Come nascondere alcuni o tutti gli elementi del footer di Blogger (commenti, etichette, autore, ora, ecc) in Home o in tutte le pagine esclusi i post
Nei siti su piattaforma Blogger si possono selezionare gli elementi da visualizzare nell'area dei post e anche il loro stile. Questi elementi possono anche riposizionati con il drag&drop del mouse, ma non c'è l'opzione per visualizzarli in modo diverso, in funzione della tipologia delle pagine che vengono aperte.
Tanto per fare un esempio, il nome dell'autore sotto il contenuto del post è una informazione importante per il lettore. Però in Homepage, tale nome viene inserito sotto le anteprime di tutti i post, quindi diventa un elemento ridondante, che occupa spazio senza dare informazioni aggiuntive al lettore.
In questo post vedremo come configurare gli elementi da mostrare nell'articolo, come scegliere il loro stile e anche come nasconderli in Homepage e nelle altre pagine dinamiche, come quelle delle etichette e quelle di archivio. I codici che presenterò fanno riferimento a un Tema Semplice di Blogger però dovrebbero funzionare per tutti i Temi con la versione mobile. Non posso dire nulla per quello che riguarda i Temi Responsive, che hanno una struttura di codice del Template anche piuttosto diversa da un tipo di modello all'altro.
COME SCEGLIERE GLI ELEMENTI DA MOSTRARE NEI POST
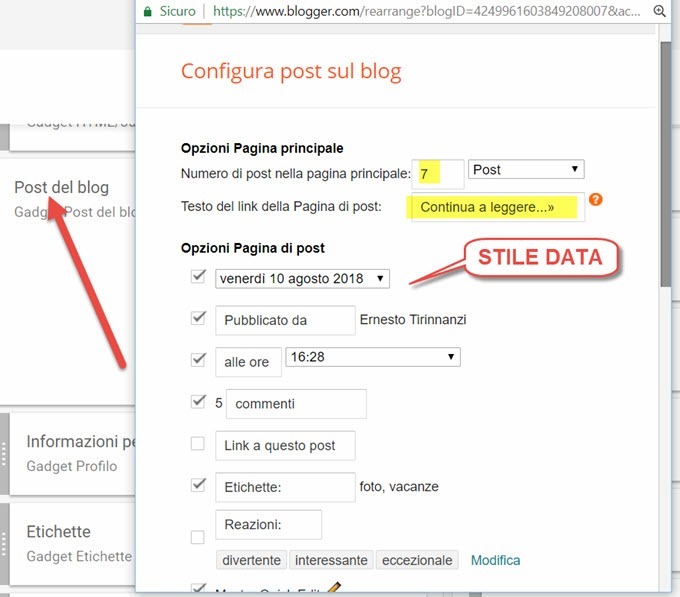
Si va su Bacheca -> Layout e si clicca su Modifica, nell'elemento pagina Post sul Blog, che si trova nella colonna centrale e principale del layout. Al posto del link Modifica in basso a destra, ci potrebbe essere una icona di una matita. In ogni caso si aprirà una finestra in cui scegliere gli elementi da mostrare.

Le opzioni che possono essere configurate sono:
- Numero di post nella pagina principale (massimo, a volte ne mostra di meno se sono lunghi).
- Testo del link sotto l'incipit per aprire tutto il post con opzione di visualizzazione
- Pubblicato da - modifica del testo e opzione di visualizzazione
- Ora di pubblicazione con opzione di visualizzazione
- Commenti - modifica testo con opzione di visualizzazione
- Etichette - modifica testo e opzione di visualizzazione
- Opzioni di visualizzazione per: Reazioni, Quick Edit, Post per email, pulsanti di condivisione, ubicazione, profilo autore e visualizza annunci tra i post (solo per chi ha attivato Adsense).
Più in basso c'è anche la sezione Disponi elementi per spostare i vari elementi nel layout del post.

Con il drag&drop del mouse si possono trascinare i vari elementi in una nuova posizione, per poi andare su Salva. Prima di operare queste modifiche di riposizionamento, vi consiglio però di salvare il Tema, perché non sempre riescono. Si va in basso a sinistra su Salva per rendere effettive le modifiche.
COME MOSTRARE GLI ELEMENTI DEL FOOTER SOLO NEI POST
Per mostrare questi elementi solo negli articoli, si utilizzano i tag condizionali. Insieme a questi vanno trovati i selettori di ciascuno che possono essere degli ID oppure delle classi di stile. Gli ID sono preceduti dal simbolo del cancelletto e le classi da un punto. Si utilizza il tag display:none per nascondere l'elemento, con il vincolo dato dal tag condizionale applicato. I selettori si trovano con lo strumento Ispeziona di Chrome.
Si va su Tema -> Backup/Ripristino e si salva il Tema, nel caso le modifiche non andassero a buon fine. Nella stessa pagina, si clicca su Modifica HTML e si cerca la riga </head> quindi, subito sopra, si incolla questo codice
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<style>
span.post-labels, span.post-author, span.post-timestamp, span.post-commenti-link {display:none;}
</style>
</b:if>
<style>
span.post-labels, span.post-author, span.post-timestamp, span.post-commenti-link {display:none;}
</style>
</b:if>
Si salva il Tema. Si otterrà questo risultato se si apre la Homepage.

Si prende come base il codice precedente e si può modificare a seconda delle nostre esigenze. I selettori sono stati aggiunti separati da virgole. Quello evidenziato di verde serve per nascondere le etichette, quello evidenziato di celeste per nascondere l'autore, quello evidenziato di marrone per nascondere l'ora e quello evidenziato di grigio per nascondere il link e il numero dei commenti. Lasciate solo i selettori per gli elementi che volete nascondere in Homepage, separati da un virgola e togliete tutti gli altri.
Se volete nascondere questi elementi, non solo in Homepage, ma anche nelle pagine delle etichette e nelle pagine di archivio, sostituite il tag condizionale evidenziato di giallo con il seguente:
<b:if cond='data:blog.pageType != "item"'>
che nasconderà gli elementi ovunque, escluso i post.
Si può usare anche una soluzione più drastica e nascondere in tutte le pagine, esclusi i post, tutti gli elementi del footer, utilizzando quest'altro codice, da incollare sempre subito sopra a </head> in Modifica HTML.
<b:if cond='data:blog.pageType != "item"'>
<style>
div.post-footer {display:none;}
</style>
</b:if>
<style>
div.post-footer {display:none;}
</style>
</b:if>
dove stavolta ho usato il tag condizionale per nascondere ovunque escluso nei post. Con questa soluzione si guadagna più spazio e non si visualizza lo sfondo del footer che è presente in molti modelli di Blogger. Questa soluzione è da preferire se si ha intenzione di nascondere tutto il footer e non solo dei singoli elementi.
Concludo con una considerazione sul Quick Edit, cioè su quella icona a forma di matita che è presente sotto il post, anche in Homepage, e che serve per modificare al volo l'articolo, aprendone l'Editor.

Tale icona è ovviamente visibile solo agli amministratori del sito e non ai lettori. Serve per modifiche immediate a un post senza andare a cercarlo in Bacheca. Se a qualcuno dà fastidio, lo può nascondere, usando il selettore span.post-icons, da incollare nei codici precedenti, insieme agli altri selettori da nascondere.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy