5 effetti speciali per le immagini applicate con il solo CSS3 per non appesantire la pagina web (salto, rotazione, zoom, titolo, animazione)
In un post di qualche settimana fa abbiamo visto una personalizzazione delle immagini con il CSS3 con un effetto per zoomare e per mostrare la descrizione al passaggio del cursore.
In questo articolo vedremo altri effetti speciali hover per le foto, ovvero che si attivano al passaggio del mouse. Gli effetti creati con il CSS sono da preferire a quelli che si hanno con il javascript, perché non appesantiscono la velocità di caricamento della pagina.
Gli utenti di Blogger che volessero utilizzare questi codici più volte, possono incollare la prima parte del codice, senza i tag <style>, nel Tema per poi inserire solo la seconda parte dell'HTML nei post, riprendendo la classe dell'effetto desiderato. Nello specifico tali utenti possono incollare la prima parte del codice senza i tag <style> e </style>, subito sopra alla riga ]]></b:skin> per poi salvare il Tema.
Ciascun effetto ha una sua Demo visto che non si può mostrare in uno screenshot una animazione. Come introduzione agli effetti vedremo come caricare le foto su Google Foto con l'ausilio di Blogger, per poi ricavarne l'URL diretto, che sarà necessario per incollarlo al posto dei cancelletti ( # ) nel codice degli effetti.
INDICE
- Caricare immagini su Google Foto e ottenerne il link diretto
- Effetto Salto
- Effetto Sbilenco
- Effetto del titolo che compare
- Effetto Zoom
- Effetto immagine circolare ruotante.
La durata delle transizioni sono quasi tutte impostate in 0.5s ovvero in mezzo secondo.
1) HOTLINK DELLE FOTO
Caricare le immagini sul web per averne il link diretto non è cosa semplicissima. Si possono però usare dei servizi esterni come l'ottimo Imgur. Gli utenti di Blogger possono con un escamotage, caricare le immagini su Google Foto e ottenerne il link diretto. Ho già illustrato in modo dettagliato come procedere per avere l'hotlink delle foto. È però il caso di ripetere in modo sintetico il procedimento. Si accede al nostro account Blogger.
Si sceglie uno qualsiasi dei blog del nostro account, quindi si va sul pulsante Nuovo Post. Verrà aperto l'Editor in cui scegliere Scrivi e cliccare nel pulsante per aggiungere le foto per poi andare su Scegli file. Si sceglie la scheda Carica per poi selezionare nel computer la foto di cui ottenere il link.

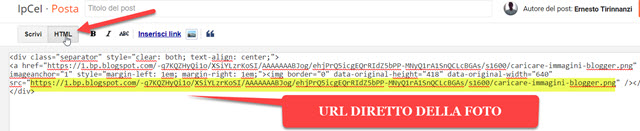
Quando la foto ha finito di caricarsi, ci si clicca sopra per selezionarla e infine si va su Aggiungi selezionate. La foto verrà aggiunta e mostrata nell'Editor. Ci si clicca sopra per selezionarla e, nel menù orizzontale che appare, si sceglie Dimensione originale. Si clicca poi su HTML per visualizzare il codice della foto.

L'indirizzo diretto della immagine sarà l'URL che si vede dopo il tag src=" che poi potrà essere copiato per essere utilizzato in un codice. Verrà creata una Bozza su Blogger che potrà essere eliminata, andando nella scheda Post -> Bozze, visto che l'immagine caricata rimarrà comunque online.
2) EFFETTO SALTO
Con l'Effetto Salto vengono mostrate più immagini allineate che, passandoci sopra con il cursore, avranno singolarmente uno spostamento verso l'alto. Il codice da usare è il seguente:
<style>
.salto img{
border: 5px solid #ccc;
float: left;
margin: 15px;
transition: margin 0.5s ease-out;
}
.salto img:hover { margin-top: 2px; }
</style>
<div id="salto" class="salto">
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
.salto img{
border: 5px solid #ccc;
float: left;
margin: 15px;
transition: margin 0.5s ease-out;
}
.salto img:hover { margin-top: 2px; }
</style>
<div id="salto" class="salto">
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
dove vanno inseriti gli URL diretti delle immagini al posto dei cancelletti # . Il risultato è il seguente

e di cui si può visualizzare questa Demo
Il salto è stato impostato in 2px; e si possono personalizzare lo stile del bordo e la durata della transizione (.5s).
3) EFFETTO SBILENCO
Con l'Effetto Sbilenco, quando si passa con il mouse sopra a una foto, questa ruota in senso orario o antiorario

