
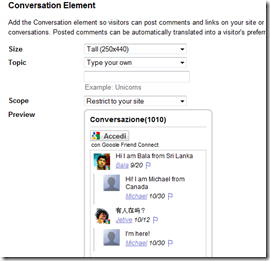
In Size verranno scelte le dimensioni tra Tall (250x440), Wide (600x410) e Full Page (600x700). In Topic dovrà essere digitata la categoria della conversazione oppure selezionata una di quelle predisposte. Una scelta potrebbe essere "Blog & Blogger"; in Scope si può scegliere se restringerla ai frequentatori del nostro sito o allargarla a tutto il web.
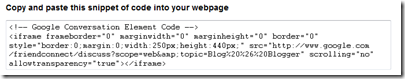
Verrà generato un codice, esattamente un iFrame da selezionare, copiare ed incollare in un elemento pagina del nostro blog (andando su Layout > Aggiungi un gadget > HTML/Javascript) oppure anche in un articolo passando alla modalità HTML

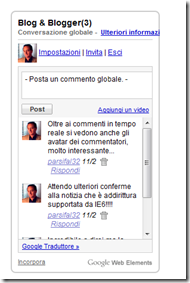
Aggiornamento n°1: Sembra che la chat funzioni con tutte le versioni di IE superiori alla 6 quindi anche con la più recente IE8. Il proprietario del sito vedrà la chat in questo modo
 e potrà moderare i commenti eventualmente anche cancellandoli.
e potrà moderare i commenti eventualmente anche cancellandoli.

Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy