Come mostrare l'Intestazione o Header di Blogger divisa in due o tre parti.
Se cercate sul web la domanda implicita nel titolo del post vi troverete ai primi posti dei risultati di ricerca alcuni articoli di questo sito che però sono stati scritti diversi anni fa. Se la ricerca la fate su Google.com con la query tradotta in inglese troverete un sacco di risultati che rimandano a tutorial sul tema.
Tutte queste guide però sono state testate con il vecchio codice di Blogger e nessuna di queste risolverà il problema. In realtà non è che il codice di Blogger sia cambiato moltissimo, è stata però profondamente modificata la struttura del template con l'introduzione delle "freccette nere" sulla sinistra per visualizzare o nascondere tutto il codice delle varie sezioni.
Credo sia quindi opportuno riprendere mano a vecchi tutorial che ormai sembravano acquisiti per aggiornarli al nuovo Editor di Blogger come ho già fatto per quello su aggiungere colonne sopra e/o sotto l'area del post. L'obiettivo di questo post è quello di creare una Intestazione di questo tipo

con l'Header suddiviso in due parti. Una scelta di questo genere può essere utile nei siti che privilegino ottimizzare il layout in funzione pubblicitaria. Per l'intestazione classica basta un logo sulla sinistra dell'Header e il resto dello spazio può essere usato per monetizzare o per altri scopi.
CERCARE IL CODICE DELL'HEADER
Dopo aver salvato il template si va su Modello > Modifica HTML e tramite Ctrl+F si cerca l'espressione Intestazione (se si ha un blog in cui si è scelta la lingua italiana)

Verrà evidenziata la stringa Intestazione nella sezione Header.
COME INSERIRE AGGIUNGI UN WIDGET
Nella sezione individuata si sostituisce maxwidgets='1' con maxwidgets='' e showaddelement='no' con showaddelement='yes' quindi si salva il modello. Su Layout l'aspetto dell'Header

si modificherà in questo modo

COME DIVIDERE L'HEADER
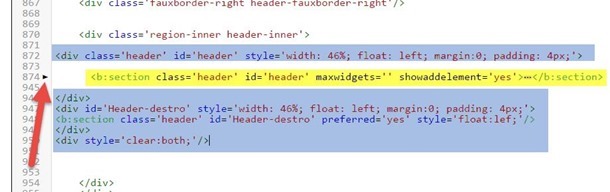
Si deve cliccare nella zona sulla sinistra della riga che inizia con <b:section… per visualizzare la freccetta nera. Quando appare significa che è stato nascosto il codice all'interno della riga

Subito sopra a questa sezione si incolla il seguente codice
<div class='header' id='header' style='width: 46%; float: left; margin:0; padding: 4px;'>
e subito sotto si incolla quest'altro blocco di codice come mostrato nello screenshot
</div>
<div id='Header-destro' style='width: 46%; float: left; margin:0; padding: 4px;'>
<b:section class='header' id='Header-destro' preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
<div id='Header-destro' style='width: 46%; float: left; margin:0; padding: 4px;'>
<b:section class='header' id='Header-destro' preferred='yes' style='float:left;'/>
</div>
<div style='clear:both;'/>
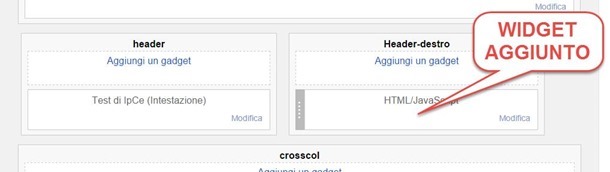
Si salva il modello. Se si va su Layout si visualizzerà l'header diviso in due parti

La larghezza delle due sezioni dell'header è stata proposta al 46% per un totale del 92%. Se i due Header si sovrapponessero si può diminuire questa percentuale oppure si può tentare anche di aumentarla per sfruttare al meglio tutto lo spazio disponibile. Per aggiungere un widget si va su Aggiungi un gadget. Nel test ho notato che il salvataggio dei widget quando si sceglie Aggiungi un gadget sotto Header-destro è difficoltoso. Si può scegliere un altro Aggiungi un widget, magari nella sidebar, per poi trascinare l'elemento pagina con il mouse e cliccare su Salva disposizione.

COME DIVIDERE L'HEADER DI BLOGGER IN 3 PARTI
Se intendiamo realizzare un Header di questo genere

suddiviso in tre parti dobbiamo ridurre la percentuale della Intestazione e mettere per esempio 31% al posto di 46% nella riga colorata di blu che va sopra al codice della sezione Intestazione. Il codice che invece va incollato sotto alla stessa sezione deve avere invece questa struttura
</div>
<div id='Header-centro' style='width: 31%; float: left; margin:0; padding: 4px;'>
<b:section class='header' id='Header-centro' preferred='yes' style='float:left;'/>
</div>
<div id='Header-destro' style='width: 31%; float: right; margin:0; padding: 4px;'>
<b:section class='header' id='Header-destro' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<div id='Header-centro' style='width: 31%; float: left; margin:0; padding: 4px;'>
<b:section class='header' id='Header-centro' preferred='yes' style='float:left;'/>
</div>
<div id='Header-destro' style='width: 31%; float: right; margin:0; padding: 4px;'>
<b:section class='header' id='Header-destro' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
Naturalmente le percentuali e il padding possono essere configurate a piacere. Su Layout

l'Intestazione avrà tre colonne affiancate su cui aggiungere i widget. Concludo osservando che per ragioni di semplicità sono stati proposti dei codici che dividevano l'header in due o in tre parti uguali. Si può però giostrare con le percentuali come si vuole per dividere l'intestazione anche in elementi di diversa larghezza con l'accortezza che la loro somma non debba superare il 95-96%.


Ciao grazie mille per questo post utilissimo. La prima parte riesco ad inserirla senza problemi, mentre la seconda mi dà un errore che non permette il caricamento dell'anteprima. Il mio <b section appare senza freccetta nera, può essere questo il motivo? Grazie
RispondiEliminaDevi cliccare accanto alla riga con < b:section per visualizzare la freccetta nera come mostrato nello screenshot
Elimina@#
C'è qualche possibilità che abbiano cambiato qualcosa dalla data di questo post? I codici li ho cambiati perfettamente, ricontrollato mille volte, ma il widget rimane uno solo.
RispondiEliminaIl problema è probabilmente nel modello. Io ho fatto il test con un modello Simple mi pare di ricordare. Se il template è un altro oppure se è stato scaricato da internet allora anche il codice non corrisponde
Elimina@#
Ti chiedo scusa, errore mio, il codice funziona perfettamente e lo sto testando qui: wa-test.blogspot.it
EliminaGrazie mille comunque