Come creare un effetto hover per le immagini in modo da mostrare un testo diverso a seconda della direzione di provenienza del mouse.
Anche i meno esperti si saranno accorti che l'evento di passare il cursore sopra un elemento di una pagina web in linea di massima provoca una variazione del suo aspetto. Questo viene comunemente definito effetto hover e nei nei modelli ci sono sempre i relativi CSS per configurarlo almeno per quello che riguarda i link.
Se si passa con il cursore sopra una immagine si visualizzerà quello che è stato digitato nel campo title. Per esempio in una foto inserita tramite questo codice
<img src="URL_DELLA_FOTO" title="rosa rossa aulentissima" alt="rosa"/>
nel momento in cui ci si passa sopra con il mouse si visualizzerà il tooltip "rosa rossa aulentissima" senza virgolette. Se invece il browser non riuscisse ad aprire la foto perché il server in cui è caricata non risponde verrà mostrato il testo alternativo "rosa" anche questa volta senza virgolette.
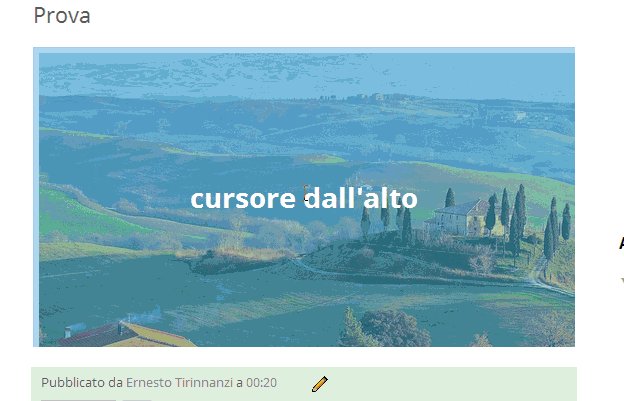
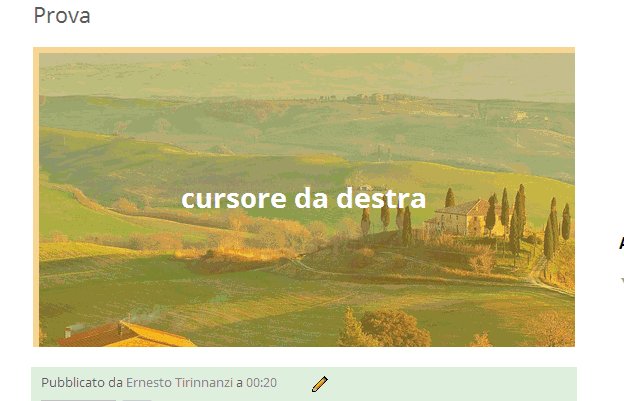
Si possono impostare delle regole CSS tali da mostrare un'altra foto quando si passa sopra a una immagine con il cursore o renderla opaca oppure toglierli l'opacità. Vediamo come sia possibile visualizzare una scritta con un colore di sfondo trasparente a seconda che si passi sopra con il cursore partendo dall'alto, dal basso, da destra o da sinistra. Si creerà una cosa di questo tipo

Il codice utilizzato è il seguente
<style>
/* Contenitore Immagine */ div.mouse-dir-effect {
overflow: hidden;
position: relative;
vertical-align: middle;
width: 100%;
height: 300px;
line-height: 300px;
}
div.mouse-dir-effect img {width: 100%;}
/* Testo visualizzato al passaggio del cursore */
div.mouse-dir-effect span {
color: #FFF;
font-size: 28px;
font-weight: bold;
height: 100%;
opacity: 0;
position: absolute;
text-align: center;
transition: all 0.2s linear 0s;
width: 100%;
}
/* Effetto */
div.mouse-dir-effect span:nth-child(1) { /* Destra */ background: none repeat scroll 0 0 rgba(250, 191, 58, 0.5);
left: 90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(2) { /* Alto */ background: none repeat scroll 0 0 rgba(94, 182, 245, 0.5);
left: 0;
top: -80%;
}
div.mouse-dir-effect span:nth-child(3) { /* Sinistra */ background: none repeat scroll 0 0 rgba(194, 92, 175, 0.5);
left: -90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(4) { /* Basso */
background: none repeat scroll 0 0 rgba(92, 192, 125, 0.5);
left: 0;
top: 80%;
}
div.mouse-dir-effect span:hover {opacity: 1;}
div.mouse-dir-effect span:nth-child(2n+1):hover {left: 0;}
div.mouse-dir-effect span:nth-child(2n):hover {top: 0;}
</style>
<div class="mouse-dir-effect">
<span>cursore da destra</span>
<span>cursore dall'alto</span>
<span>cursore da sinistra</span>
<span>cursore dal basso</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI-fH_Pa6ehSUDpaKtBdy89sbM9opuYvPHzN39SjUgvzmg2Jf7vwdeEL_cbXcLhtL8INEA6Fa4WE2dc4xAw18gsGw11EoA0UZ-WPo4CRxcQP9I71QpzfEwcYUW5IJ2GGRnwRBDkfhD5i8d/s700/toscana-campagna.jpg">
</div>
/* Contenitore Immagine */ div.mouse-dir-effect {
overflow: hidden;
position: relative;
vertical-align: middle;
width: 100%;
height: 300px;
line-height: 300px;
}
div.mouse-dir-effect img {width: 100%;}
/* Testo visualizzato al passaggio del cursore */
div.mouse-dir-effect span {
color: #FFF;
font-size: 28px;
font-weight: bold;
height: 100%;
opacity: 0;
position: absolute;
text-align: center;
transition: all 0.2s linear 0s;
width: 100%;
}
/* Effetto */
div.mouse-dir-effect span:nth-child(1) { /* Destra */ background: none repeat scroll 0 0 rgba(250, 191, 58, 0.5);
left: 90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(2) { /* Alto */ background: none repeat scroll 0 0 rgba(94, 182, 245, 0.5);
left: 0;
top: -80%;
}
div.mouse-dir-effect span:nth-child(3) { /* Sinistra */ background: none repeat scroll 0 0 rgba(194, 92, 175, 0.5);
left: -90%;
top: 0;
}
div.mouse-dir-effect span:nth-child(4) { /* Basso */
background: none repeat scroll 0 0 rgba(92, 192, 125, 0.5);
left: 0;
top: 80%;
}
div.mouse-dir-effect span:hover {opacity: 1;}
div.mouse-dir-effect span:nth-child(2n+1):hover {left: 0;}
div.mouse-dir-effect span:nth-child(2n):hover {top: 0;}
</style>
<div class="mouse-dir-effect">
<span>cursore da destra</span>
<span>cursore dall'alto</span>
<span>cursore da sinistra</span>
<span>cursore dal basso</span>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI-fH_Pa6ehSUDpaKtBdy89sbM9opuYvPHzN39SjUgvzmg2Jf7vwdeEL_cbXcLhtL8INEA6Fa4WE2dc4xAw18gsGw11EoA0UZ-WPo4CRxcQP9I71QpzfEwcYUW5IJ2GGRnwRBDkfhD5i8d/s700/toscana-campagna.jpg">
</div>
Tale codice può essere personalizzato nei parametri colorati e che riguardano le dimensioni della immagine, ovviamente il suo URL e i colori di sfondo al passaggio del cursore. I colori sono stati inseriti con la notazione RGBA per poter usare anche la trasparenza settata a 0.5. È anche possibile personalizzare le scritte che si visualizzeranno quando il cursore passerà sopra all'immagine in funzione della sua direzione. La durata della transizione è stata configurata in 0.2 secondi. Questo effetto può essere usato per mostrare più messaggi sopra alla stessa foto.
Concludo osservando che il codice può essere incollato in un post o in una pagina statica in modalità HTML oppure si può inserire nel modello subito sopra alla riga </head> solo il codice che inizia con <style> e che termina con </style>. In questo modo si potranno inserire immagini con questo effetto in tutte le pagine del nostro sito inserendo in modalità HTML solo la seconda parte del codice che potrà essere personalizzata in modo diverso per ciascuna immagine postata. Se si posta tutto il codice in un articolo o in una pagina statica bisogna avere l'accortezza di incollarlo dopo aver confezionato il post e di pubblicare direttamente da HTML senza tornare su Scrivi.



Con Firefox 23 non si vede la foto
RispondiEliminaHo dovuto fare diversamente e non postare l'immagine ma solo una animazione perché in un blog di prova ha funzionato a mettere il codice nel post mentre qui dà dei problemi.
Elimina@#