In matematica il Gradiente di un campo scalare è una funzione vettoriale. In un campo scalare si crea la funzione vettoriale del gradiente derivandolo nel verso della sua massima variazione. Abbiamo esempi di gradiente anche nella vita di tutti i giorni. Nelle mappe delle previsioni del tempo, le isobare sono le curve dei luoghi alla stessa pressione. La maggiore o minore vicinanza tra di esse determina il gradiente della differenza di pressione.
Anche dalle curve di livello delle mappe geografiche si può risalire al loro gradiente, che non sarà altro che la pendenza media tra due punti su diverse curve di livello. Il termine Gradiente viene usato anche nella grafica e sta ad indicare il passaggio più o meno graduale da un colore a un altro. Per questa ragione al posto di Gradiente si usa talvolta l'espressione Sfumatura, come nell'editor GIMP prima della versione 2.10.
Con il nuovo aggiornamento di GIMP sono state anche aumentate le funzionalità del Gradiente, che può essere aggiunto indifferentemente a un progetto o a una selezione. Originariamente il gradiente di default creava una sfumatura tra il colore di primo piano e quello di sfondo nel momento in cui si utilizzava lo strumento.
In GIMP ci sono almeno tre modi per selezionare lo
strumento Gradiente. Si può cliccare sulla icona dello
strumento nella finestra in alto sinistra, si può andare nel menù su
Strumenti -> Disegno -> Gradiente e infine si può
semplicemente digitare
Ho pubblicato sul mio Canale Youtube un tutorial propedeutico su come usare il Gradiente in GIMP.
A titolo di esempio andiamo su File -> Nuova e impostiamo le dimensioni di un progetto in bianco quindi selezioniamo il Gradiente con una delle tre opzioni appena viste. Clicchiamo poi su Opzioni Strumento.

La Modalità e la Opacità del Gradiente sono opzionali in un primo approccio allo strumento. Se invece si clicca sulla miniatura dell'anteprima del gradiente, si potranno visualizzare le altre anteprime dei gradienti predefiniti.
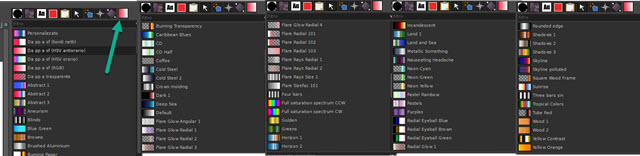
I gradienti canonici sono quelli che creano sfumature tra il colore di primo piano e quello di sfondo. Sono indicati come Da PP a SF con le opzioni 1) Bordi netti, 2) HSV antiorario, 3) HSV orario e 4) RGB. C'è anche il gradiente Da PP a Trasparente per creare una sfumatura dal colore in Primo Piano alla Trasparenza.
Queste miniature cambieranno quando l'utente modificherà i colori in primo piano e di sfondo visibili nelle tavolette. Poi ci sono un sacco di altri gradienti con i colori già preimpostati. Nel menù sulla destra possiamo scegliere il tipo di Taglio da applicare al gradiente tra: Lineare, Bilineare, Radiale, Quadrangolare, Conico (simmetrico e asimmetrico), Sagomato (angolare, sferico e curvo), Spiraliforme (orario e antiorario).
Andando sul pulsante del Più si possono ingrandire le miniature mentre con quello del Meno si rimpiccioliscono. L'ultimo pulsante a destra aprirà un pannello in alto a destra con un elenco più visibile dei gradienti .

I gradienti da applicare possono essere selezionati indifferentemente nei due elenchi. Per applicare il gradiente a un documento bianco, si trascina il cursore dal punto in vogliamo che inizi il gradiente fino al suo punto finale.
Si può operare uno spostamento orizzontale, uno verticale o uno obliquo e scegliere uno dei Tagli disponibili.

Nello screenshot precedente è mostrato un progetto con un gradiente con Taglio Lineare Orizzontale.
Le sfumature generate dai gradienti predefiniti o personalizzati sono delimitate dal capo iniziale, dal capo finale e dai punti di stop, mostrati come puntini al suo interno. Spostando questi puntini si può aumentare o diminuire lo spessore di un colore nella sfumatura mentre, agendo nella finestrella in alto a destra, se ne può cambiare il colore.
Il taglio effettuato dall'utente per applicare il Gradiente può essere effettuato su tutto il layout del progetto oppure creando un segmento al suo interno. Il capo iniziale, quello finale e i punti di stop ci sono in tutti i tipi di gradienti.

Dopo aver selezionato il capo iniziale, quello finale o un punto di stop, se ne potrà modificare il colore cliccando sulle tavolozze mostrate nella finestra in alto a destra dell'anteprima. Si potrà cambiare anche la posizione digitando un altro numero anche se è molto più pratico farlo interagendo sul punto di stop con il puntatore.
I gradienti possono essere applicati a qualsiasi selezione operata in una immagine o in un progetto.

Nello screenshot precedente ho applicato un gradiente lineare con taglio orizzontale a un testo, dopo averlo selezionato con lo strumento Fuzzy. Nelle impostazioni del Gradiente ci sono anche altri strumenti.
Andando su Ripetizione si può scegliere tra Nessuna (di default), Onda a dente di sega, Onda triangolare, Tronca per ripetere il gradiente anche oltre il segmento di taglio creato con il mouse. Con lo Scostamento, si crea un Gradiente più ripido, spostando contemporaneamente tutti i punti di Stop mentre, mettendo la spunta a Dithering, si fa in modo di mostrare molti più colori di quelli presenti nel Gradiente che abbiamo scelto.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy