i marcatori o tag che hanno la seguente struttura
<tag> </tag>
Dove il primo rappresenta l'apertura ed il secondo con la slash la chiusura. Ogni pagina infatti, dopo un testo iniziale che indica che si tratta di una pagina HTML, inizia sempre con la tag <html> e finisce con </html>. La pagina si suddivide in due parti la testa (head) ed il corpo (body). Quindi la sua struttura è così formata
| <html> | inizio pagina |
| <head> | inizio testa pagina |
| </head> | fine testa pagina |
| <body> | inizio corpo pagina |
| </body> | fine corpo pagina |
| </html> | fine pagina |
Quello che sarà realmente visualizzato sta tutto tra i tag <body> e </body> cioè nel corpo della pagina. Per vedere cosa rappresenti in termini visivi un codice esiste uno strumento online che può aiutare anche i neofiti. Quando per la prima volta mi sono cimentato nella creazione del mio primo codice l'ho testato proprio attraverso questa pagina. Si tratta del codice che vedete a destra e che serve per mettere un collegamento con relativo antipixel a questo blog. Se infatti noi copiamo il codice e lo incolliamo nella parte superiore dello strumento, nella sua parte inferiore sarà visualizzata la icona del blog
La prossima volta ci addentreremo ancora di più nei meandri del linguaggio HTML senza però esagerare. Chi è interessato può seguirmi attraverso i feed. Se l'ho imparato da dilettante e adesso ho pure la presunzione di insegnarlo, una gran brutta bestia non deve essere!





Ottimi consigli grazie mille davvero!!
RispondiEliminavolevo solo aggiungere che per cercare tra le righe con Firefox basta premere CTRL+F e scrivere la parola/e desiderata e firefox vi porterà automaticamente sulla parola evidenziandola. ciao e complimenti per il blog pieno di consigli utili
RispondiElimina@sliderinf
RispondiEliminaGrazie della precisazione, mi ero dimenticato di dirlo, magari lo aggiungo come aggiornamento :-)
CIAO ERNESTO,
RispondiEliminaVOLEVO SAPERE DOVE TU HAI IMPARATO IL LINGUAGGIO HTML, VOGLIO DIRE, HAI FATTO QUALCHE CORSO PER IL WEBMASTERING? OPPURE HAI IMPARATO TUTTO DA INTERNET? SE LA RISPOSTA E' LA SECONDA DOVE HAI IMPARATO IL LINGUAGGIO HTML?