Come installare il modulo dei commenti di Facebook sul blog.
Vediamo nel dettaglio come inserire il modulo dei commenti di Facebook in un blog situato nella piattaforma Blogger. L'utilità di questa opzione è ancora dubbia visto che oggettivamente rallenta un po' la pagina anche se viene caricato in modo asincrono e i vantaggi di una maggiore condivisione degli articoli sono ancora tutti da dimostrare. Per prima cosa occorre creare una applicazione specifica per il nostro sito, acquisirne l'ID insieme a quello del nostro Profilo su Facebook e incollarli nel nostro template unitamente allo script di Facebook come illustrato nel post
-- Come installare i plugin di Facebook nei blog su Blogger --
Nell'articolo linkato ho già mostrato come inserire il bottone Like e il Fan Box, in questo post vedremo con maggiori dettagli come procedere per l'installazione del modulo dei commenti. Andiamo su Modello > Backup/Ripristino per creare una copia di sicurezza del template. Accediamo al codice andando su Modello > Modifica HTML > Procedi e espandendo i modelli widget. Cerchiamo adesso questa linea
<b:includable id='comment-form' var='post'>
e, immediatamente sotto, incolliamo il blocco di codice
<div id='commentiFacebook'>
<div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='680' expr:href='data:post.url'/>
</div>
<div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='680' expr:href='data:post.url'/>
</div>
dove i parametri in rosso hanno la seguente funzione
- data-colorscheme='light' serve per i blog con background chiari. Nel caso di blog con sfondo scuro sostituire light con dark
- data-num-posts='5' determina il numero di commenti su Facebook che si possono visualizzare nel box
- data-width='680' è la larghezza del riquadro dei commenti di Facebook
Con questa impostazione il box dei commenti di Facebook sarà visibile prima del normale modulo dei commenti di Blogger. Se si vuole metterlo sotto il modulo dei commenti incorporato dentro il post, occorre incollare lo stesso codice subito sopra alle righe
</b:includable>
<b:includable id='backlinkDeleteIcon' var='backlink'>
<b:includable id='backlinkDeleteIcon' var='backlink'>
Con alcuni modelli più recenti questa seconda possibilità presenta delle difficoltà. Si può personalizzare il modulo dei commenti di Facebook attraverso un altro codice che dovrà essere incollato subito sopra alla riga </head>
<style>
/* Stile Commenti Facebook */
#commentiFacebook {
background:#ffffff; /* Colore di sfondo del box */ width:720px; /* Larghezza del box */
padding:10px;
margin-top:0px; /* Distanza dalla parte alta */ }
</style>
/* Stile Commenti Facebook */
#commentiFacebook {
background:#ffffff; /* Colore di sfondo del box */ width:720px; /* Larghezza del box */
padding:10px;
margin-top:0px; /* Distanza dalla parte alta */ }
</style>
dove i singoli parametri in rosso hanno accanto la rispettiva descrizione. La distanza dalla parte alta si può mettere negativa nel caso si formasse uno spazio vuoto tra modulo dei commenti di Facebook e il resto del layout. Si salva il modello e alla fine del post sarà visualizzato questo modulo

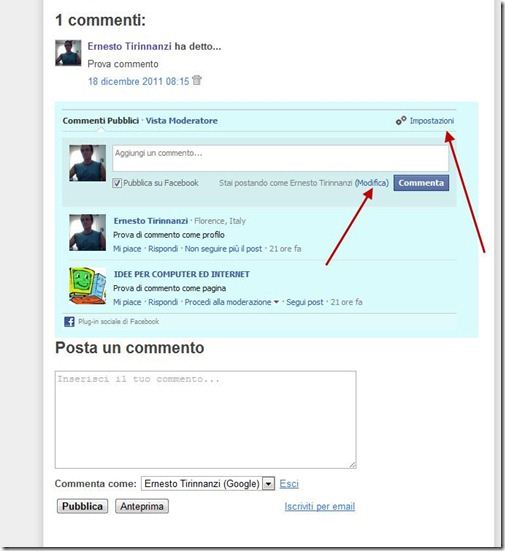
in cui ho messo uno sfondo verdastro per renderlo più visibile. Il modulo sarà visto in modo diverso dal proprietario del sito, che è riconosciuto tale anche da Facebook perché ha inserito l'ID della applicazione, rispetto agli altri lettori. Andando su Impostazioni si possono settare importantissime opzioni
![moderazione-commenti[5] moderazione-commenti[5]](http://lh3.ggpht.com/-2yZvgeddZec/Tu8aJNGzG6I/AAAAAAAAV1k/4fgS5HyCpCU/moderazione-commenti%25255B5%25255D%25255B3%25255D.jpg?imgmax=800)
tra cui il link Modera i commenti all'applicazione. Cliccandoci sopra avremo una panoramica di tutti i commenti pubblicati nel nostro sito, non solo per moderarli ma anche per procedere a eventuali risposte. Si può lasciare che tutti i commenti siano pubblici e procedere quindi a una moderazione ex post oppure selezionare una moderazione ex ante per avere il completo controllo di tutti i commenti inseriti nel box di Facebook.
I vari lettori potranno inserire commenti come Profilo o anche come Pagina Fan andando su Modifica e selezionando la propria identità

Tutti i commenti postati dagli utenti finiranno nel loro Profilo o nella Bacheca della loro pagina a seconda della identità che hanno scelto per commentare. Si tratta certamente di un tool che potrebbe avere un effetto moltiplicatore di condivisione visto poi che tutti i commenti avranno il link al post che è stato commentato e che tale articolo sarà quindi visibile agli amici del commentatore nella loro Home.
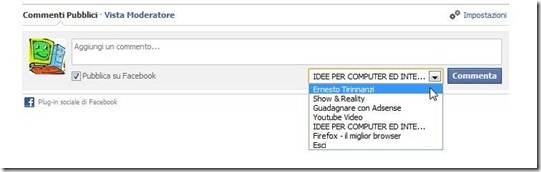
![moderazione-commenti[7] moderazione-commenti[7]](http://lh6.ggpht.com/-EORwaPM_5rU/Tu8a-t8ED6I/AAAAAAAAV18/obLk5LfMfj4/moderazione-commenti%25255B7%25255D%25255B3%25255D.jpg?imgmax=800)
Questi ultimi però potranno decidere se pubblicare o meno il loro commento su Facebook togliendo l'apposito segno di spunta

Se commenteremo su Facebook i post condivisi con questo modulo, saremo avvertiti che ci sarà la pubblicazione del commento anche nel blog collegato alla applicazione. Potrebbe essere un deterrente a commentare per alcuni ma uno stimolo in più a farlo per altri. Ho postato in rete una
Aggiornamento importante:
Per inserire il modulo dei commenti di Facebook nei blog su Blogger adesso si deve seguire questo tutorial
Prima però bisogna aggiungere i metatag, lo script e creare una applicazione come illustrato qui sotto
La procedura di moderazione dei commenti invece rimane invariata.


Ma prima di fare questa fase, devo seguire il primo link? Quindi creare l'applicazion e,etc? Nel mio blog non riesco proprio ad inserire il box dei commenti, mi da sempre an half parametr request, una cosa del genere...
RispondiElimina@Affari Nostri
RispondiEliminaDevi seguire le istruzioni di questo post
http://www.ideepercomputeredinternet.com/2011/12/come-installare-i-plugin-di-facebook.html
Ho diviso l'articolo in due parti perché lo script oltre a servire per i commenti è utile per installare gli altri plugin di FB
L'ho installato quando hai scritto il primo post su questo widget. Ho deciso di rimuoverlo dopo alcuni mesi di test. Preferisco che i visitatori commentino sul mio blog, perchè così posso rispondere. Con quella utility non riuscivo a seguire gli aggiornamenti dei commenti. L'ho tolta anche per una questione di velocità e di impaginazione.
RispondiElimina@Maxso
RispondiEliminaAdesso con la moderazione si possono gestire anche i commenti fatti su Facebook. Ti saprò dire tra qualche settimana di test se conviene tenerlo o meno.
Io stavo pensando di installare DISQUS, così da implentare anche altri social network ma per il momento la compatibilità con la versione mobile non è del tutto perfetta e quindi attendo ancora un attimo.
RispondiEliminaCiao Parsi, gran bell'articolo. :)
LeNny.
@LeNny
RispondiEliminaDisqus non mi è mai piaciuto tanto. Ti succhia i commenti come Facebook e non ti porta nessuna visita.
@Parsi:
RispondiEliminaEsatto. È solo per dar la possibilità di postare con altri social, anche se oggi penso che quasi tutti abbiamo un account Google (altrimenti sarebbe ora di farselo :P).
Questo commento è stato eliminato dall'autore.
RispondiEliminaIo non vedo il tasto "impostazioni"... :S
RispondiElimina@Kokeshimeie
RispondiEliminaDevi seguire le istruzioni di quest'altro post
http://www.ideepercomputeredinternet.com/2011/12/come-installare-i-plugin-di-facebook.html
in modo da avere nel modello i metatag giusti per la verifica che si è il proprietario del sito.
Sì, ho seguito tutti i tuoi consigli... boh! :S
RispondiEliminafunziona! sai percaso come posso fare per eliminare il modulo dei commenti di blogger?
RispondiElimina@Geko24
RispondiEliminaMi informerò (senza impegno). Non dovrebbe essere difficile basta eliminare tutto il codice che li riguarda. Voglio però proporre una opzione per nasconderli.
Ciao Parsifal è più volte che provo ad inserire il box commenti facebbok ma non va, Ho seguito le istruzioni inserendo le varie applicazioni ma il risultato finale è questa scritta: The comments plugin requires an href parameter. Non so se sai cosa significa e come si può risolvere. Grazie in anticipo...
RispondiElimina@Affari Nostri
RispondiEliminaSignifica che non hai inserito l'URL del sito o, se lo hai fatto, non viene rilevato per qualche problematica che non conosco.
Infatti una volta che inserisco l'indirizzo del sito in website, poi non va a finire in dominio come accade a te, e in dominio appare la linea bianca. Anche scrivendocela io mettendo l'indirizzo web il risultato finale è sempre The comments plugin requires an href parameter. Grazie cmq per l'attenzione:)
RispondiElimina@Affari Nostri
RispondiEliminaForse non hai fatto la verifica telefonica dell'account (ipotesi un po' azzardata), magari riprova tra qualche giorno
... ho seguito scrupolosamente la tua guida ernesto e l'ho trovata utilissima... ho seguito passo passo la guida del post relativo alla creazione della app. ho fatto tutto... ho messo il pulsante mi piace e i commenti... però come Kokeshimeie la schermata dei commenti appare differente a quella della foto di questo post... non ho l'opzione "impostazioni"... l'unico modo che ho trovato per accedere al pannello moderazione commenti è andando su "http://developers.facebook.com/tools/comments?id="
RispondiElimina... però se accedo qui col mio APP ID non mi dà la schermata con i vari commenti... mi dice che non ci sono commenti recenti, quando invece sono stati lasciati diversi commenti... sto impazzendo non so come risolvere questo problema... trovo utile la possibilità di collegare i commenti a fecebook, però se non mi funziona il pannello moderazione come faccio a sapere chi e dove ha lasciato un commento?
@cocchio
RispondiEliminaCi sono altri che lamentano il tuo stesso problema. Onestamente non so se dipenda da Facebook oppure dal fatto che avete tralasciato qualche passaggio. Hai inserito l'URL del tuo sito? Questo si è visto su Domain ..?
... si si come ti ho detto ho seguito scrupolosamente la guida e adesso ho notato che le impostazioni escono, però solo se qualcuno commenta... quindi credo che dipendesse dal fatto che non c'erano commenti ai post... un'ultima domanda poi prometto che non ti secco più :-)
RispondiEliminanella home utilizzo l'interruzione di pagina per far vedere l'anteprima dei post, piuttosto che il post completo... però i commenti escono lo stesso, quindi ogni volta che si carica la home i tempi di caricamento sono un po' troppo lunghi... vorrei che i commenti si vedessero solo dopo aver aperto il post... dove devo mettere il codice?
... se lo metto da altre parti come suggerivi non compare per niente il riquadro dei commenti... mi compare solo se lo metto in questa posizione... cioè subito dopo
div class='post-footer'
@Cocchio
RispondiEliminaUsa i tag condizionali per mostrare il modulo solo nei post
http://www.ideepercomputeredinternet.com/2010/11/come-mostrare-o-non-mostrare-widget-in.html
e inserisci il modulo con questi tag condizionali, uno all'inizio e uno alla fine del codice; il tutto sopra alla riga
div class='post-footer'
Ciao Ernesto,
Elimina(premesso che ho inserito nell'applicazione l'URL del mio blog )sono riuscito a inserire i commenti ma adesso mi ritrovo gli stesi problemi di Cocchio.
1. come segnalato da Cocchio tramite questo link https://developers.facebook.com/tools/comments?id
dovrei aver moderato i commenti, poiché non mi appare direttamente sul blog ‘impostazioni’.
Una domanda: quale ID devo inserire quella della mia pagina personale o della pagina del Blog di FB?
Poiché ho provato a inserire entrambi e ambedue funzionano, ma resta il dubbio.
2. non voglio inserire i commenti nella homepage (perché appesantisce l’apertura del blog e inoltre elimina i vecchi bottoni).
Ho seguito il tuo consiglio sull’inserimento del tag condizionale ma è saltato tutto.
Ecco il codice inserito (spero di avere capito bene ma sicuramente mi sbaglio):
Dove sbaglio?
Grazie in anticipo,
Salvatore
@Salvatore...
EliminaPer inserire i codici HTML nei commenti bisogna avere delle accortezze particolari comunque cercherò di interpretare la tua richiesta.
Per quanto riguarda l'ID va inserito quello utente e quello della applicazione. Succede però che a qualcuno non funziona. Non so spiegare il perché. Per risolvere prova a compilare più campi possibili della applicazione che hai creato su Facebook. Il problema dovrebbe essere lì.
Se invece vuoi visualizzare i commenti solo nei post e non nelle altre pagine devi inserire questo codice
<b:if cond='data:blog.pageType == "item"'>
<div id='commentiFacebook'>
<div class='fb-comments' data-colorscheme='light' data-num-posts='5' data-width='680' expr:href='data:post.canonicalUrl'/>
</div>
</b:if>
Il codice come vedi è un po' cambiato perché nel frattempo sono stati introdotti i domini localizzati e allora bisogna inserire data:post.canonicalUrl al posto di data:post.url
Il codice deve essere posizionato subito sopra alla riga <div class='post-footer'>
Ernesto,
Eliminagrazie per la tua pazienza.
Ho inserito il codice ma appare questo messaggio: Errore di analisi XML, riga 985, colonna 5: The element type "b:if" must be terminated by the matching end-tag "".
@Salvatore...
EliminaNon mi sembra di aver scritto male il codice ma tutto può essere. Prova a inserire lo stesso codice con i tag condizionali presi da questa pagina
http://www.ideepercomputeredinternet.com/2010/11/come-mostrare-o-non-mostrare-widget-in.html
... fatto... funziona... :-) ti voglio bene... :-) erano giorni che impazzivo con questi plugin di facebook... la tue guide sono state chiare e utilissime... grazie ancora... ;-)
RispondiEliminaCiao Ernesto, allora da prove fatte come funziona? Vale la pena inserirlo come modulo o appesantisce solo la pagina?
RispondiElimina@gratisoquasi
EliminaDipende dal tipo di blog. In questo in un mese avevo ricevuto solo una decina di commenti quindi non era il caso. Se invece si ha un sito molto sinergico con Facebook allora è diverso.
grazie per la risposta, io però h notto che a me il plug di facebook funziona solo nell ultimo post più recente da me pubblicato e non negli altri, hai qualche idea del perchè?
RispondiElimina@Gratisnelweb
EliminaDovrebbe funzionare in tutti i post, non so spiegare la ragione perché non sia così se non hai fatto errori nella installazione.
Provato diverse volte ma non riesco ad inserire i commenti.
RispondiEliminaForse perché ho un vecchio template?
@LIsoladegliAsini
EliminaAdesso sono cambiate le impostazioni dei commenti e sono stati introdotti quelli nidificati. Anche la demo non funziona più. Prova con questo sistema più recente
http://www.ideepercomputeredinternet.com/2012/06/facebook-blogger-plugin-open-graph.html
Visto che ti ho risposto qui non sto a farlo anche nella email
Grazie per queste informazioni col quale ho arricchito il mio blog, solo che non sono riuscito a creare un'applicazione del blog su facebook, forse sbaglio qualcosa... e vorrei anche un suggerimento per il plugin dei commenti se è possibile, cioè da come viene posizionato il box esso appare sotto la scritta "nessun commento", come posso fare per posizionarlo sopra di esso? vedi un mio post qui http://giardinierepercaso.blogspot.it/2012/09/fragole-in-terrazzo.html#.UGiJsZhmLyY
RispondiEliminagrazie mille.
@IvanManna
EliminaPer l'applicazione è una che riguarda Facebook. Per posizionare il modulo dei commenti di Facebook subito sotto al post incolla il codice subito sotto a questo codice
<data:post.body/>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
Se lo vuoi prima del Read More postalo subito sotto la prima riga del codice che ti ho indicato
grazie :)
EliminaCiao Ernesto
RispondiEliminaa me i commenti facebook sparisco quando qualcuno commenta con quelli di blogspot.
I vecchi commenti di chi ha utilizzato facebook si possono leggere in tutti i post dove nessuno ha commentato con blogspot. Come mai?
@ tuttavitarobi
EliminaProva a cambiare la posizione del modulo e a inserirlo subito sopra la riga
div class='post-footer'
come illustrato nel commento n°21 e n°21.b
Ah grazie, adesso provo. Grazie mille davvero
EliminaFa :)
Eliminaho inserito il modulo dei commenti di FB nel blog, ma ho notato dopo diversi test, che non mi arrivano notifiche quando qualcuno commenta un post. E' normale? non dovrebbe arrivarmi la notifica che mi avverte che qualcuno ha commentato un post, e quindi essere facilitato nel rispondere? succede solo a me o è la prassi?
RispondiElimina@ Cinetik
EliminaLe notifiche non arrivano neppure a me. Ho comunque risolto il problema mettendo nei segnalibri la pagina della moderazione dei commenti dandole una occhiata ogni tanto. Leggi qui
http://www.ideepercomputeredinternet.com/2011/12/come-usare-il-modulo-dei-commenti-di.html
ho provato creando 2 applicazioni, ma entrambe si bloccano dicendomi in sostanza che lo procedura è sbagliata.
Eliminaciao, io vorrei davvero aggiungere questi diamine di commenti, ma non ci riesco, adesso blogger ha cambiato interfaccia e quindi gli screenshots proposti non sono più attuali. tra l'altro io di html ne so meno di zero e non ho capito nulla. so di essere ignorante e infatti redigo un blog d'ignoranza. potresti contattarmi, eventualmente cercando theficienti su facebook per darmi maggiori delucidazioni? grazie
RispondiElimina@# Per installare i plugin di Facebook è meglio seguire questo tutorial
RispondiEliminahttp://www.ideepercomputeredinternet.com/2012/06/facebook-blogger-plugin-open-graph.html
che è più recente
ciao ernesto...buona sera....ti pongo un quesito.....volevo sapere, (se e' possibile innanzitutto)...fare una cosa del genere su blogger....prendi come esempio il sito di FIORENTINA.IT.....quando il sito pubblica una notizia etc, la gente puo' tranquillamente commentare sotto la foto....ma poi, tutti i commenti, vengono messi in un unico "recipiente", raggiungibile cliccando appunto la voce "commenti"...si puo' fare questo in blogger??? grazie
RispondiEliminaSono un frequentatore del sito fiorentina. it :))
EliminaNo. Su Blogger ci sono solo tre impostazioni per i commenti. In una finestra popup, in una scheda o incorporato sotto il post. Non si possono creare pagine ulteriori che aprano esclusivamente i commenti. Forse si possono nascondere e aprire con il mouse ma si tratta di una cosa piuttosto complicata che magari in futuro potrei affrontare ma non so a quanti potrebbe interessare
@#