Il codice da usare è il seguente
<style>
#sbilenco {
width: 800px;
margin: 0 auto;
}
#sbilenco img {
margin: 20px;
border: 5px solid #eee;
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
transition: all 0.5s ease;
}
#sbilenco img:hover {
transform: rotate(-7deg);
}
</style>
<div id="sbilenco">
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
#sbilenco {
width: 800px;
margin: 0 auto;
}
#sbilenco img {
margin: 20px;
border: 5px solid #eee;
box-shadow: 4px 4px 4px rgba(0,0,0,0.2);
transition: all 0.5s ease;
}
#sbilenco img:hover {
transform: rotate(-7deg);
}
</style>
<div id="sbilenco">
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
Possono essere personalizzate la larghezza della serie di foto (800 pixel), lo stile del bordo delle immagini, con il relativo grado di opacità e ombreggiatura. Si possono anche settare la durata dell'effetto (0.5 secondi) e i gradi della rotazione delle foto (-7 gradi).
Per una rotazione in senso orario occorre impostare i gradi senza il segno negativo.
4) EFFETTO TITOLO CHE APPARE
Quando si passa con il mouse sopra una foto, questo effetto ne mostra il testo del titolo o della descrizione

Il codice da usare è il seguente
<style>
#titolo {
width: 730px;
height: 133px;
line-height: 0px;
color: transparent;
font-size: 50px;
font-family: "Georgia";
font-weight: 300;
text-transform: uppercase;
transition: all 0.5s ease;
}
#titolo:hover {
line-height: 133px;
color: #191919;
}
#titolo img{
float: left;
margin: 0 15px;
}
</style>
<div id="titolo">
<img src="#"/><p>Testo</p>
</div>
#titolo {
width: 730px;
height: 133px;
line-height: 0px;
color: transparent;
font-size: 50px;
font-family: "Georgia";
font-weight: 300;
text-transform: uppercase;
transition: all 0.5s ease;
}
#titolo:hover {
line-height: 133px;
color: #191919;
}
#titolo img{
float: left;
margin: 0 15px;
}
</style>
<div id="titolo">
<img src="#"/><p>Testo</p>
</div>
con i parametri colorati di rosso che possono essere personalizzati.
Si possono settare le dimensioni della foto e quelle dei caratteri del titolo, oltre alla famiglia di font(Georgia) e al colore della scritta personalizzabile. La durata dell'effetto proposta è di 0.5 secondi. Infine È anche possibile impostare la distanza tra immagine e testo e la larghezza totale.
5) EFFETTO ZOOM
Con l'Effetto Zoom al passaggio del mouse si aumentano le dimensioni delle foto

Il codice da usare è il seguente
<style>
.container {
width: 300px;
margin: 0 auto;
}
#zoom img{
height: 100px;
width: 300px;
margin: 15px 0;
transition: all 1s ease;
}
#zoom img:hover {
height: 150px;
width: 450px;
margin-left:-50px;
}
</style>
<div class="container" id="zoom">
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
.container {
width: 300px;
margin: 0 auto;
}
#zoom img{
height: 100px;
width: 300px;
margin: 15px 0;
transition: all 1s ease;
}
#zoom img:hover {
height: 150px;
width: 450px;
margin-left:-50px;
}
</style>
<div class="container" id="zoom">
<img src="#"/>
<img src="#"/>
<img src="#"/>
</div>
e si può controllare come funziona l'effetto nella sua Demo.
Le personalizzazioni riguardano la dimensione iniziale delle foto (300x100 pixel) e quella al passaggio del cursore (450x150 pixel). La durata della transizione è stata settata in un secondo.
6) EFFETTO IMMAGINE CIRCOLARE RUOTANTE
Come ultimo effetto presento quello che fa diventare ruotanti tutte le immagini e che verranno ruotate di 360 gradi al passaggio del cursore sulla foto. Passate il mouse su questa immagine per testare l'effetto.

Il codice usato è il seguente
<style type="text/css">
.circolare {
width: 300px;
height: 300px;
border-radius:999em;
transition-duration: 1s;
transition-property: transform;
overflow:hidden;
}
.circolare:hover {
transform:rotate(360deg);
}
</style> <div align="center"><img class="circolare" src="https://lh6.googleusercontent.com/-YpxWCbR9vzI/UT7zfsRZYrI/AAAAAAAAgys/bbbzu3UuIas/s360/natura4.jpg" /></div>
.circolare {
width: 300px;
height: 300px;
border-radius:999em;
transition-duration: 1s;
transition-property: transform;
overflow:hidden;
}
.circolare:hover {
transform:rotate(360deg);
}
</style> <div align="center"><img class="circolare" src="https://lh6.googleusercontent.com/-YpxWCbR9vzI/UT7zfsRZYrI/AAAAAAAAgys/bbbzu3UuIas/s360/natura4.jpg" /></div>
in cui si possono impostare la dimensione della foto, i gradi di rotazione la durata della transizione (1 sec).


Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy