Come creare una immagine in formato SVG cone dei tool online o come convertire una immagine in questo formato a partire da JPG, PNG, GIF, ecc.
Cercando le icone senza copyright su siti per esempio come Iconfinder ci si può imbattere su formati diversi dal solito come appunto SVG. Si tratta dell'acronimo di Scalable Vector Graphics ovvero di quella che può anche essere definita come Grafica Vettoriale Bidimensionale. Il suo sviluppo è iniziato nel 2003 e recentemente sono state aggiunte nuove specifiche per i dispositivi mobili.
Il formato SVG è di tipo testuale e i file SVG non si aprono con un Editor grafico come potrebbe essere Photoshop, Gimp o Paint.NET ma con Notepad++ o addirittura con il Blocco Note. I file SVG sono quindi formati da un codice testuale e il loro linguaggio è stato codificato dal W3C quindi è open souce e non è proprietario. A differenza delle immagini raster come JPG o PNG le immagini SVG non perdono qualità quando vengono aumentate le loro dimensioni.
Il linguaggio con cui vengono creati gli oggetti SVG è del tipo XML e quindi per il loro sviluppo si possono usare gli strumenti già esistenti per questo linguaggio. Con tecniche particolari le immagini SVG possono essere interattive cioè rispondere a determinati eventi come quelli indotti dal cursore. Inoltre sono anche dinamiche e le immagini SVG possono essere animate con il linguaggio SMIL anch'esso sviluppato dal W3C. Il compito di questo post non è naturalmente quello di fare una completa disanima di questo formato ma solo di dare delle informazioni introduttive.
SCARICARE IMMAGINI SVG
Le immagini SVG come detto possono essere scaricate da siti come IconFinder. Dopo aver effettuato una ricerca con la parola chiave giusta si può cliccare su SVG tra i formati di download

Il file in questione come detto può essere aperto con un Editor di testo come Notepad++
Come vedete si tratta di un codice XML in cui nella prima riga c'è l'informazione della versione XML utilizzata <?xml version="1.0" ?> e nella riga successiva si inizia con il tag <svg>
<svg height="512" id="Layer_1" version="1.1" viewBox="0 0 512 512" width="512"
con le informazioni sulla altezza e larghezza. Se noi incolliamo questo codice in un Editor HTML online come Real Time si verifica che il codice produce l'immagine in una pagina web

Scorrendo il codice si trova anche l'applicazione che è servita per creare l'immagine e che è la gratuita Sodipoli mentre la più usata è Adobe Illustrator 16.
CREARE IMMAGINI SVG ONLINE
Si possono creare immagini SVG convertendo una immagine di altro formato oppure realizzandola da soli con appositi Editor. Ecco un breve elenco degli strumenti gratuiti.
Online Image to SVG Converter permette di convertire una immagine in un file SVG.

Si sceglie il file poi si clicca su Create SVG. Il codice generato potrà essere copiato

In sostanza una immagine sarà convertita in un codice che dal punto di vista del browser sarà reso esattamente come l'immagine di partenza.
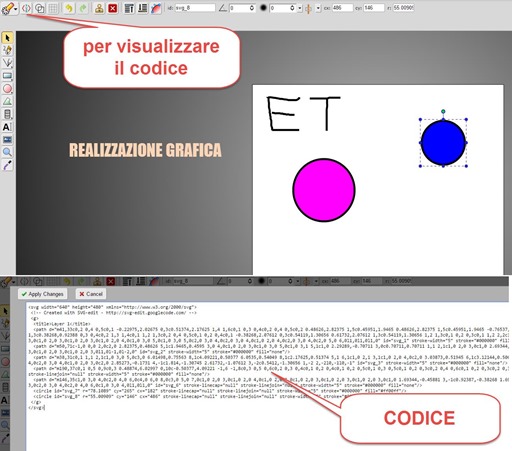
SVG Edit di Google è un Editor gratuito per oggetti SVG che purtroppo è hostato su Google Code che presto verrà disabilitato e quindi c'è il rischio concreto che scompaia. Come accade per gli Editor HTML e CSS che permettono all'utente di digitare testo, aggiungere immagini, inserire elenchi eccetera per poi copiare il codice HTML risultante anche per l'Editor SVG accade una cosa simile. Possiamo inserire linee, forme, disegni a mano libera, testo e altre cose per poi avere il codice

Se il codice si incolla in uno strumento che lo converte come farebbe un browser visualizzeremo esattamente quello che si è creato graficamente.
![editor-svg[5] editor-svg[5]](http://lh3.googleusercontent.com/-NvYk4G_NyHc/VbZU354rivI/AAAAAAAAvmM/sd7ruscieos/editor-svg%25255B5%25255D%25255B2%25255D.jpg?imgmax=800)
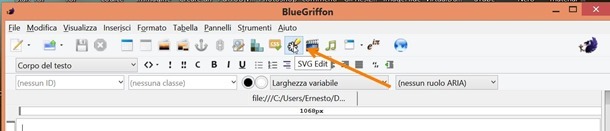
Un altro Editor SVG che può essere utilizzato per inserire il codice nelle pagine web è contenuto nel tool BlueGriffon. Dopo aver aperto il programma si va su SVG Edit

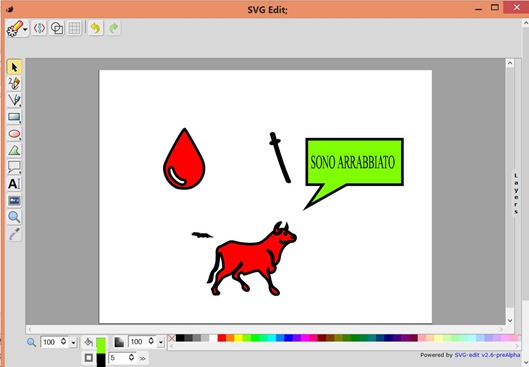
Con gli strumenti del tool SVG possiamo creare una immagine anche molto complessa

Dopo che si è realizzato il progetto si va in alto sulla icona SVG per copiare il codice. In un prossimo post sul formato SVG mi occuperò di come usare questo linguaggio per migliorare i nostri siti.



Nessun commento :
Posta un commento
Non inserire link cliccabili altrimenti il commento verrà eliminato. Metti la spunta a Inviami notifiche per essere avvertito via email di nuovi commenti.
Info sulla Privacy